1 第一种方法:
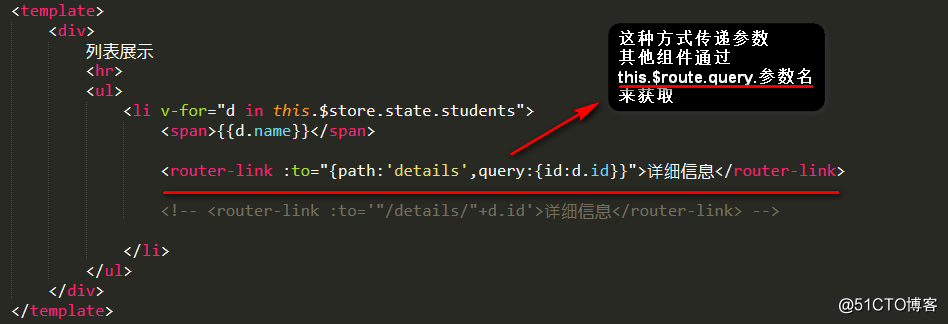
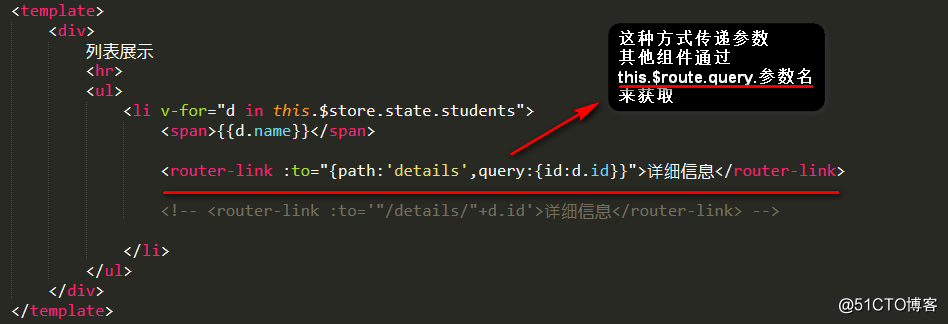
设置要传递的参数

路由文件的配置: 此时不需要做任何的更改

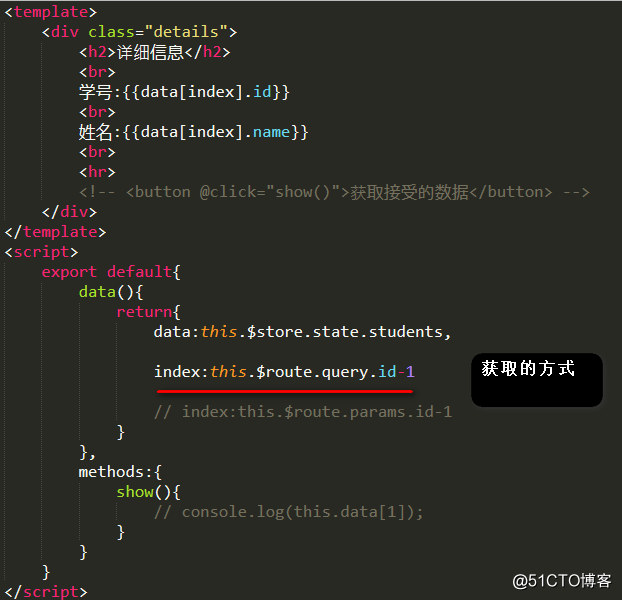
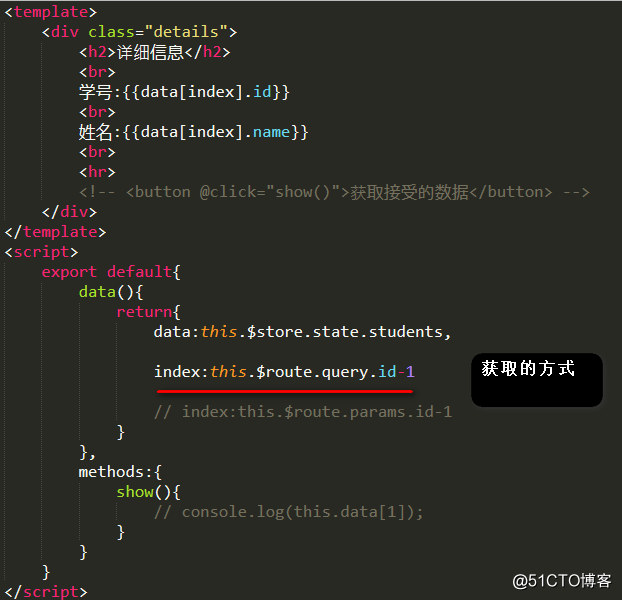
其他组件来获取传递的参数:

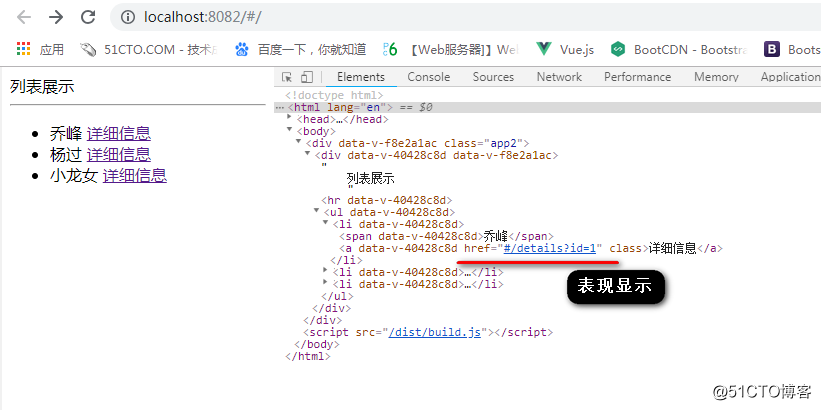
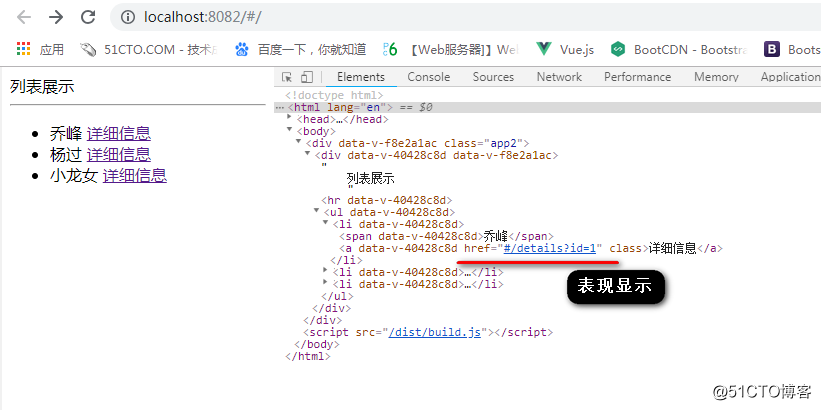
在url上表现的显示:

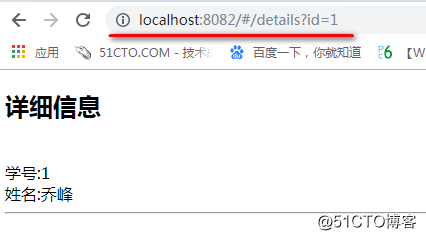
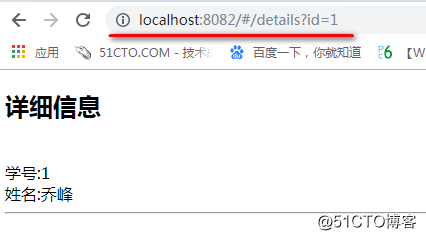
点击其中的详细信息

第二种方法:
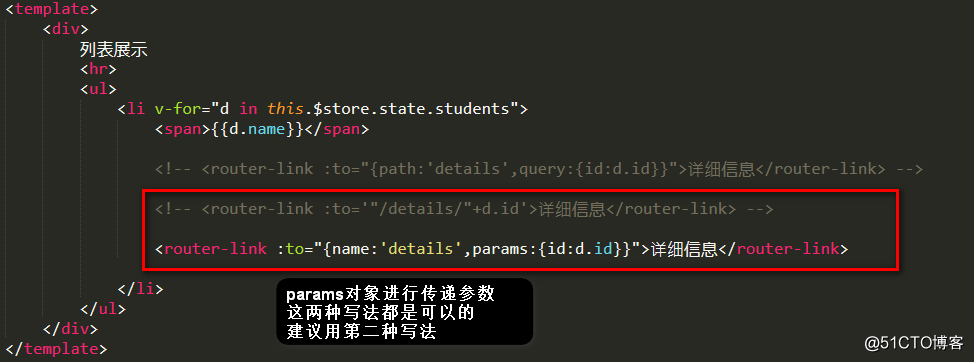
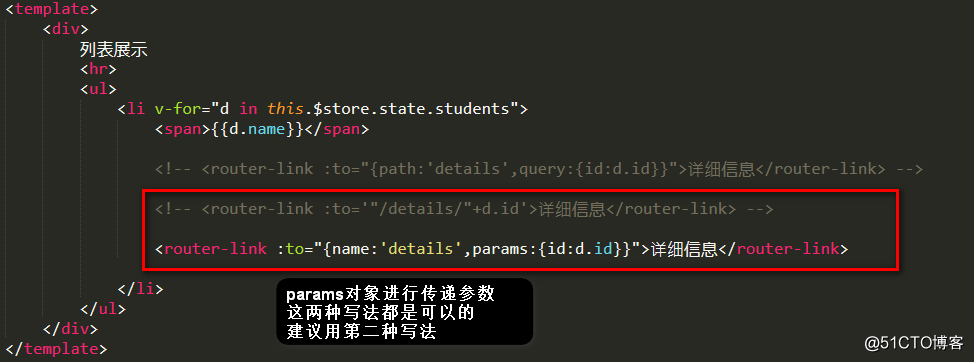
设置要传递的参数

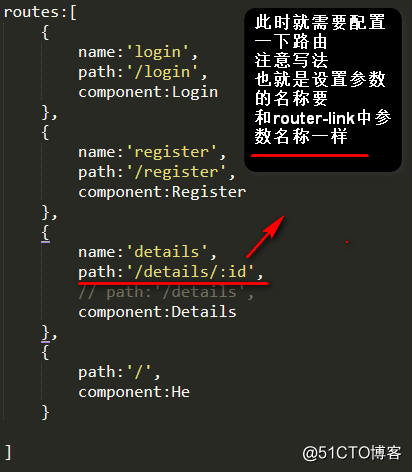
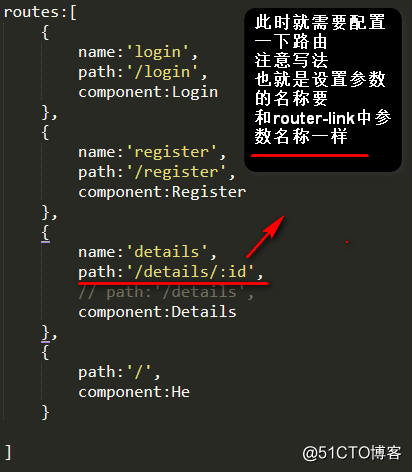
此时路由文件需要简单的配置一下:

注意:两处的ic名称一定要一样 ,和c#mvc中传递参数的形式一样 ,属于rest风格。

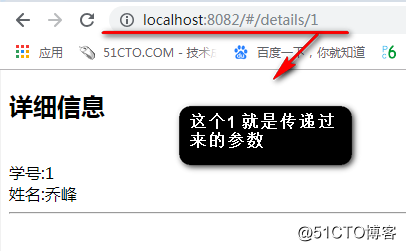
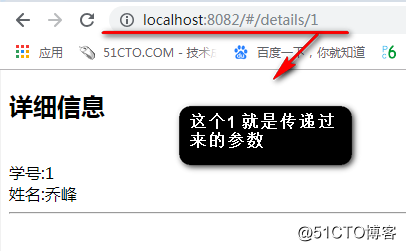
点击其中的详细信息,进行跳转页面

完整的demo案例:https://github.com/wss-ttt/router-linkDemo.git
1 第一种方法:
设置要传递的参数

路由文件的配置: 此时不需要做任何的更改

其他组件来获取传递的参数:

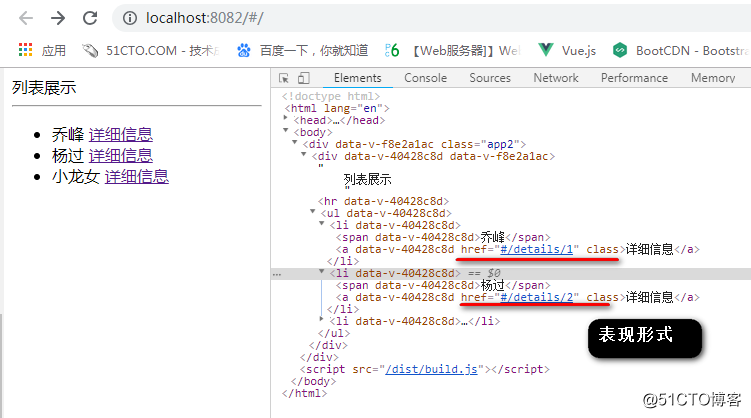
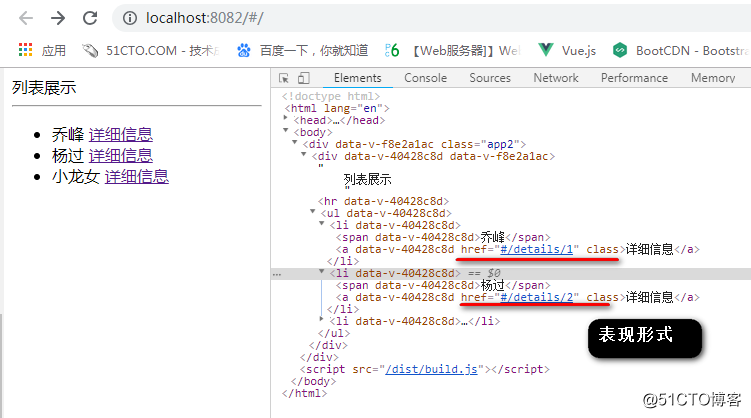
在url上表现的显示:

点击其中的详细信息

第二种方法:
设置要传递的参数

此时路由文件需要简单的配置一下:

注意:两处的ic名称一定要一样 ,和c#mvc中传递参数的形式一样 ,属于rest风格。

点击其中的详细信息,进行跳转页面

完整的demo案例:https://github.com/wss-ttt/router-linkDemo.git