下面给大家介绍一个小案例,可以实现翻书的效果,以打开音乐盒为例。
这个案例主要是运用了一个transition的坐标轴,在动画效果中,要求以第二张图片的边缘进行翻页。
代码如下:
先放入两张图片在body中
<body>
<div>
<img src="img/musicb.jpg" />
<img src="img/musict.jpg" />
</div>
</body>
在加入样式
<style type="text/css">
div{
position: relative;
margin: auto;
top: 200px;
left: 0;
width: 500px;
}
img{
height: 300px;
width: 300px;
position: absolute;
border-radius: 50%;<!--正方形变圆形-->
}
img:nth-of-type(1){
z-index: 20;
transition: 2s; <!--动画运动的时间-->
transform-origin: left; <!--沿着第二张图片的左边翻转-->
}
img:nth-of-type(1):hover{
transform: rotateY(180deg);<!--沿Y轴翻转-->
}
</style>
附上效果图:
再给大家加一个小知识:
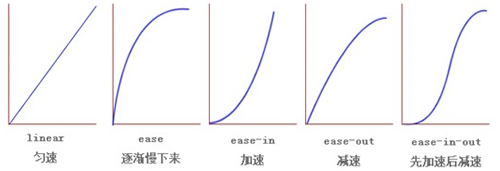
transition-timing-function:linear;这句是说这个动画在两秒内要匀速运动,还有其他三种运动方式,下面附上一张图片: