百度地图和高德地图的JavaScript API都提供了热力图的绘制方法,都是将热力图作为新的图层,叠加到地图上。但是百度地图的经纬度体系与我们的经纬度存在偏差,高德的与我们相符,应当使用高德地图JavaScript API。
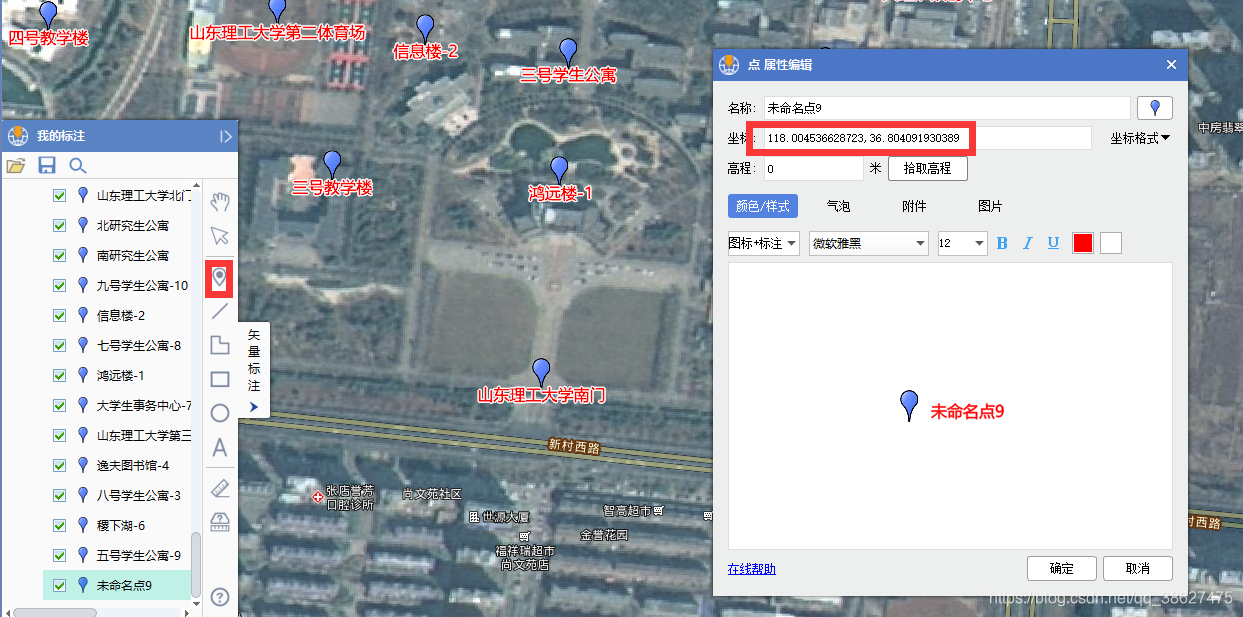
一、下载水经注地图软件,拾取山东理工大学特征坐标(比如四个顶点)

东南角:118.004536628723,36.804091930389
西南角:117.986088395119,36.805958747864
西北角:117.987563610077,36.816290616989
东北角:118.005303740501,36.814890503883
校园中心位置(非精确值):117.995889186859,36.810379028320
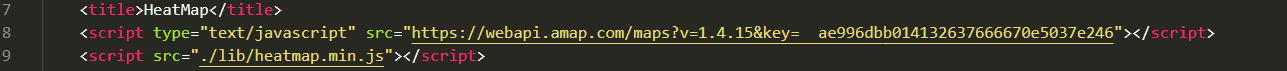
二、安装HeatMap.js框架以及高德AMap框架

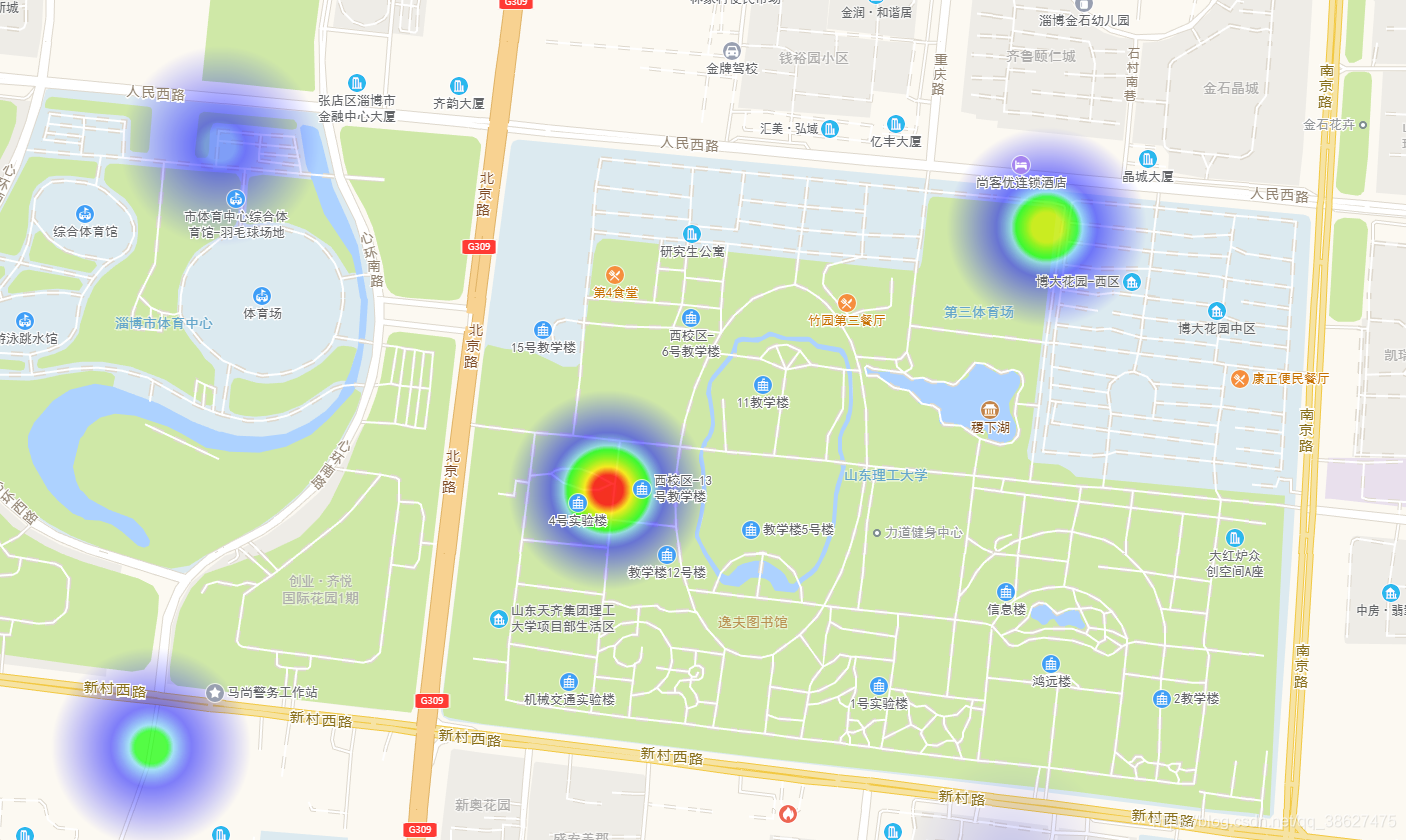
三、定义heatmap层,并添加到map上
window.onload = function() {
//*************************************************显示地图底图********************************************
var map = new AMap.Map('container', {
center: [117.995889186859, 36.810379028320],
resizeEnable: true,
zoom: 16,
});
//**************************************************添加热力图**********************************************
//设置数据集
var points = [
{ "lat": 36.804091930389, "lng": 118.004536628723, "count": 1 },
{ "lat": 36.805958747864, "lng": 117.986088395119, "count": 5 },
{ "lat": 36.816290616989, "lng": 117.987563610077, "count": 4 },
{ "lat": 36.814890503883, "lng": 118.005303740501, "count": 6 },
{ "lat": 36.810379028320, "lng": 117.995889186859, "count": 7 },
]
var heatmap;
map.plugin(["AMap.Heatmap"], function() {
heatmap = new AMap.Heatmap(map, {
radius: 100,
opacity: [0, 0.8]
// gradient: {
// 0.5: 'blue',
// 0.65: 'rgb(117,211,248)',
// 0.7: 'rgb(0,255,0)',
// 0.9: 'ffea00',
// 1.0: 'red',
// }
})
heatmap.setDataSet({
data: points,
max: 7
});
})
}

四、可以看到水经注所拾取的坐标与高德地图并不完全重合
