1、百度地图开方者平台注册登录
https://lbsyun.baidu.com/index.php?title=%E9%A6%96%E9%A1%B5
2、申请秘钥,重要的事情说三次!
在控制台-----我的应用里面----创建一个应用;

最关键的地方在于,秘钥的白名单啊!我就是死在这里的,设置成*而不是*.*.*
最坑的就是提示了,我设置成*不行,必须设置成*.*.*,然而我设置成*.*.*的话我的热力图显示不出来,但是地图可以显示出来;
我搞了好几天才发现原来是白名单这里的问题

设置成功以后,会有一个AK,就是秘钥了

代码如下
我的秘钥我把去掉了,隐私!你把你的秘钥加上去就可以了
<font size="" color=""><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=填写你的秘钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
<title>热力图功能示例</title>
<style type="text/css">
ul,li{list-style: none;margin:0;padding:0;float:left;}
html{height:100%}
body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";}
#container{height:500px;width:100%;}
#r-result{width:100%;}
</style>
</head>
<body>
<div id="container"></div>
<div id="r-result">
<input type="button" οnclick="openHeatmap();" value="显示热力图"/>
<input type="button" οnclick="closeHeatmap();" value="关闭热力图"/>
</div>
</body>
</html>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
//设置地图的中心点
var point = new BMap.Point(117.830586, 30.943465);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 13);
// 允许滚轮缩放
map.enableScrollWheelZoom();
//设置热力图的点参数
var points =[
{"lng":117.862179,"lat":30.940701,"count":50},
{"lng":117.226897,"lat":30.703597,"count":51},
{"lng":117.79901,"lat":30.956806,"count":15},
{"lng":117.899809,"lat":30.917902,"count":40},
{"lng":117.799091,"lat":30.956403,"count":100}];
//判断浏览器是否支持canvas
if(!isSupportCanvas()){alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')}
//热力图初始化
heatmapOverlay1 = new BMapLib.HeatmapOverlay({"radius":20});
//地图添加热力图层
map.addOverlay(heatmapOverlay1);
//热力图层添加数据
heatmapOverlay1.setDataSet({data:points,max:100});
//不知道作用
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
//显示热力图
function openHeatmap(){
heatmapOverlay1.show();
}
//关闭热力图
function closeHeatmap(){
heatmapOverlay1.hide();
}
closeHeatmap();
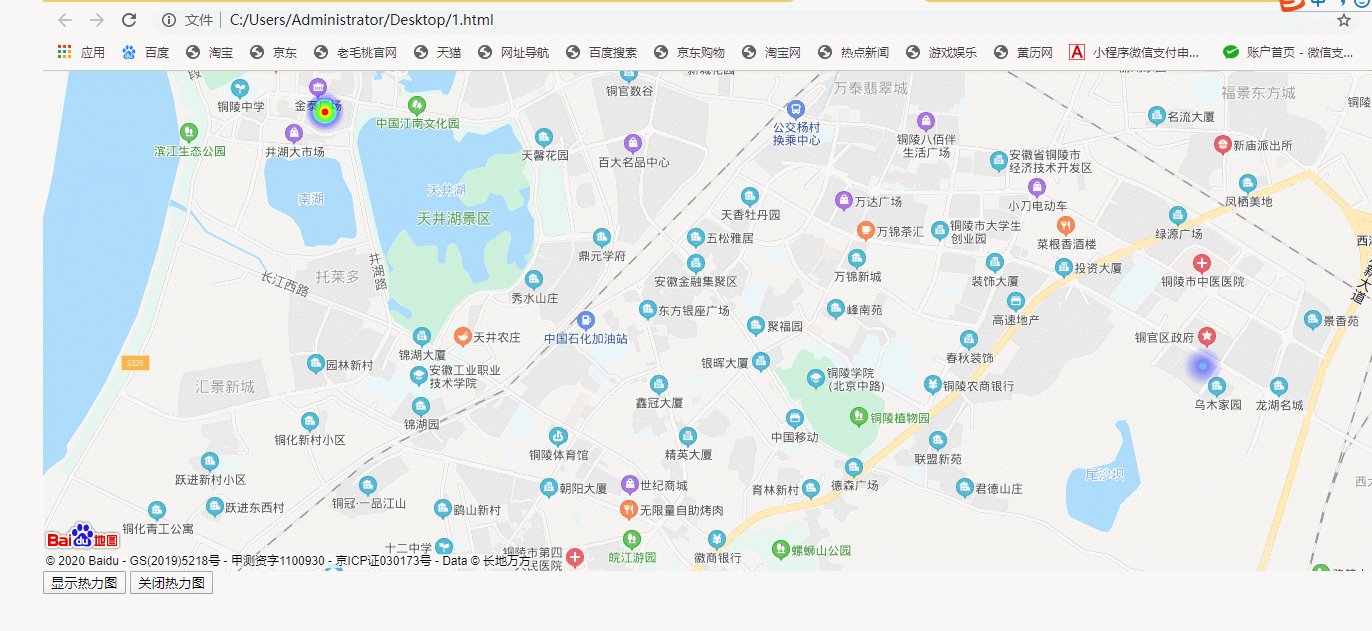
</script></font>我们网页上看一下吧