Fragment+ViewPager+TabLayout的综合应用
App导航栏案例
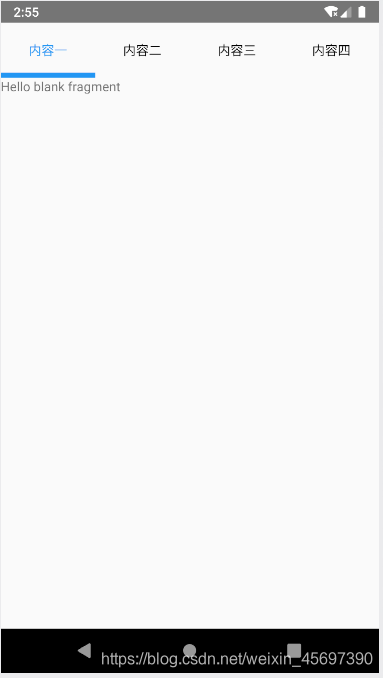
效果展示
这是采用 TabLayout + ViewPager 滑动切换和点击标签切换的一个效果。TabLayout 支持横向滚动多标签设置,还可以支持指示器,支持与 ViewPager 进行联动。

依赖jar包
AndroidX用户需要先导入下面的依赖,如果您的compileSdkVersion版本不配,请先更改版本为28后再尝试
implementation 'com.android.support:design:28.0.0'出现了报错了很正常,因为版本不匹配
android {
compileSdkVersion 28//在这里更改为28
buildToolsVersion "29.0.0"
defaultConfig {
applicationId "com.example.highday7_2_27"
minSdkVersion 24
targetSdkVersion 28//在这里也更改为28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}创建布局
MainActivity的xml文件的创建
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_id"
android:layout_width="match_parent"
android:layout_gravity="center"
android:layout_height="0dp"
android:layout_weight="1"
app:tabIndicatorColor="#2196F3"
app:tabIndicatorHeight="5dp"
app:tabMode="fixed"
app:tabPadding="5dp"
app:tabSelectedTextColor="#2196F3"
app:tabTextColor="#000000">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_id"
android:layout_weight="10"
android:layout_width="match_parent"
android:layout_height="0dp">
</androidx.viewpager.widget.ViewPager>
</LinearLayout>关于布局文件,其中还有很多TabLayout 的几个常用属性值,如下:
app:tabBackground 标签布局的背景色
app:tabIndicatorColor 指示器的颜色
app:tabIndicatorHeight 指示器的高度(如果不需要指示器可以设置为0dp)
app:tabMode 显示模式:默认 fixed(固定),scrollable(可横向滚动)
app:tabPadding 标签内边距
app:tabSelectedTextColor 标签选中的文本颜色
app:tabTextAppearance 标签文本样式
app:tabTextColor 标签未选中的文本颜色
再创建其它所需要的Fragment,这里省去可以参考之前的Fragment碎片和Fragment高级
java代码以及所需适配器
Java代码:MainActivity.java
public class MainActivity extends AppCompatActivity {
private TabLayout tabId;
private ViewPager vpId;
private List<Fragment> lists = new ArrayList<>();//碎片集合
private List<String> titles = new ArrayList<>();//标题内容
private MyVpAdapter myVpAdapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabId = (TabLayout) findViewById(R.id.tab_id);
vpId = (ViewPager) findViewById(R.id.vp_id);
initDatas();
MyVpAdapter myVpAdapter = new MyVpAdapter(getSupportFragmentManager(),lists,titles);
vpId.setAdapter(myVpAdapter);
//把viewPager和tabLayout绑定在一起,正确显示效果
tabId.setupWithViewPager(vpId);
}
private void initDatas() {
//添加Fragment到集合中
lists.add(new OneFragment());
lists.add(new ThreeFragment());
lists.add(new ThreeFragment());
lists.add(new FourFragment());
//添加标题
titles.add("内容一");
titles.add("内容二");
titles.add("内容三");
titles.add("内容四");
}
}适配器
public class MyVpAdapter extends FragmentStatePagerAdapter {
private List<Fragment> lists;//碎片集合
private List<String> titles;//标题集合
public MyVpAdapter(@NonNull FragmentManager fm, List<Fragment> lists, List<String> titles) {
super(fm);
this.lists = lists;
this.titles = titles;
}
@NonNull
@Override
public Fragment getItem(int position) {
return lists.get(position);
}
@Override
public int getCount() {
return lists.size();
}
//返回与Fragmen关联的标题
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}