Vue中router-link与router-view的对应关系和映射特点(实现路由Tabs页面)
其他
2020-03-05 15:50:47
阅读次数: 0
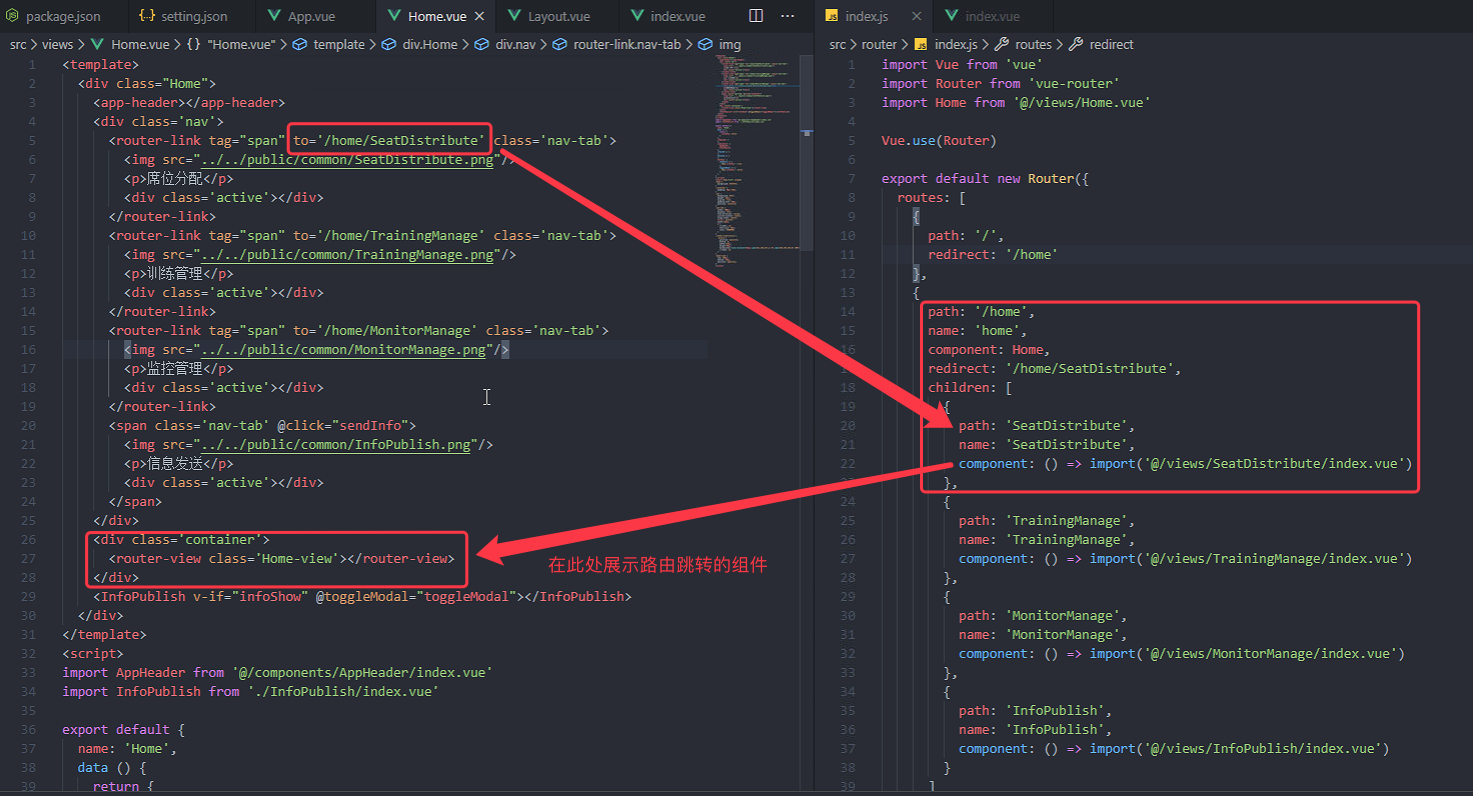
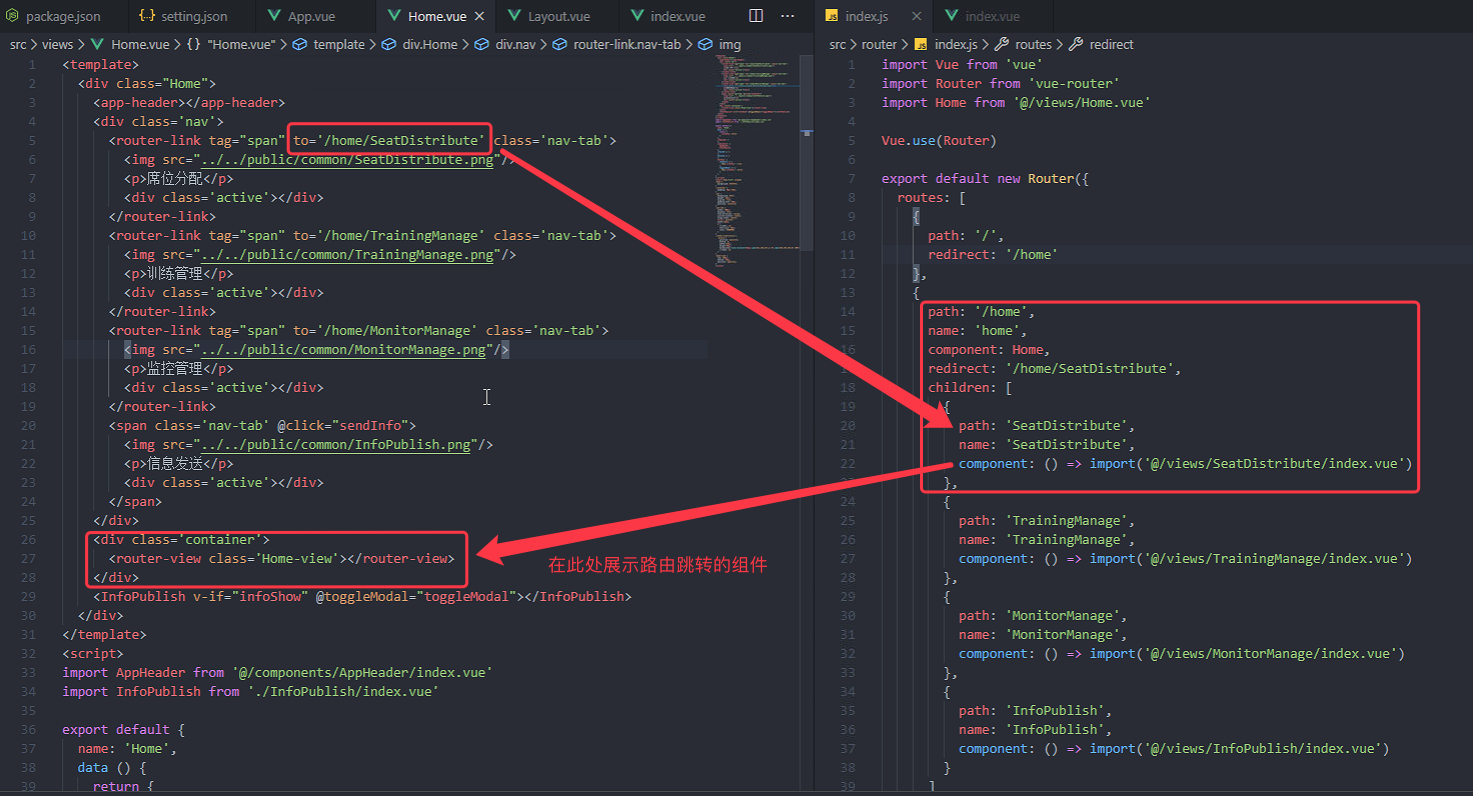
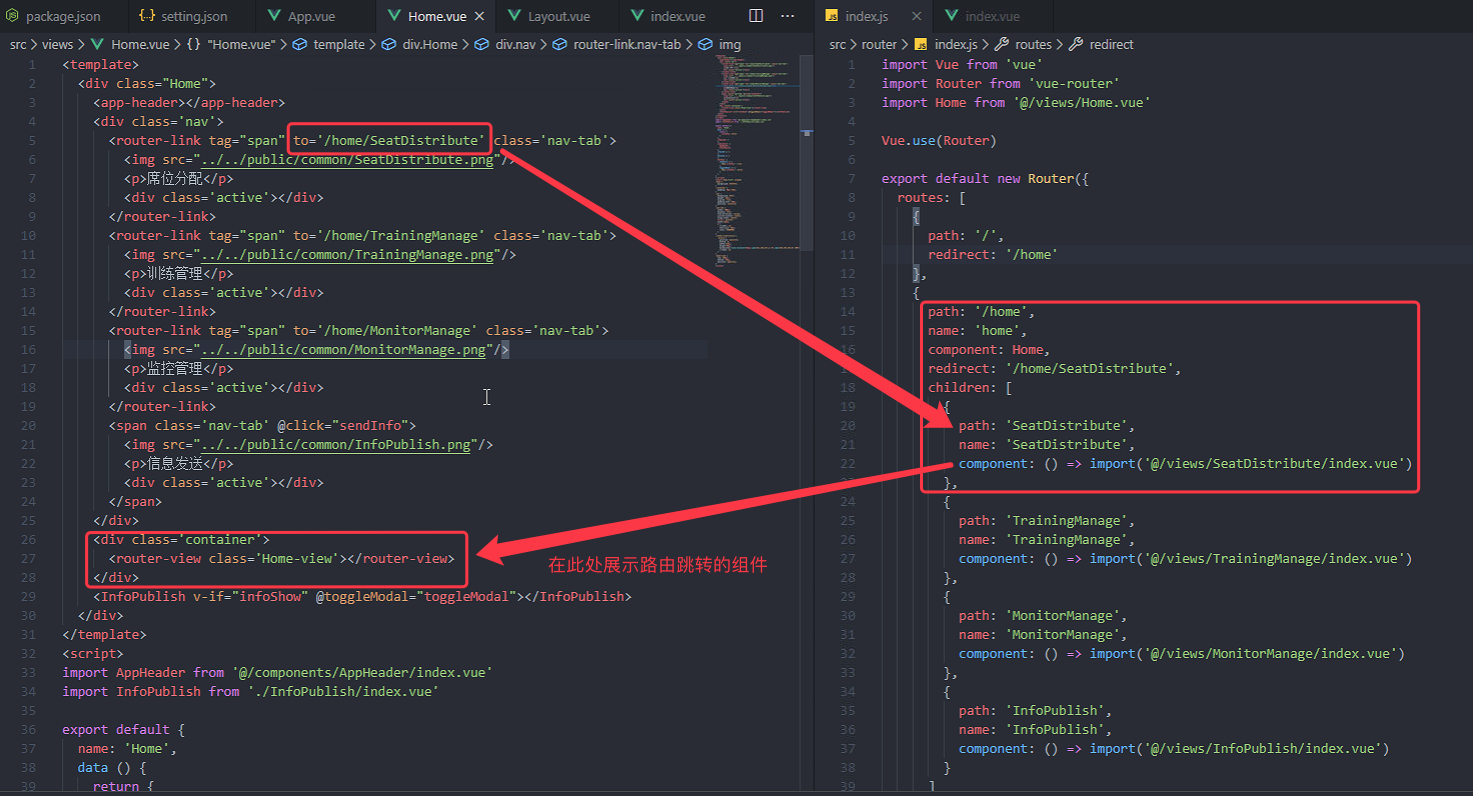
router-link对应的router-view规律为:
一、根据to的值而定,
1.1 值为一层(如 /home)则对应App.vue中的router-view;

1.2 值为两层,如 /home/SeatDistribute,则对应的是/home组件( Home.vue )中的router-view;以此类推

二、router-link映射的结果为其对应组件的整个页面内容
2.1 如 to='/home/SeatDistribute',则其对应的view会显示App.vue和/home ( Home.vue )和/home/SeatDistribute等父子组件的整个页面内容;
2.2 同样的,若to='/home',则得到的页面结果为App.vue和/home ( Home.vue ) 父子组件的整个页面
转载自www.cnblogs.com/nayek/p/12420587.html