HTML文件结构
实例:

<html>
<head>//头部:浏览器,搜索引擎所需的信息
<title> </title>
</head>
<body>
//主体:网页中包含的具体内容
</body>
</html>
下面介绍HTML5的标准

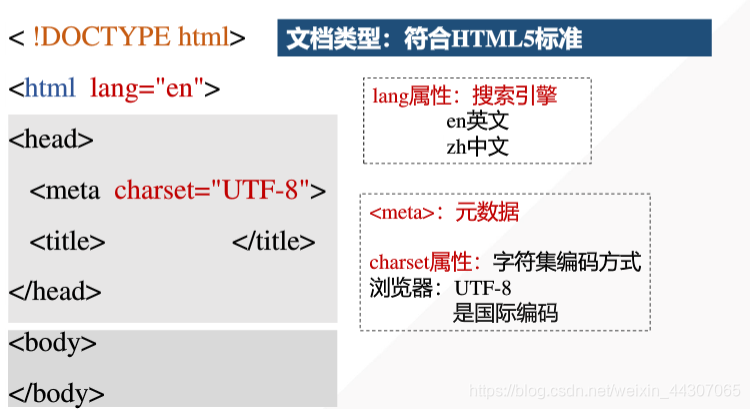
<!DOCTYPE html>//文档符合HTML5标准
< html lang="en">//lang属性:搜索引擎en英文,zh中文
< head> //头部:浏览器,搜索引擎所需的信息
<meta charset="UTF-8">
//<mata>元数据
//charset属性:字符集编码方式,浏览器:UTF-8是国际标准
< title> < /title>
< /head>
< body>
主体:网页中包含的具体内容
< /body>
< /html>
HTML文件结构包含两个部分,字符和编码
1.字符Character(文字,符号)
123,一二三,!,%,@
字符集charset:字符的集合
字符集—语言文字
比如说英文字符集,汉字字符集,日文汉字字符集
2.编码
将字符和二进制编码对应起来
a————————01000001110
具体有4类,当前最适用的是UTF——8
ASCII: 数字,英文字母,符号进行了编码
GB2312:简体中文
Unicode:所有语言
UTF-8:所有语言,占用空间小
如果源文件保存时的编码和源文件声明不一致就会出现乱码