如何使用制作翻书效果?
思路:
首先准备一个div作为书本,然后准备一个div作为第一页,其中还要有两个div作为正反面,分别对其各部分属性进行设置。其中还要为book与page开启3D,还用到了一个backface-visible(其实这个属性我之前没见到过,这是第一次用 )属性,该属性用来设置当div翻转一定角度后是否可见,制作好第一页后,其余的几页与第一页类似。
注意:
要对每页的z-index属性设置,否则将从后向前显示(四 三 二 一),z-index属性用于设置它的层叠等级,数字越大层次越高。
最好将正面的div放在反面的下面,这样显示时不需要再设置z-index属性了。
其中设置div的box-sizing属性为border-box;这样为div设置padding和margin时不会影响元素的宽,高
js部分:
使用querySelector分别获得book与page元素,声明一个变量page(初值为1,第一页下标是0),来表示第几页,当执行book的单击事件时,就会调用执行function()函数;函数第一次执行时,将第一页翻转-135deg,时间是2s。然后page自加,判断是否满足if条件:
若满足if语句的条件,则说明书本已经翻到最后一页,并将书本合上,从后往前执行循环,依次将每页的翻转角度变为0即可;
若不满足,则判断是否满足循环执行的条件,进行第二次循环,重复上面过程。。。
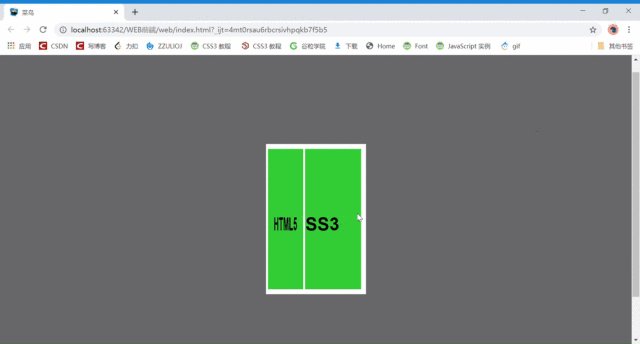
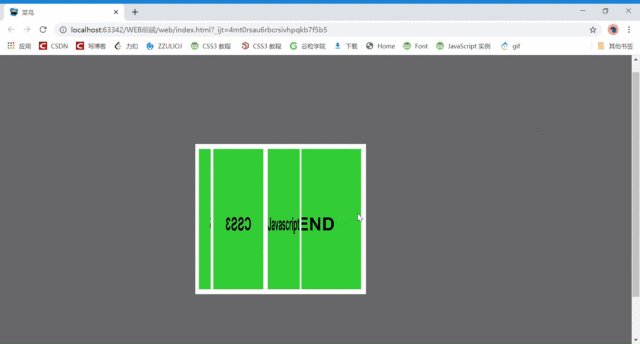
效果如下:
具体看代码:
<style>
body{
background:#666666;
margin: 0;
padding: 0;
}
.book{
position: relative;
margin: 200px auto;/*让book在页面居中*/
width:200px;
height: 300px;
background-color: #B22222;
transform-style: preserve-3d;/*开启3D*/
}
#page1,#page2,#page3,#page4{
transform-style: preserve-3d;/*开启3D*/
transition: 2s;/*时间是两秒*/
transform-origin: left;/*并将其旋转元素的基点位置设置成左边*/
position: absolute;/*将其分别定位在book中*/
left:0;
top:0;
width:200px;
height:300px;
}
/*设置每页的层叠等级*/
#page1{
z-index: 4;
}
#page2{
z-index: 3;
}
#page3{
z-index: 2;
}
#page4{
z-index:1;
}
.before{
width:200px;
height:300px;
position: absolute;
left:0;
top:0;
background-color: #32CD32;
text-align:center;
box-sizing: border-box;
border:10px solid white;
font:bold 36px/300px arial;
backface-visibility: hidden;
}
.after{
position:absolute;
width:200px;
height: 300px;
box-sizing: border-box;
left:0;
top:0;
background-color:#DCDCDC;
border:10px solid white;
}
</style>
<body>
<div class="book">
<div id="page1">
<div class="after"></div>
<div class="before">HTML5</div>
</div>
<div id="page2">
<div class="after"></div>
<div class="before">CSS3</div>
</div>
<div id="page3">
<div class="after"></div>
<div class="before">Javascript</div>
</div>
<div id="page4">
<div class="after"></div>
<div class="before">END</div>
</div>
</div>
<script>
var page=0;
var pagedemo = document.querySelectorAll("[id^='page']");
var bookdemo = document.querySelector(".book");
bookdemo.οnclick=function(){
pagedemo[page].style.transition="2s";
pagedemo[page].style.transform="rotateY(-135deg)";
page++;
if(page==4){
var i;
for(i=page-1;i>=0;i--){
pagedemo[i].style.transform="rotateY(0deg)";
}
}
}
</script>
</body>
