知识点一:
超链接:
功能:
(1)所有能跳转链接的都是a标签做的。
(2)锚点的作用
(3)打电话:例如美团商家下面有个电话号码,按下主动拨出电话
(4)协议限定符




上图效果:

知识点二:form
< form action=“提交地址” method=“提交方式”>表单内容 < /form>
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
1、< form>标签 定义整体的表单区域
action属性 定义表单数据提交地址 例如:http://www.baidu.com
method属性 定义表单提交的方式,一般有“get”方式和“post”方式
2、< label>标签 label 标签不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
3、< input>标签 定义通用的表单元素
type属性
type="text" 定义单行文本输入框
type="password" 定义密码输入框
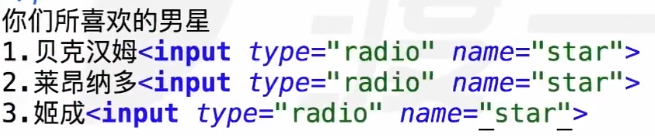
type="radio" 定义单选框
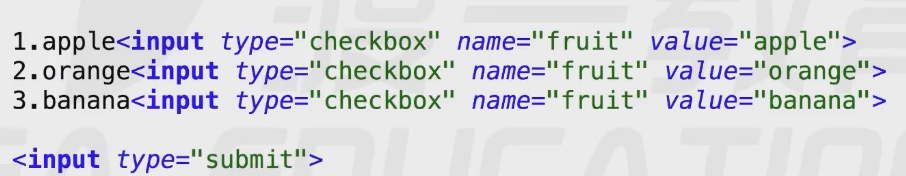
type="checkbox" 定义复选框
type="file" 定义上传文件 form表单需要加上属性enctype="multipart/form-data"
type="submit" 定义提交按钮
type="reset" 定义重置按钮
type="button" 定义一个普通按钮
value属性 定义表单元素的值,此值是数据提交时键的值
name属性 定义表单元素的名称,此名称是提交数据时的键名
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
重点内容:

效果:

当地址变成这样

即为成功
知识点三:
(1)在from中使用:radio单选框,后面的name是进行一个划分,把他们归在一起。以此是单选。

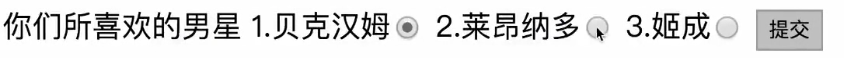
效果:

如果单选框里面需要默认的选中功能加一个checked=“checked”,例如下面这个例子

(2)复选框checkbox,要保证他们这些在一个题里,需要相同的name="";要提交上既要有名也要有值,即value="".
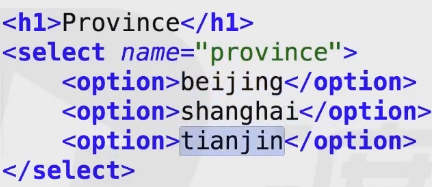
 (3)下拉列表
(3)下拉列表
< select name="" id="">
< option value="">一班< /option>
写在哪里就默认选择哪里 <option value="" selected(默认选择)>二班< /option>
< /select>

知识点四:
大型网站都有这种

模拟一下:
 效果:
效果:

