2018-5-1刚刚学会【详细图解】一步一步教你自定义博客园(cnblog)界面-最新
1.博客园富强民主文明和谐样式
转自:http://www.cnblogs.com/zwfymqz/tag/%E5%8D%9A%E5%AE%A2%E5%9B%AD%E7%BE%8E%E5%8C%96/
最近很多人问我这个东西是怎么实现的。
那我就分享一下吧 :grin:
<!--富强民主点击特效--> <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; var b_idx = 0; /* 文字和颜色数组 */ var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var b = new Array("#FF0000","#FF7F00"," #FFFF00","#00FF00","#00FFFF","#0000FF","#8B00FF","#FF0000","#FF7F00"," #FFFF00","#00FF00","#00FFFF","#0000FF","#8B00FF"); jQuery(document).ready(function($) { $("body").click(function(e) { var $i = $("<span/>").text(a[a_idx]); a_idx=parseInt(12*Math.random()); //文字随机数 b_idx=parseInt(14*Math.random()); //颜色随机数 var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999, "font-size":"1.3em", //字体大小 "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": b[b_idx] }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script> <!--富强民主点击特效-->


第二部分其他的设置
转自:https://www.jianshu.com/p/23b2bfc9a90d
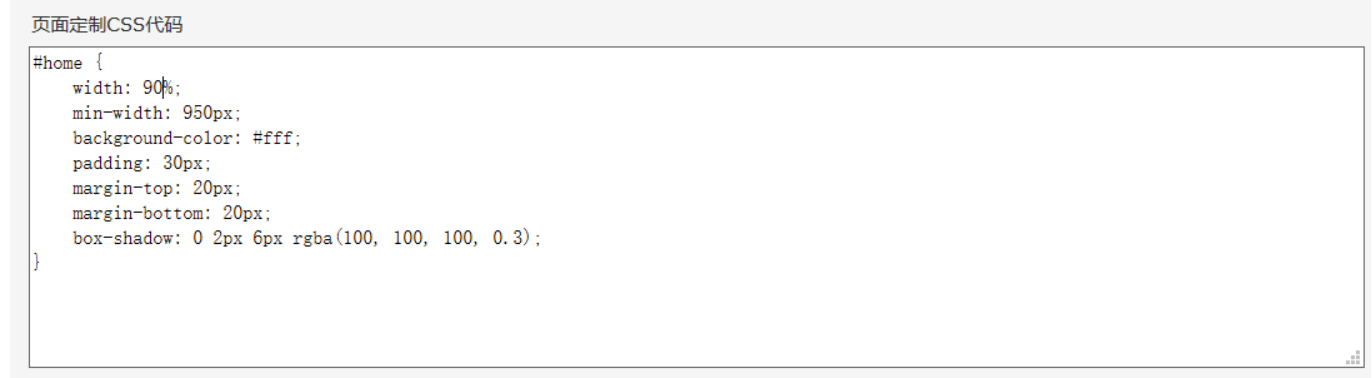
设置自定义css的地方在:设置的页面定制CSS代码
对于基础的好的人,当然可以完全自己做一个皮肤出来,可以完全禁用默认的CSS,对于我们实用注意者来说,还是“借鉴”比较好。
选择一个模板
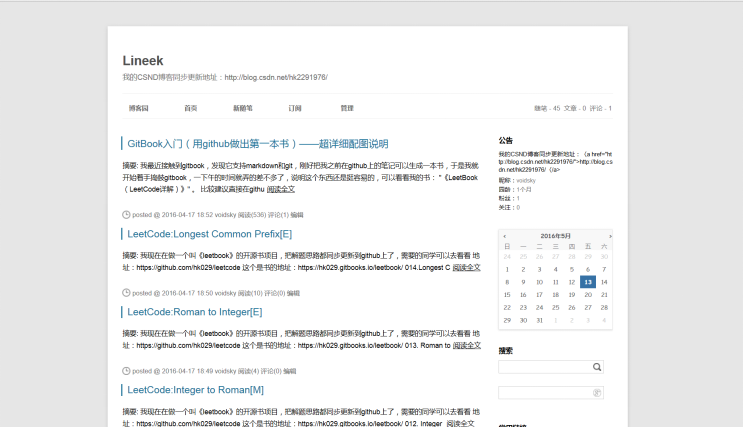
我们在皮肤里先挑一个现成的模板开始我们的定制之旅,这里我选了SimpleMemory,我还是喜欢这种朴素的风格。

这个模板本身就挺好看,不用定制也可以,但是我觉得它默认有点过于“精致”,页面只显示65%,分明没充分利用空间嘛。
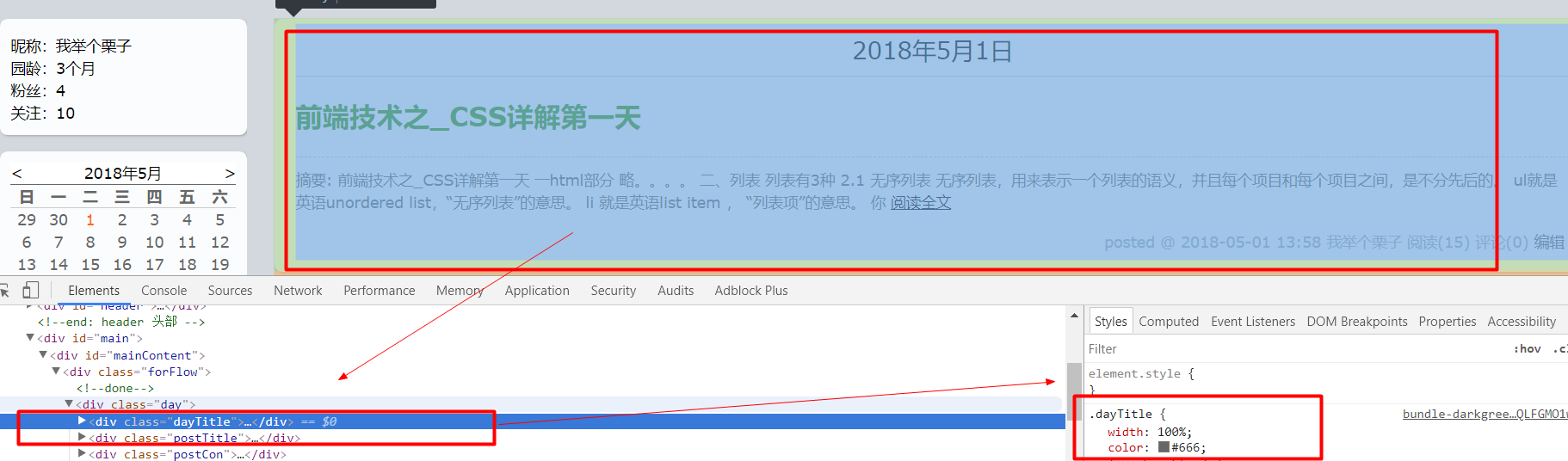
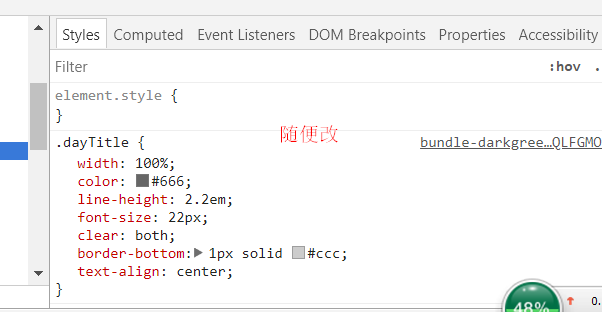
查看元素
我们开始定制的第一步就是学会查看元素,基本Chrome和Firefox都可以用F12来方便查看页面元素。
一般来说当前CSS样式可以直接显示在右边,并且是<font color=red>可以编辑的!</font>

这个按钮就是可以用鼠标选择页面中的元素,然后下面会显示对应的元素。


然后粘贴到前面说的页面定制CSS代码的地方,其实你可以只用复制你修改的部分,其他的不用复制,但是为了方便,就这样全复制过来也行。

然后保存,再回到自己的主页看看,是不是变了?
文/voidsky_很有趣儿(简书作者)
原文链接:http://www.jianshu.com/p/23b2bfc9a90d
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
后面的就自己探索吧!!!