一、HTML的概述
1. 什么是HTML?
- HTML指的是超文本标记语言(Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML不区分大小写
2. HTML的标签、元素、属性
1. 标签、元素
- 由尖括号包围,比如
<title> - 通常是成对出现的
<title>百度一下,你就知道</title>
其中,<title> 为 开始标签
中间的 “百度一下,你就知道” 为内容
</title>为结束标签, 我们可以清楚的观察到,标签结束是有 “/”。
则 标签和内容,构成了网页的元素。
- 标签的嵌套关系,如下列例子,你品
<html><body></body></html>
<html><body></html></body>
- 标签的嵌套缩进

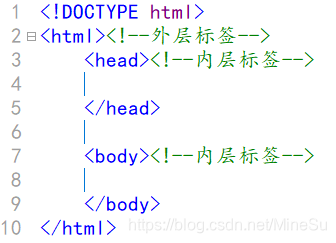
如图所示<html>为外层标签,称为父元素,<head>和<body>为内层标签,称为子元素。其中<head>与<body>又互称为兄弟元素
<!DOCTYPE html>
- 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
- 声明必须是 HTML 文档的第一行,位于
<html>标签之前。<!DOCTYPE>声明没有结束标签。<!DOCTYPE>声明对大小写不敏感。
在 HTML 4.01 中有三种 <!DOCTYPE> 声明。在 HTML5 中只有一种:<!doctype html>
我们学习的是HTML5,所以我们不过多对HTML4的声明做过多解释。
如果上述对<!doctype html>的概述不清楚的话,
那记住以下两点即可,1. 不分大小写,2.在HTML的网页<html>标签之前加上<!doctype html>就可以啦。

图示为 HTML DOM树,DOM:Document Object Model(文档对象模型)
2. 标签、属性

- 一个标签可能有多个属性,属性先后与顺序无关
- “=” 为赋值符号
- 属性与属性之间用空格隔开
附:补充上一节课网站和网页的笔记:
- HTML网页的编码为 utf-8
- 网站可以理解成一个文件夹,而网页就是一个个的文件
- 网页的文件后缀常见的有:htm、html、jsp、php、asp
- 网站的文件结构通常包含 images文件夹,css文件夹,js文件夹,
一个简单的网页,的文件目录通常由 images、css、js,作用顾名思义,就是存放相对应的文件资源
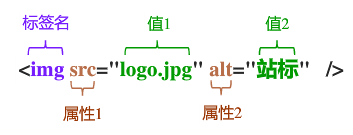
附:img标签的详细介绍
<img> 标签有两个必需的属性:src 和 alt。
注释:从技术上来说,图像并不会插入到HTML页面中去,而是通过 src的值(URL) 链接到HTML页面上的,<img>标签的作用是为被引用的图像创建占位符。
<img>标签常用的属性有src、alt、width、height、title
src和alt为 img 标签的必需元素。
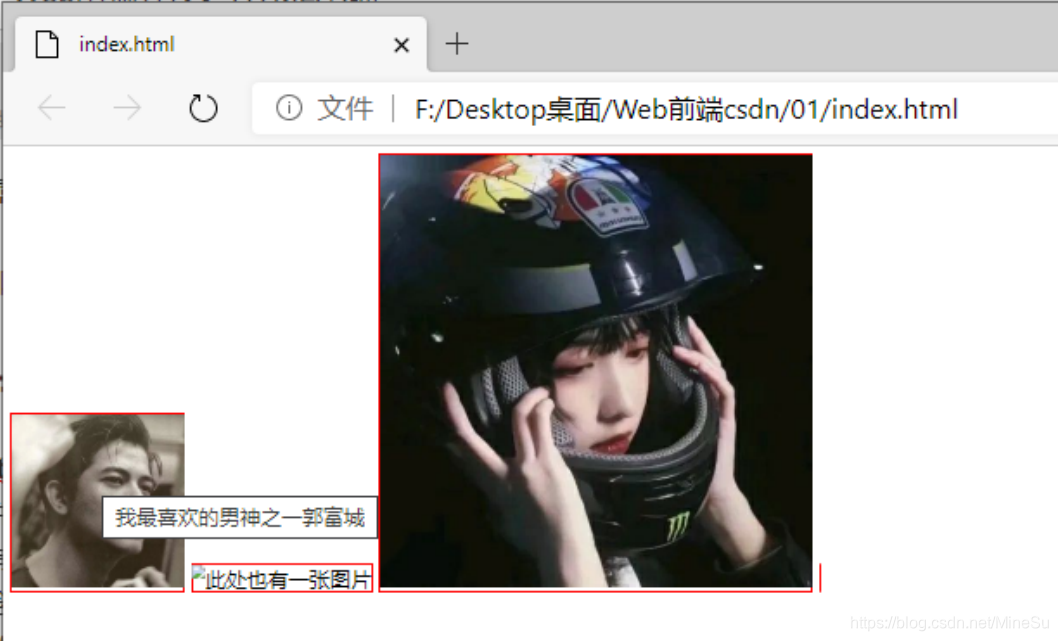
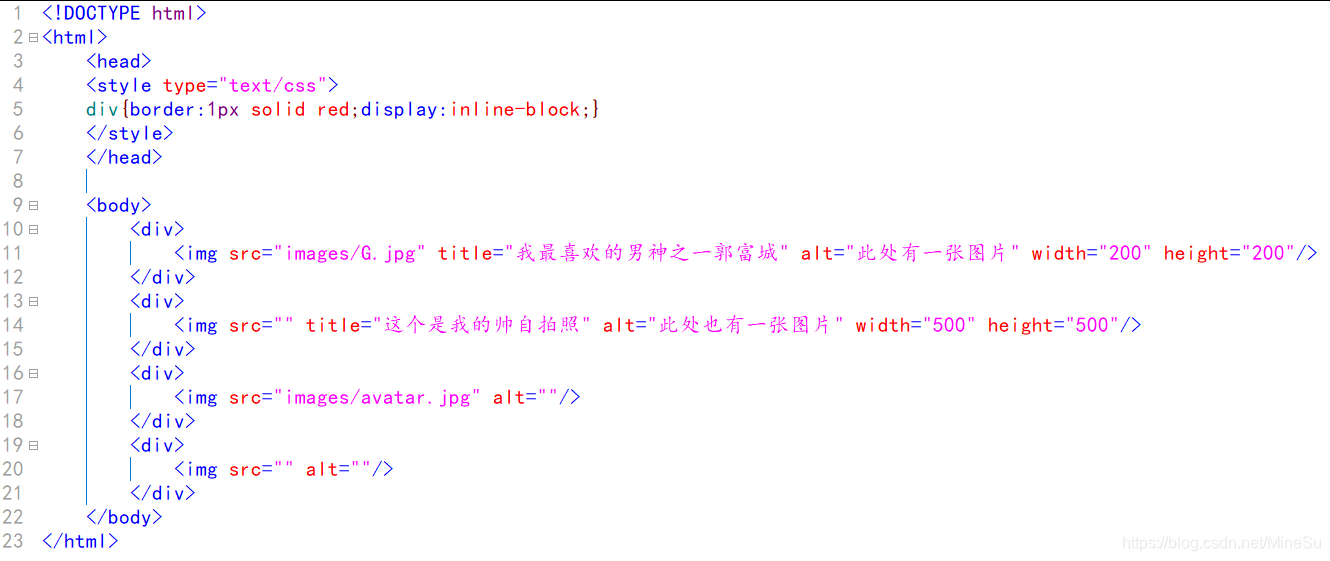
话不多说,看图,为你们讲解代码。


看网站的演示图和代码图,想必大家都很清楚了吧。
(为了更直观的看到效果,我写了div和div的样式,1px粗的红色实线边框,这里的代码以后再具体详解)
title和alt的区别别,体现在 第 11 行和第 14 行,想必大家就能看出来了吧
i.alt属性是在图片不能正常显示时出现的文本提示。
ii.title属性是在鼠标在移动到元素上的文本提示。width和height的作用,用来规定图像的宽度和高度,单位为 像素(px)src路径,由于我的文件夹结构为 index.html文件和 images 文件夹。
所以src的路径为src="images/图片.后缀",即src="URL"
URL即(Uniform Resource Locator,统一资源定位符,在WWW上,每一信息资源都有统一的且在网上唯一的地址。
简单的理解URL,就是网址,地址
如果图片路径引用错误,都会导致网页中的图片无法正常显示! 如,第 14 行和第 20 行代码。
以上为img标签的常见用法。在我们写网页的时候,建议img写上 src、alt、width、height这四个属性,是否需要 title 具体看网站的功能。
以上就是,第二课、Web前端开发之HTML基础的全部内容了,感谢阅读
