目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart
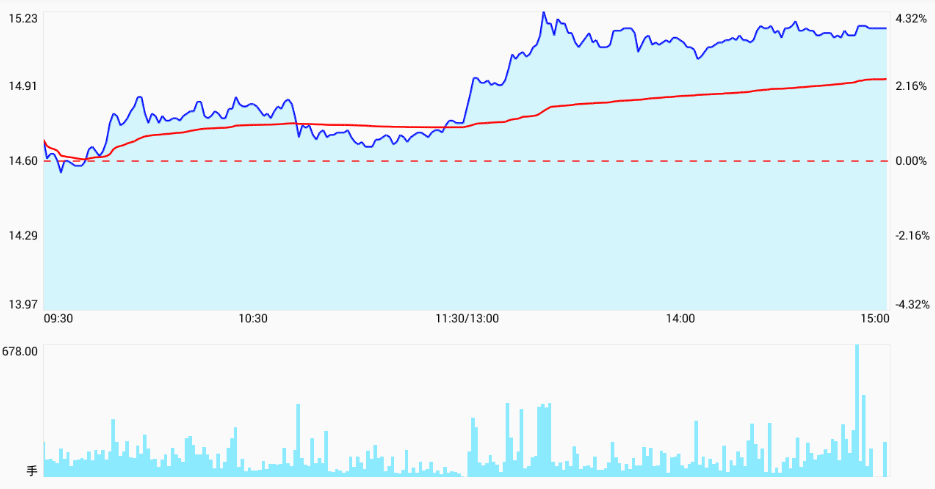
我们先看一下之前的效果图:
图表的两边明显不对齐,右边尤其明显,左边是因为都写了坐标,看起来不那么明显,但是还是没有对齐的。我们再看一下高亮,折线图的高亮样式是我们想要的,而柱状图的高亮他将整个那根柱子黑色显示了,但是却不是我们要的那种效果,我们要的也是跟上面一样的一根线效果,下面我们先来设计图表的对齐。
对齐图表
我们肯定得用到getViewPortHandler这个类,只想说一句,很牛逼的一个类,大家必须得看看里面的东西,基本上有关图表的所有信息,你都能在它里面获取到。
代码:
/*设置量表对齐*/
private void setOffset() {
float lineLeft = lineChart.getViewPortHandler().offsetLeft();
float barLeft = barChart.getViewPortHandler().offsetLeft();
float lineRight = lineChart.getViewPortHandler().offsetRight();
float barRight = barChart.getViewPortHandler().offsetRight();
float offsetLeft, offsetRight;
/*注:setExtraLeft...函数是针对图表相对位置计算,比如A表offLeftA=20dp,B表offLeftB=30dp,则A.setExtraLeftOffset(10),并不是30,还有注意单位转换*/
if (barLeft < lineLeft) {
offsetLeft = Utils.convertPixelsToDp(lineLeft-barLeft);
barChart.setExtraLeftOffset(offsetLeft);
} else {
offsetLeft = Utils.convertPixelsToDp(barLeft-lineLeft);
lineChart.setExtraLeftOffset(offsetLeft);
}
/*注:setExtra...函数是针对图表绝对位置计算,比如A表offRightA=20dp,B表offRightB=30dp,则A.setExtraLeftOffset(30),并不是10,还有注意单位转换*/
if (barRight < lineRight) {
offsetRight = Utils.convertPixelsToDp(lineRight);
barChart.setExtraRightOffset(offsetRight);
} else {
offsetRight = Utils.convertPixelsToDp(barRight);
lineChart.setExtraRightOffset(offsetRight);
}
}代码很好理解,就不做详细说明了,具体的坑我已经写在注释中,这里感谢下天才木木的指正(单位转换),我们直接看下效果吧。
图表的对齐到此结束,下面我们介绍一下如何自定义柱状图的高亮。
自定义柱状图形状以及高亮
这部分就很简单了,我们直接在源码中修改即可。
- 形状
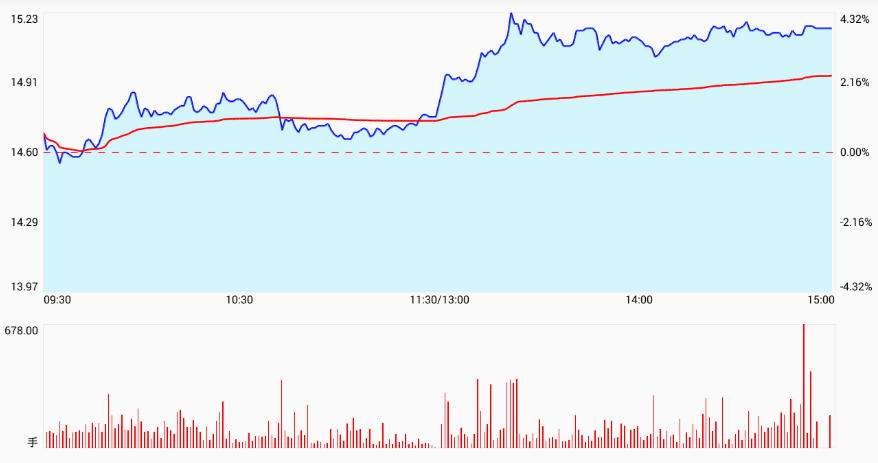
我们要实现如下效果:
首先我们找到BarChartRenderer这个类,定位到drawDataSet方法,然后有这么一段代码:
c.drawRect(buffer.buffer[j], buffer.buffer[j + 1], buffer.buffer[j + 2],
buffer.buffer[j + 3], mRenderPaint);这就是画的柱状图,我们原生的比较粗,那么我们只要自己重画它就ok啦!
我这边将原来的柱状图宽度变成原来的1/3,
c.drawRect(buffer.buffer[j] + (buffer.buffer[j + 2] - buffer.buffer[j]) / 3, buffer.buffer[j + 1], buffer.buffer[j + 2] - (buffer.buffer[j + 2] - buffer.buffer[j]) / 3,
buffer.buffer[j + 3], mRenderPaint);看下效果(为了便于查看,我改了颜色):
高亮
同样,我们找到drawHighlighted这个方法,重写
/*重写高亮*/
c.drawLine(mBarRect.centerX(), mViewPortHandler.getContentRect().bottom, mBarRect.centerX(), 0, mHighlightPaint);
// c.drawRect(mBarRect, mHighlightPaint);上效果:
哦了,对齐图表以及自定义柱状图这边就结束了,下一篇将介绍下图表高亮的联动,demo中已经有了,有兴趣的可以查看一下。
目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart