HTML(Hyper Text Markup Language)是用来描述网页的一种语言,也叫超文本标记语言。换种说法,HTML和网页的关系,就像汽车设计图纸和汽车的关系。
HTML是前端工程师使用的语言,用来设计“网页的结构图”。 浏览器会把HTML解析成我们看到的网页。
一、如何查看HTML网页代码
- 在网页任意地方点击鼠标右键,然后点击“显示网页源代码”。此时,浏览器弹出一个新的标签页,这就是HTML的源代码。
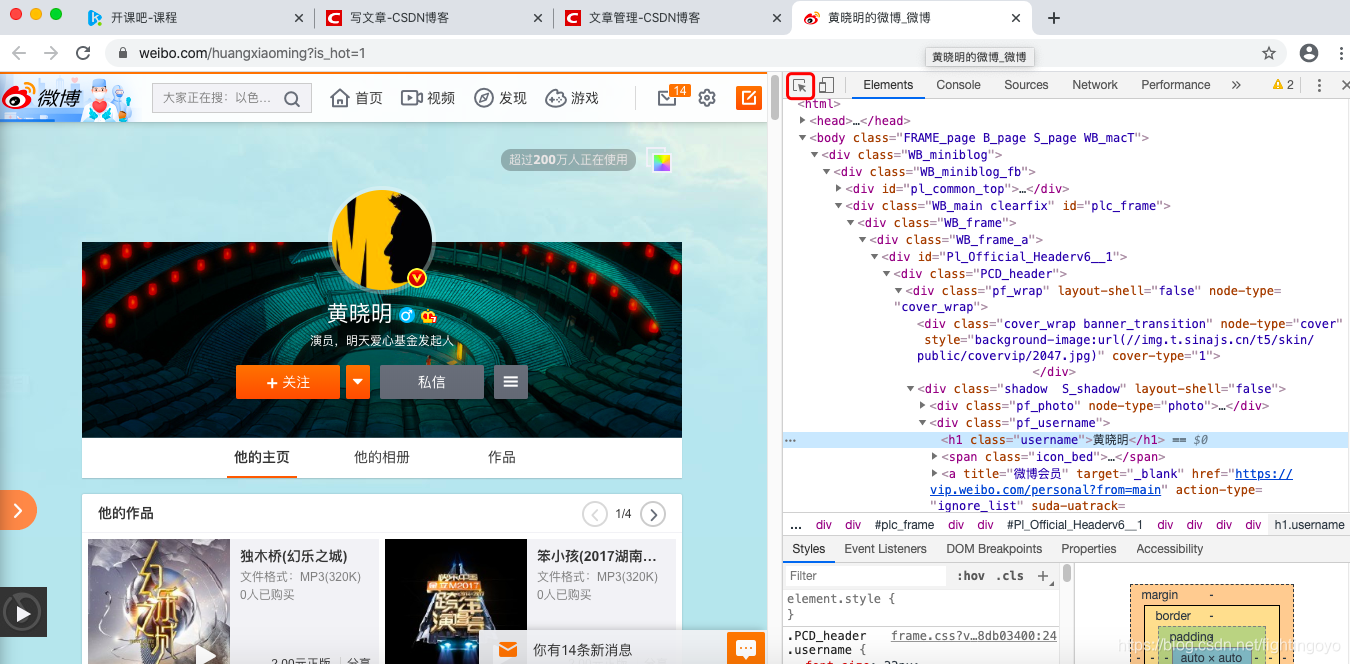
- 或者,在网页的空白处点击右键,然后选择“检查”(快捷方式是ctrl+shift+i)。
- 这个叫做“开发者工具栏”,将鼠标放到代码上,左边网页中的一些内容被标亮了出来。意思就是你鼠标选到的这行代码对应着网页上的这部分内容。
1.HTML的层级
-
当你点击代码中的一些三角形的时候,可以展开和合上对应的一段代码。这就是HTML里面的层级关系。
-
这每一个可以展开和合上的小三角形里包含的内容,都是一个层级,它很像电脑中一层一层的文件夹。
2. 学习HTML
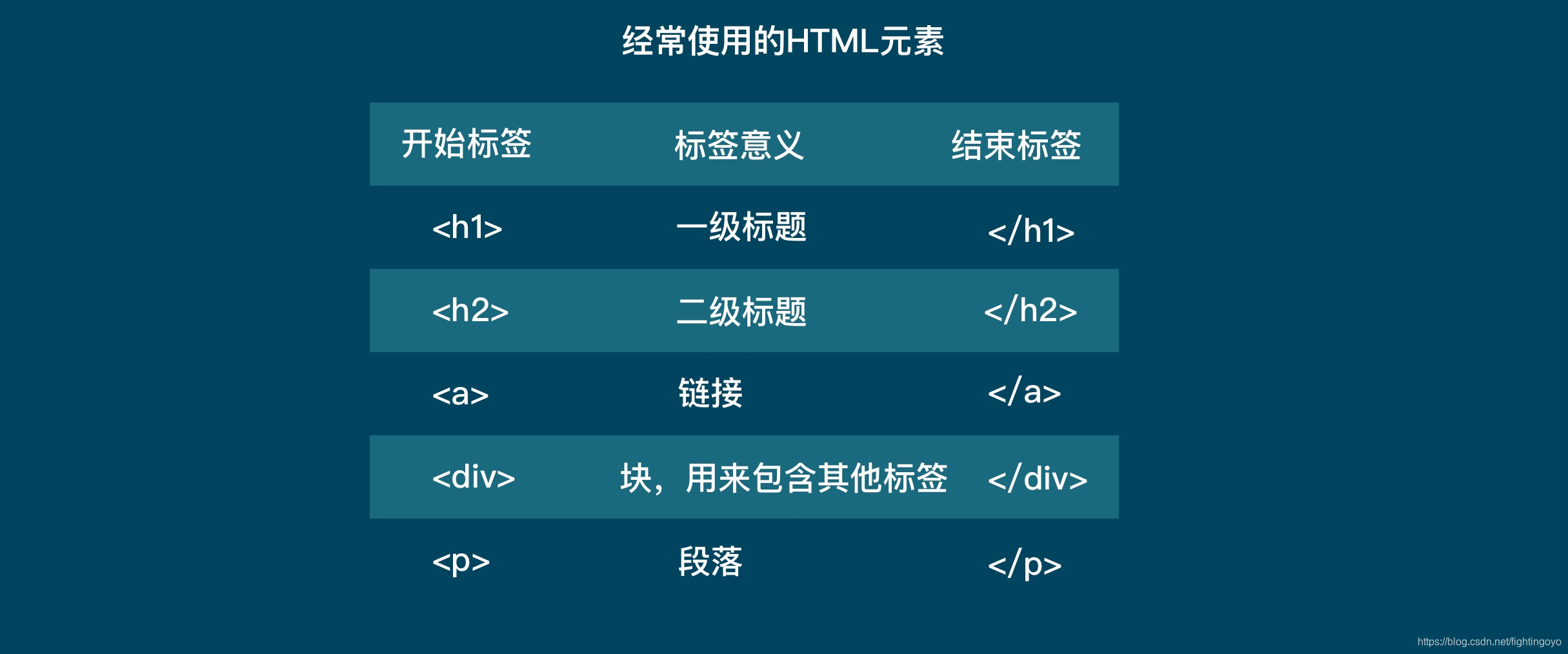
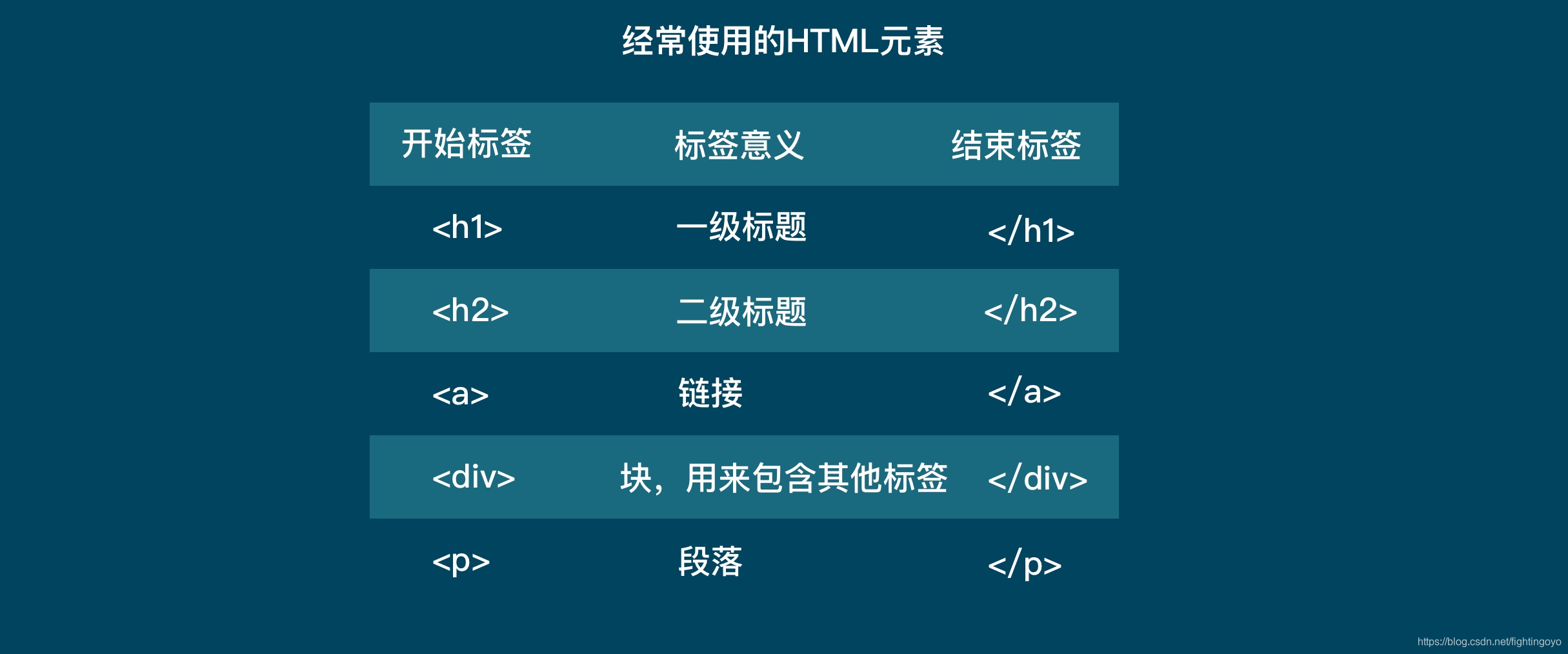
HTML标签与元素
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<p>我是一个段落啦</p>
</body>
</html>
# 输出结果如下:
我是一级标题
我是二级标题
我是三级标题
我是一个段落啦
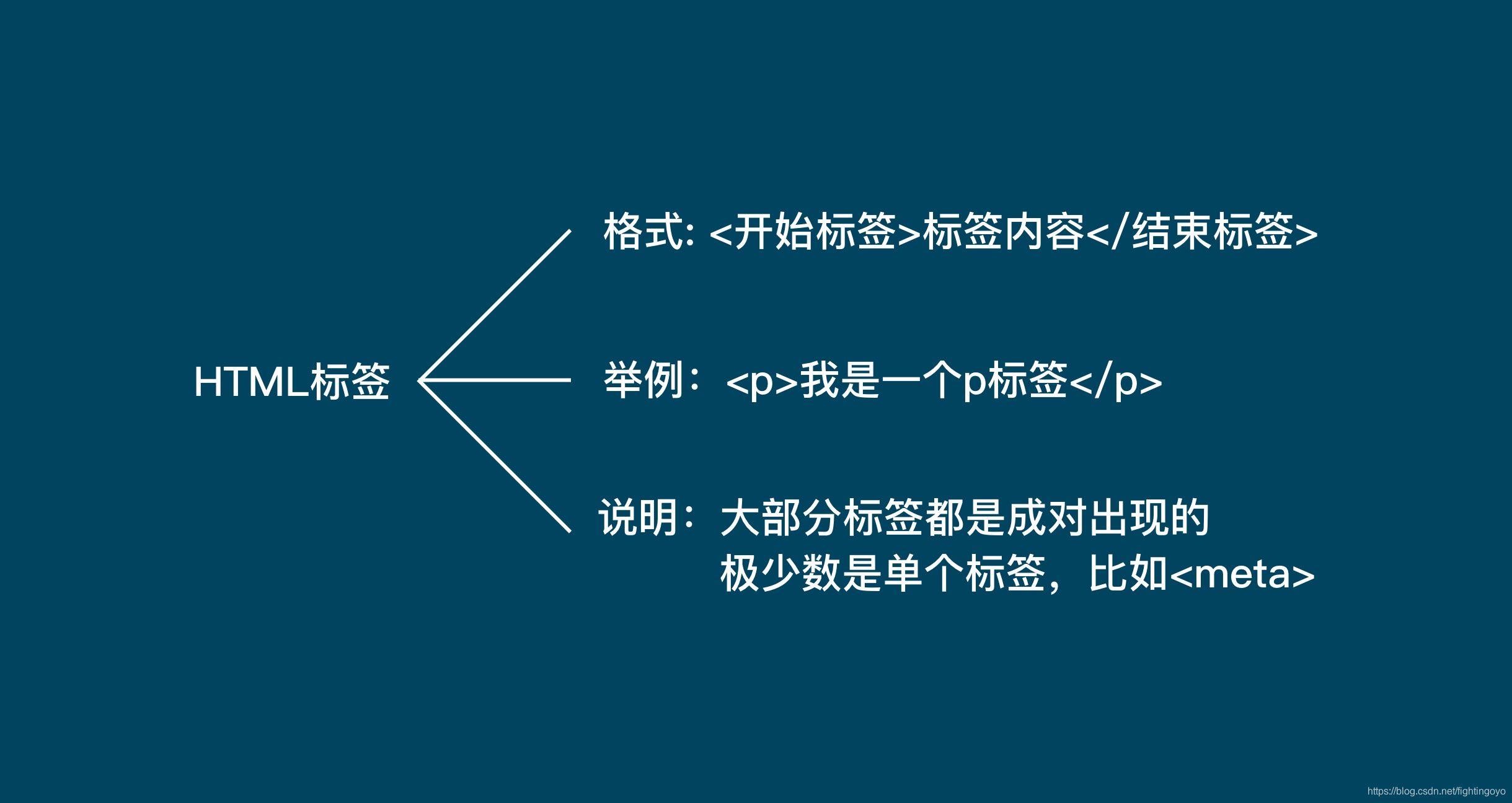
- 标签
这段代码中,可以看到很多的 <> 尖括号,尖括号里面包含的字母,就是「标签」。我们可以看到标签都是成对出现,前面的是「开始标签」,后面的带有斜杠的就是「结束标签」。- 标签通常是成对出现的:前面的是【开始标签】,比如;后面的是【结束标签】,如:。
- 但是也有少部分单个出现的标签,比如上面那段代码中的,它定义了网页的编码格式为utf-8

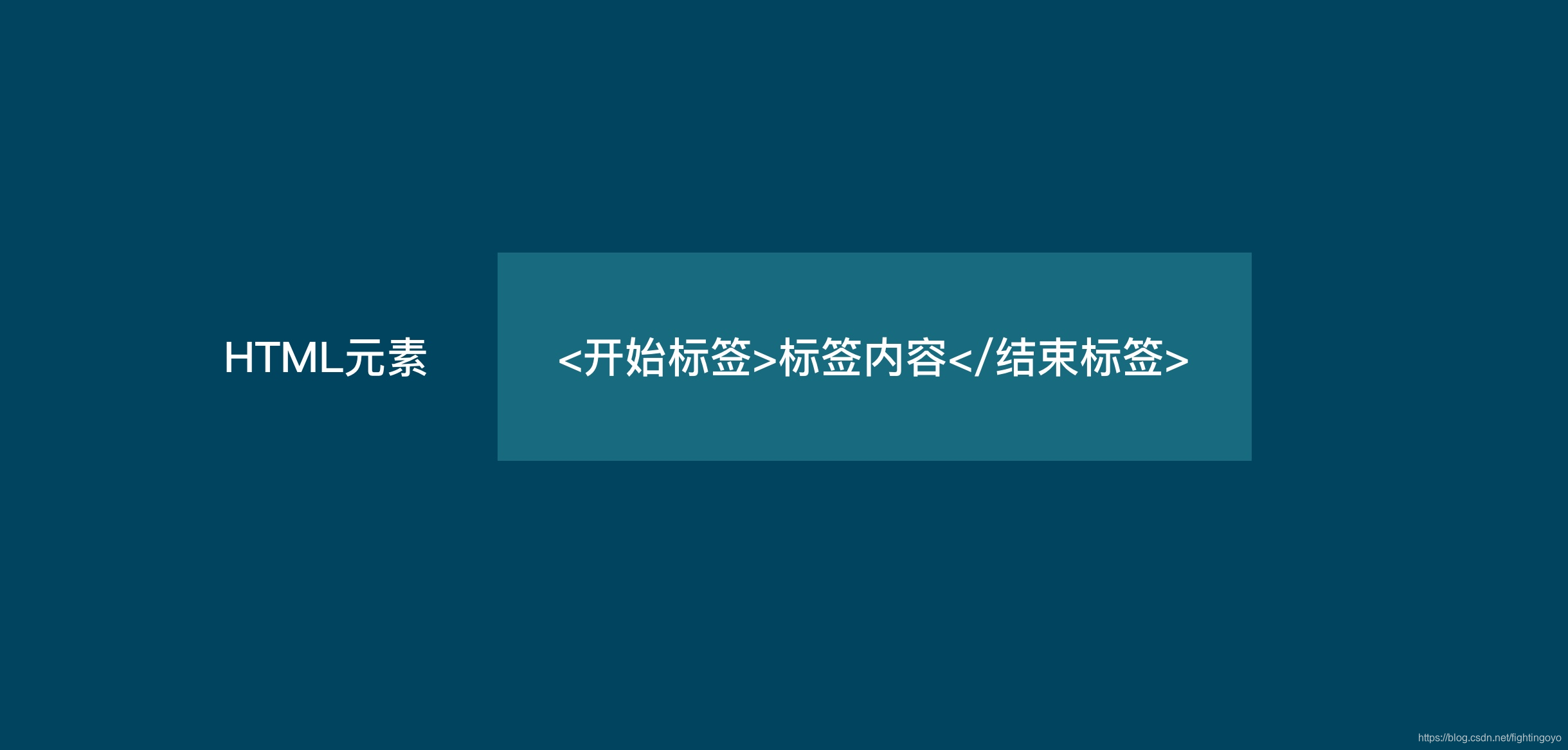
- 元素
开始标签+标签中的内容+结束标签就组成了「元素」。


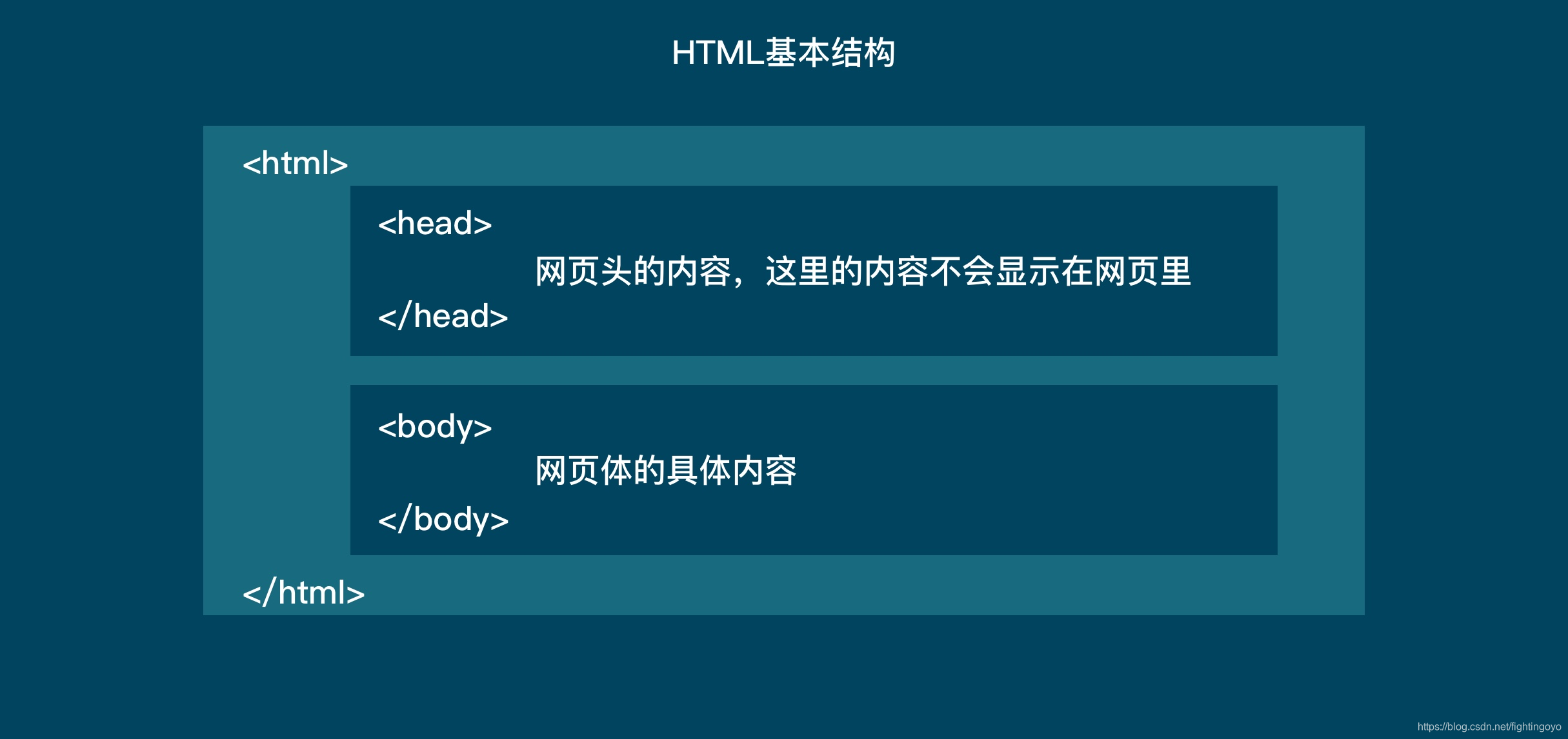
<head>和<body>
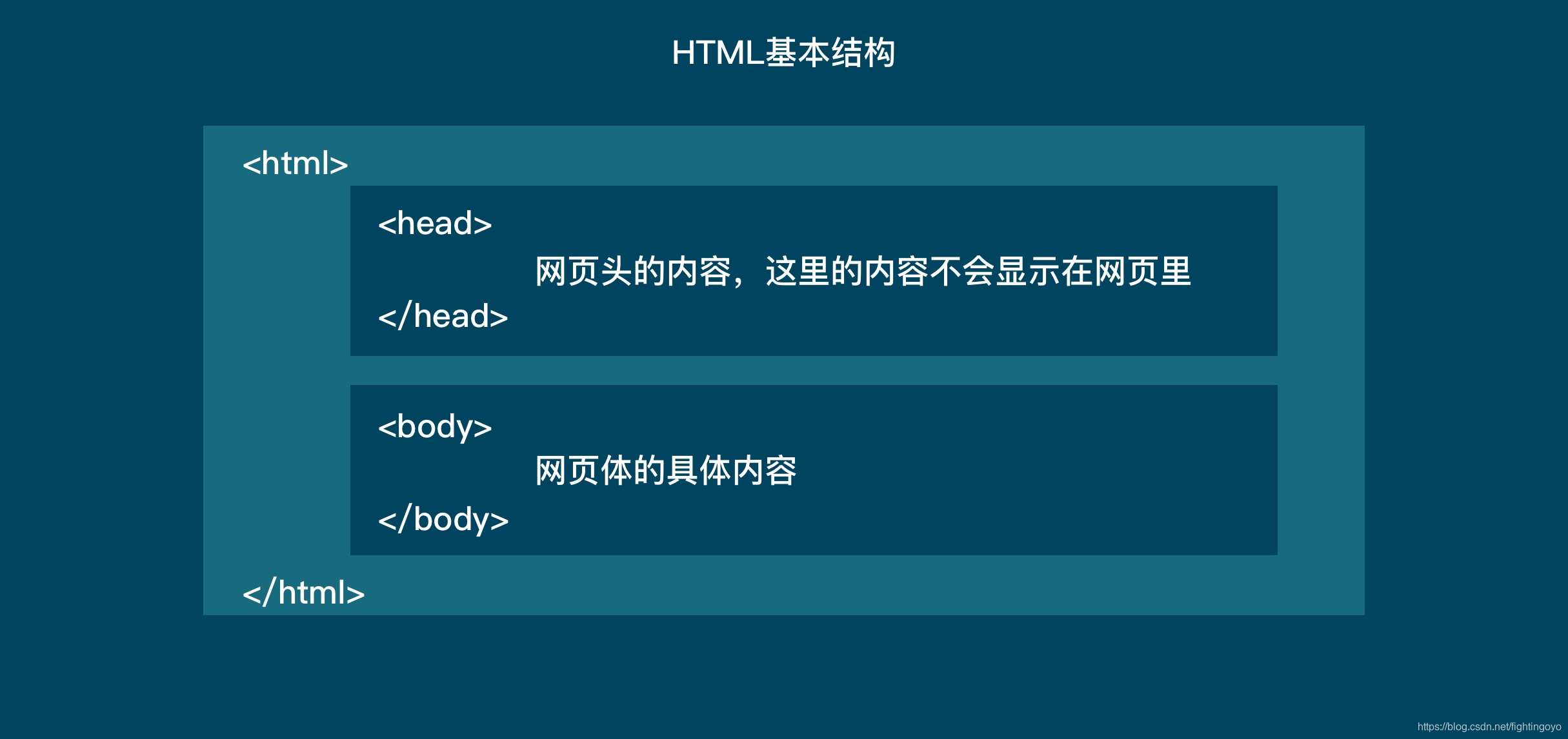
以下两种结构构成了HTML的基本结构。
- <head>元素就是网页头,
- <body>元素就是网页体。

HTML的元素和网页的内容是对应的。 但是「网页头」是不会显示在网页中的,你在网页上看到的内容都是写在「网页体」里面的。
<head>
<meta charset="utf-8">
<title>title标签里面包含的就是网页的名字</title>
</head>
- 首先标签定义了这个网页的编码格式。
- <title>元素就是用来设置这个网页的标题,会显示在浏览器的选项卡上.
所有写在标签中的标签元素都不会显示在网页的内容中,只有把标签元素写在也就是网页体中,才可以在网页中显示出来。
<html>
<head>
<meta charset="utf-8">
<title>变美大学堂!</title>
</head>
<body>
<h1>变美大学堂</h1>
<h3>主播推荐:</h3>
<h2>提拉眼袋</h2>
<p>这是一个绝对让你变美的绝技!</p>
</body>
</html>
输出结果如下所示:
变美大学堂
主播推荐:
提拉眼袋
这是一个绝对让你变美的绝技!
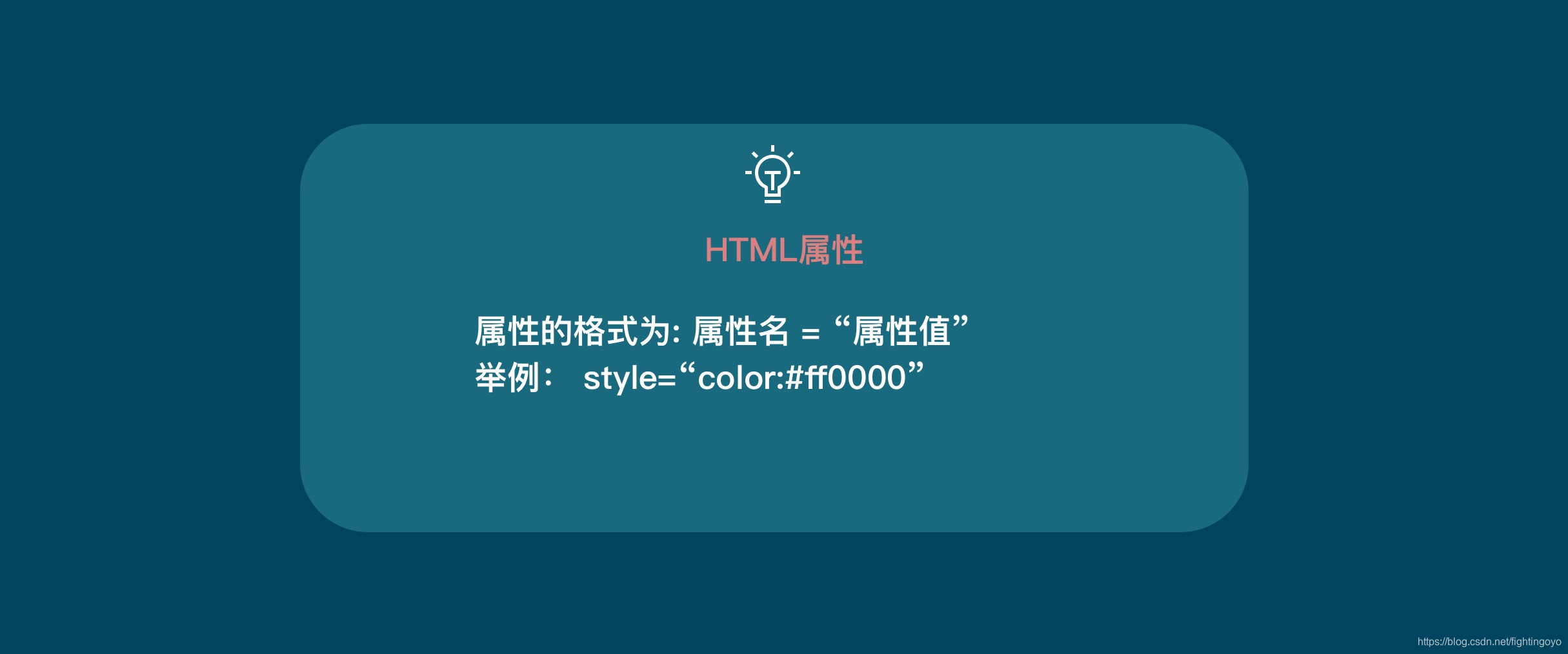
为标签设置属性
style属性
<html>
<head>
<meta charset="utf-8">
<title>变美大学堂2.0</title>
</head>
<body>
<h1 style="color:#ff0000;">变美大学堂</h1>
<a href="https://baidu.com" target="_blank">点这里去官网看看</a>
<br>
<h2>提拉眼袋</h2>
<p>绝对保证你变美一百倍哦,夸张地说!</p>
</body>
</html>
输出结果如下所示:
变美大学堂
点这里去官网看看提拉眼袋
绝对保证你变美一百倍哦,夸张地说!
- 在2.0版的网页运行结果中,<h1>标签的颜色发生了改变;然后下面添加了一个官网的链接。
- 这些都是靠「属性」来完成的。
- 通过HTML的属性,可以给标签设置各种信息。

- style属性可以用来给文本类的标签定义样式,包括但不限于字体,字体颜色,字体大小,字体间距,文字对齐方式。
- 属性都在HTML的开始标签中设置的,在结束标签中设置属性是不会生效的。
- <a>标签的用途就是定义链接,搭配上“href”属性,它用来规定链接的URL。所以你点击它的话,就可以直达规定的URL地址啦。
class属性
<head>
<meta charset="utf-8">
<title>开课了大食堂</title>
<style>
.menu {
float: left;
margin: 5px;
padding: 15px;
width: 300px;
height: 250px;
border: 3px solid #ff0000;
}
</style>
</head>
<body>
<h1 style="color:#ff0000;">开课了大食堂</h1>
<h3>小K主厨推荐菜:</h3>
<a href="https://kaikeba.com" target="_blank">点这里去官网看看</a>
<div class="menu">
<h2>米粉蒸肉</h2>
<p>米粉蒸肉,是江西省特色名菜,属于赣菜系列,当地人每年立夏前后都喜欢蒸上一碗米粉蒸肉,据说吃了不会生痱子。2018年9月,被评为“中国菜”之江西十大经典名菜
</p>
</div>
</body>
</html>
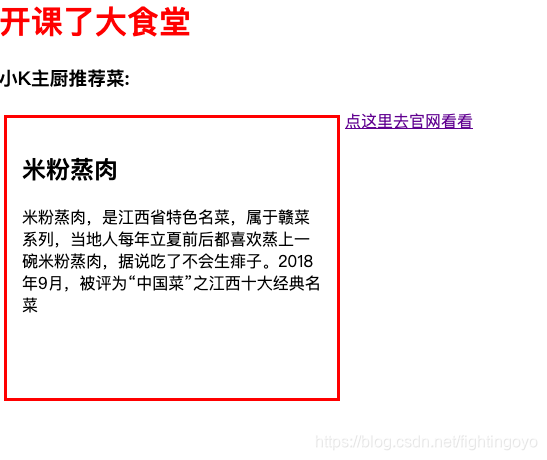
以上的效果如下所示:

- 这次,我们在<head>标签中加入了一个 <style> 标签,里面的内容就是对拥有“.menu”这个属性的标签进行样式的规定。
- 可以看到代码中有两个地方出现了“.menu”,一个是<head>里面的,一个是米粉蒸肉外层的<div class=“menu”>。
- 点“.”代表了一个class。那么“.menu”就代表了一个叫做“menu”的“class”。
- 在<head>的<style>中,我们定义了一个“class”叫做“menu”,然后下面的大串样式代码是对“menu”这个“class”的属性描述。
- 接着我们在<body>中的<div>标签定义它的“class”=“menu”,那么这个标签里的样式就和<head>中“menu”定义的样式产生联系。
- 在HTML中,“class”属性可以被多个不同的标签使用。
在<head>的<style>中定义的“.menu”样式,只要一个标签的 class = “menu”,那么它都会继承这个样式。
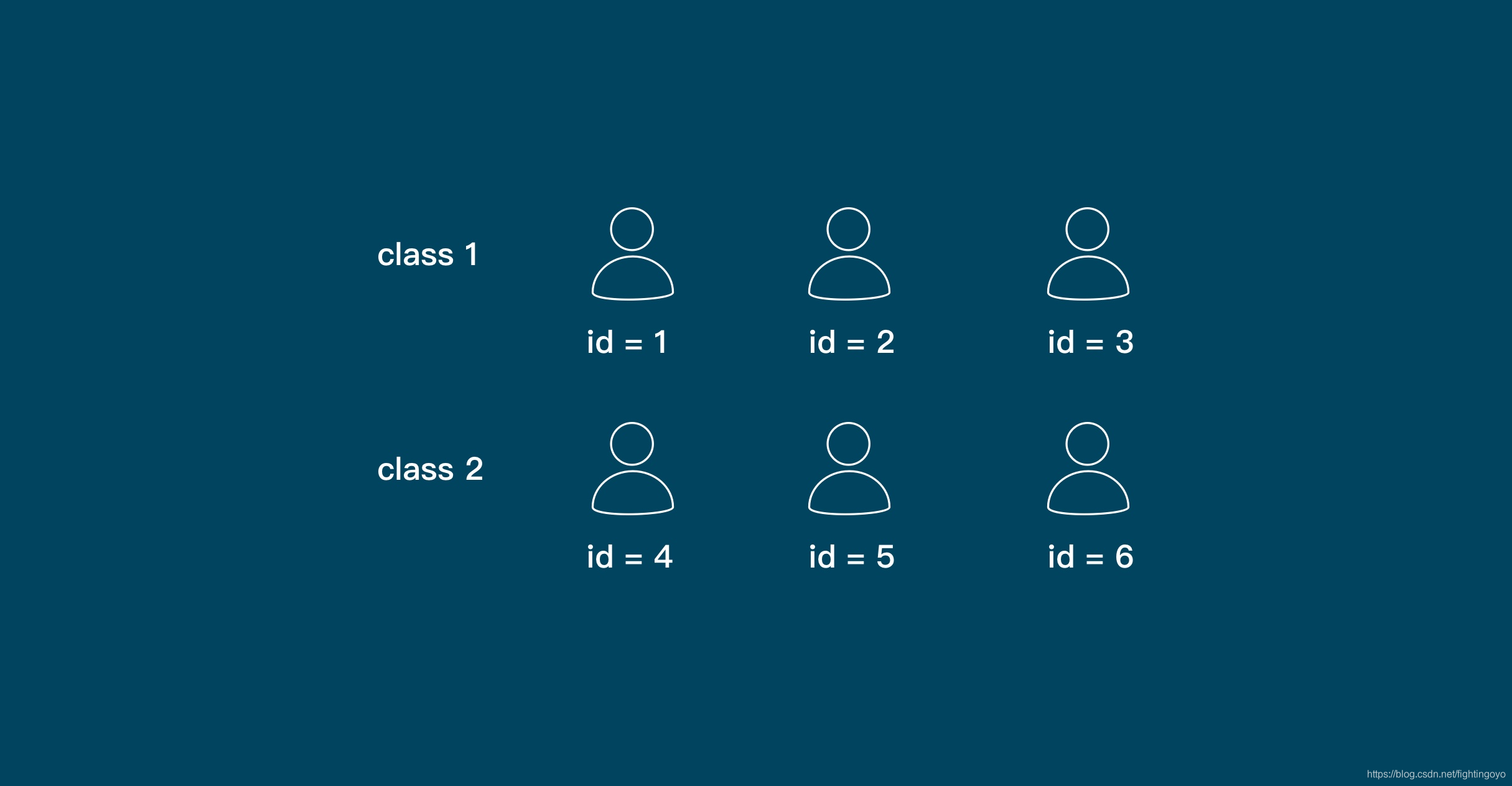
ID属性
- id属性和class属性的用法类似,它们的目的都是为了查找、定位元素,或者为元素设置样式。
- 但是,id属性用于标识「唯一」的元素,而class用于标识「一系列」的元素。
- “id”就像是学生的学生证号码,每个人都是唯一的;而学生们可以属于同一个班级,班级就像class。

小结

二、阅读HTML
HTML的组成:标签、元素、结构、属性。从上到下依次为<head>、<body>,主要的内容在body中显示,每个 层级可逐一展开查看。
三、修改网页

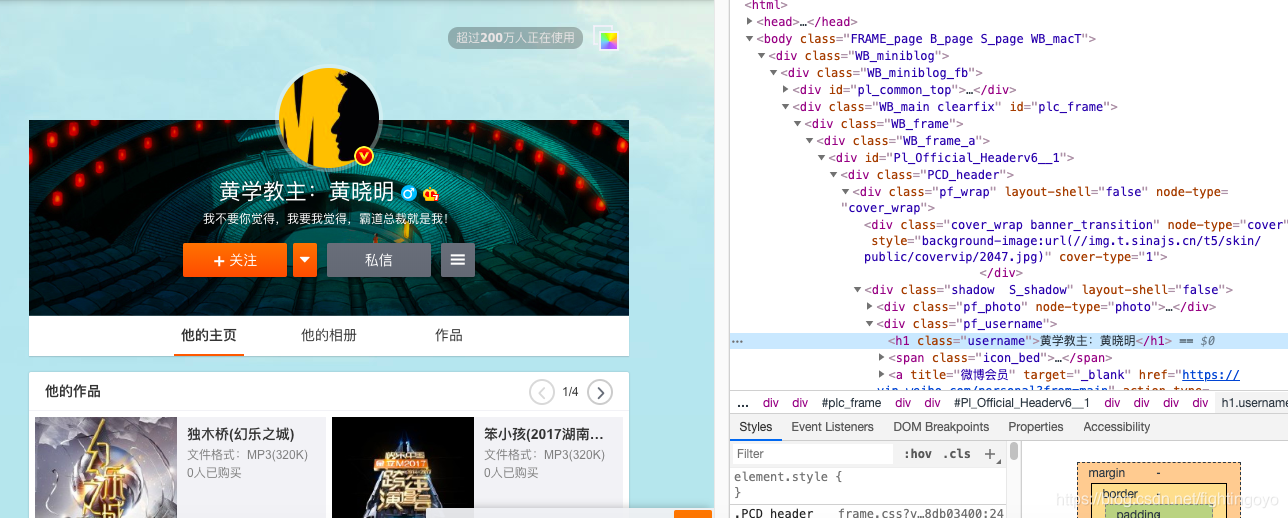
- 点击红框处的箭头后,将鼠标移动到网页中的任意位置,点击即可显示右侧的代码。
- 同时可以针对代码内容,进行修改。
- 但这些改动,都只是在你当前的浏览器里改动。无法影响网页所在的服务器的源代码,所以当你重新打开这个网页的时候会恢复原状。

四、用爬虫从HTML提取数据

将我们第一课的网页源代码获取,并保存到本地中。
import requests
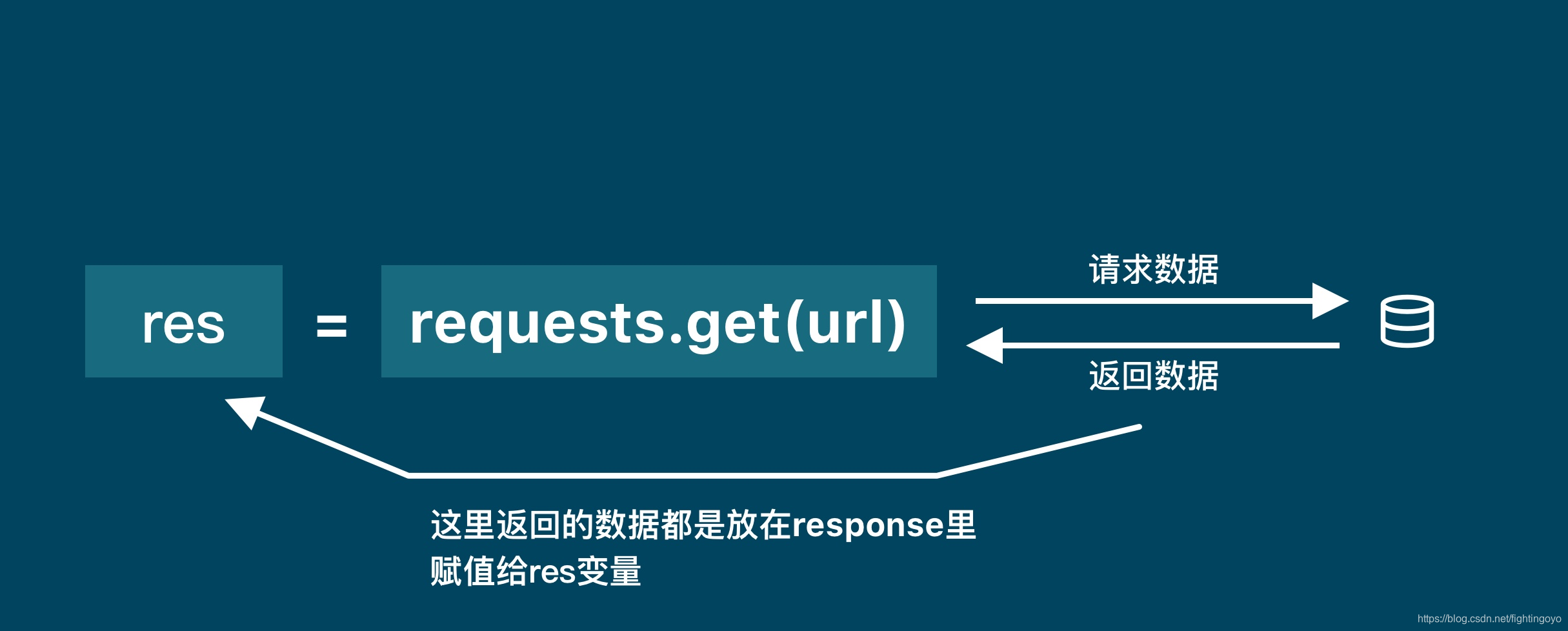
# 使用requests.get()获取数据
response = requests.get('https://blog.csdn.net/fightingoyo/article/details/104518754')
# 把Response对象的内容以字符串的形式返回
html = response.text
# 创建一个名为 csdn 的html文档,指针放在文件末尾,追加内容
myfile = open('csdn.html','a+')
# 将字符串写入文件中
myfile.write(html)
# 关闭文件
myfile.close()
五、总结
首先,我们知道了HTML是一种用来描述网页的语言,HTML对网页的描述就相当于汽车设计图纸对汽车,装修设计图纸对房子的描述。

我们了解了由网页头和网页体所构成的HTML基本结构。

认识了HTML中的常见标签和常见属性: