什么是命名路由和命名规范?
给路由定义不同名字,根据名字进行匹配
给不同的router-view 定义名字,通过名字进行对应组件的渲染。
<router-view>命名:
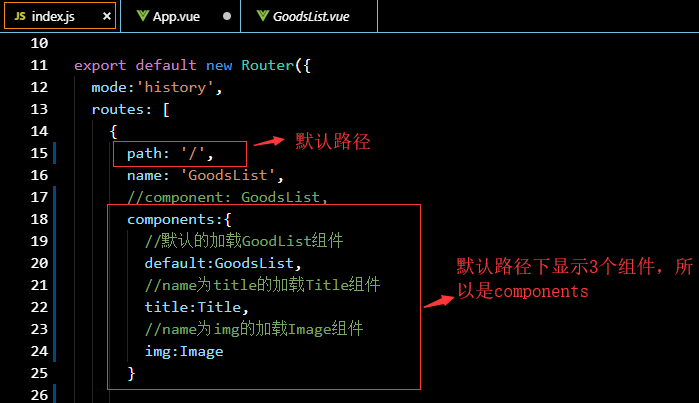
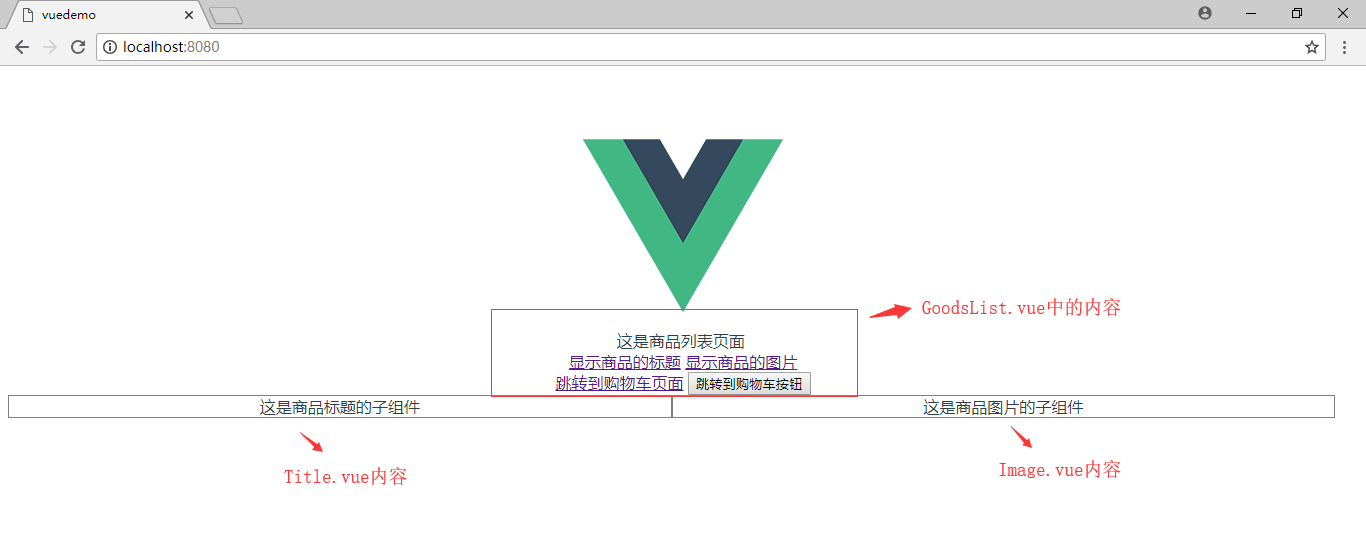
例子:效果:默认显示上方显示商品列表页面(GoodsList.vue),下方左边显示商品标题页面(TItle.vue),右边显示商品图片页面(Image.vue)
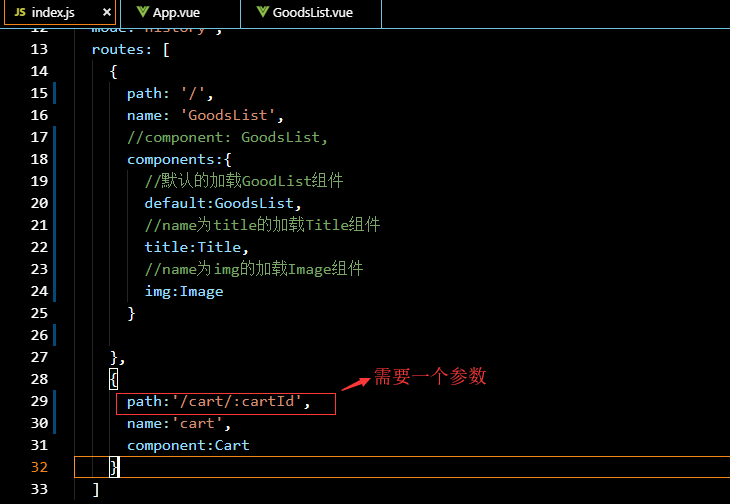
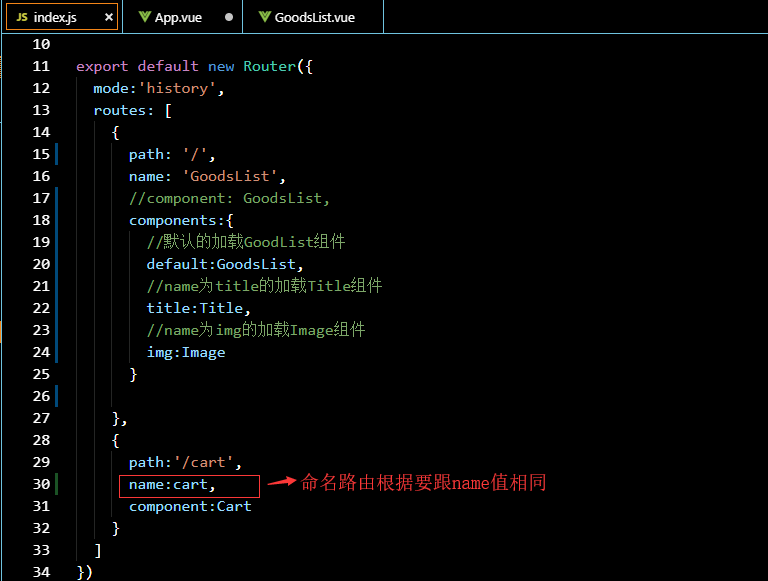
1、index.jsp中定义组件

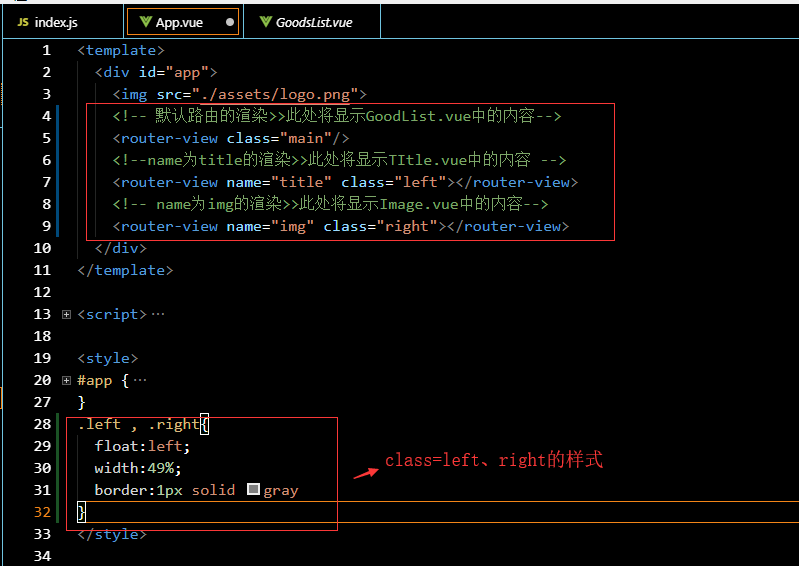
2、App.vue中进行渲染

3、浏览器输入localhost:8080后进行查看

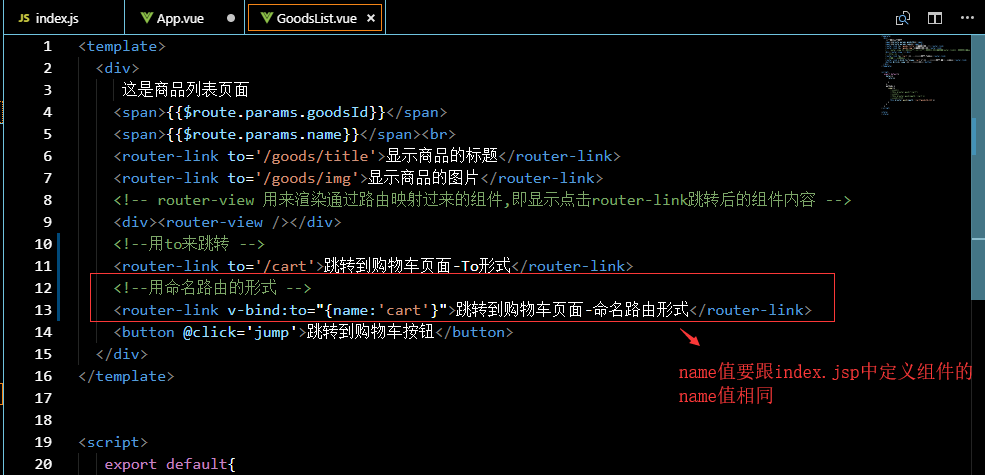
<router-link>命名:
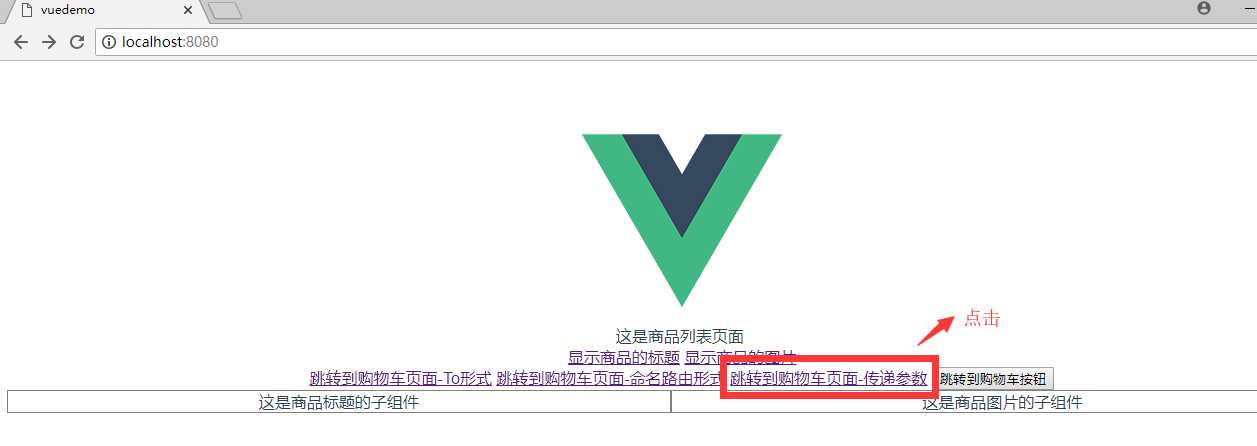
可以用to来进行跳转,也可以用命名路由的形式进行跳转


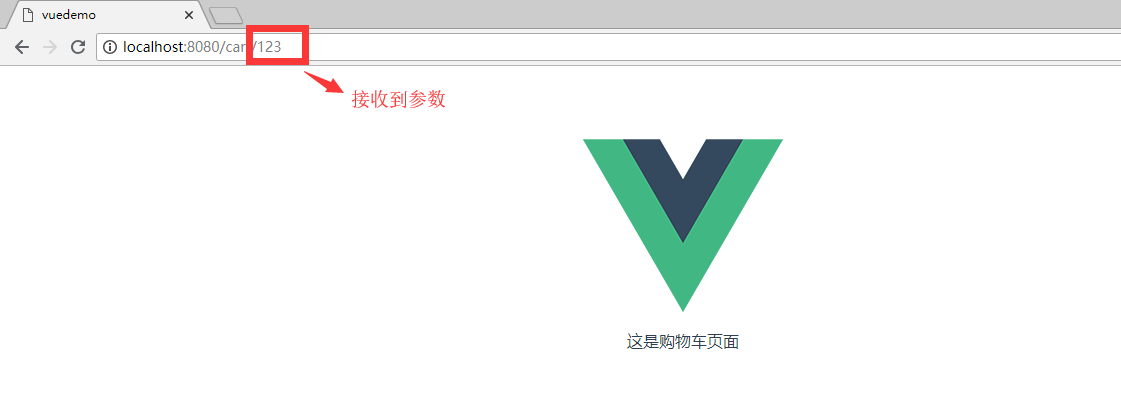
命名路由跳转也可以传递参数