一、按钮和图片
代码:
<body>
<div class="container">
<button type="button" class="btn btn-default">default</button>
<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-link">link</button>
<button type="button" class="btn btn-danger">danger</button>
</div>
<div class="div">
<button type="button" class="btn btn-info btn-lg">info</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-info btn-sm">info</button>
<button type="button" class="btn btn-info btn-xs">info</button>
</div>
<!--disable禁用状态-->
<button type="button" class="btn btn-default btn-block" disabled="disabled">hello</button> <!--按钮充满整个屏幕-->
<a href="#" class="btn btn-default btn-lg active" role="button">default</a>
<input class="btn btn-default" type="button" value="input">
<img src="" alt="" class="img-circle"><!--这是一个圆形图片-->
<img src="" alt="" class="img-rounded"><!--圆角图片-->
<img src="" alt="" class="img-thumbnail"><!--这是一个带边框的图片-->
</body>
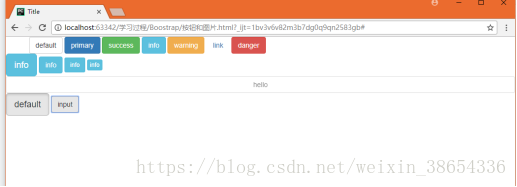
效果:
二、下拉菜单
引入js文件:
引入bootstrap所依赖的jquery文件(jquery官网上下载):
代码:
<body>
<div class="container">
<div class="dropdown pull-right">
<button class="btn btn-default dropdown-toggle " type="button" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1">
<!--<li role="presentation" class="dropdown-header">大写一到四</li>--> <!--分类标识-->
<li><a href="#" role="menuitem">一</a></li>
<li><a href="#" role="menuitem">二</a></li>
<li><a href="#" role="menuitem">三</a></li>
<li><a href="#" role="menuitem">四</a></li>
<li role="presentation" class="divider"></li> <!--分割线-->
<!--<li role="presentation" class="dropdown-header">小写一道四</li>-->
<li><a href="#" role="menuitem">1</a></li>
<li><a href="#" role="menuitem">2</a></li>
<li class="disabled"><a href="#" role="menuitem">3</a></li>
<li><a href="#" role="menuitem">4</a></li>
</ul>
</div>
</div>
<script src="jquery-3.3.1.min.js"></script><!--需要引入jquery与js文件,否则无法弹出下拉框-->
<script src="bootstrap.min.js"></script>
</body>
效果:
三、按钮组
为了能够正常的看到图标,需要引入cdn:https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
(一)按钮组实例:
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button>
</div>
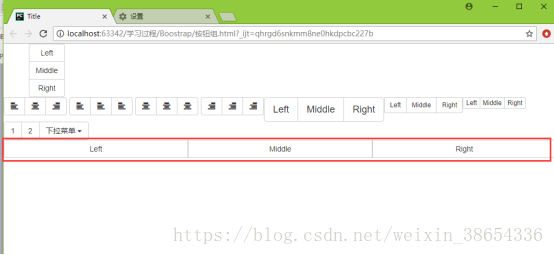
效果:
(二)设置按钮组的尺寸
<!--控制按钮的大小-->
<div class="container">
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
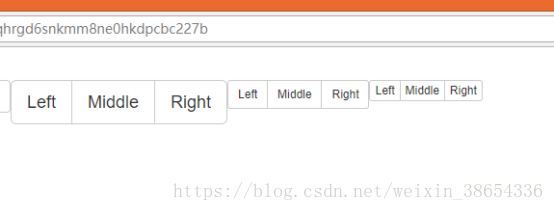
效果:
(三)按钮与下拉菜单嵌套使用
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">点我</a> </li>
<li><a href="#">点我</a> </li>
</ul>
</div>
</div>
效果:
(四)让按钮充满整个屏幕
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
效果:
四、按钮式下拉菜单
(一)分裂式下拉菜单
<body>
<div class="container">
<div class="btn-group">
<button type="button" class="btn btn-info">分裂式下拉菜单</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</div>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
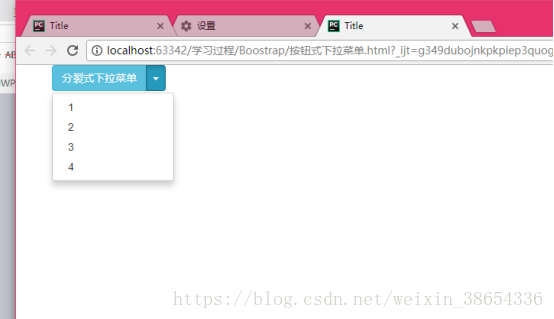
效果:
(二)改变按钮的大小
<button type="button" class="btn btn-info btn-xs">分裂式下拉菜单</button>
在button中添加属性btn-..