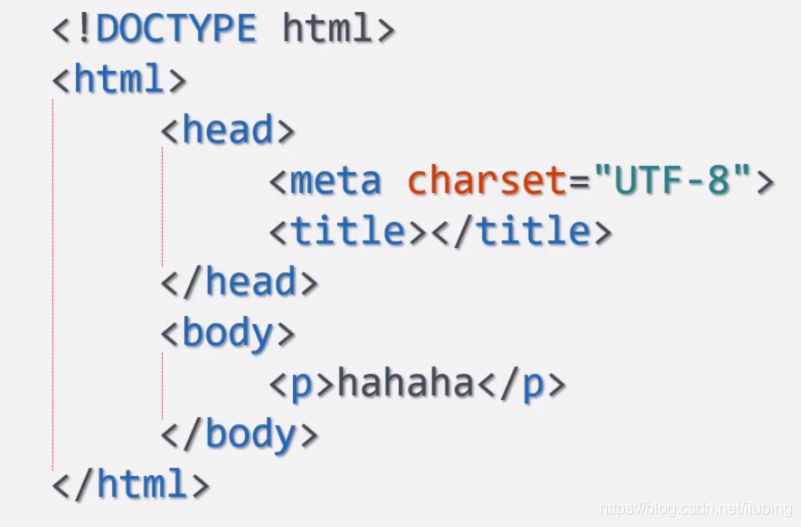
写代码的习惯-缩进
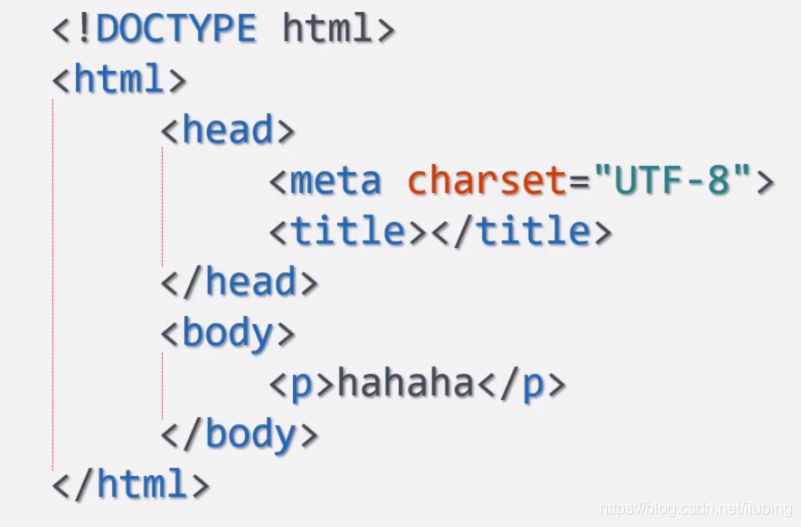
有缩进的代码

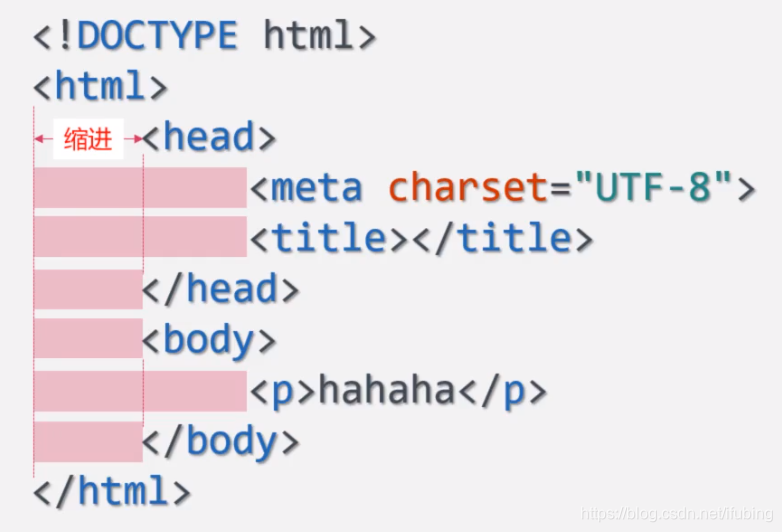
关注缩进

缩进可以通过键盘上的Tab键来完成
有缩进与无缩进的代码比较
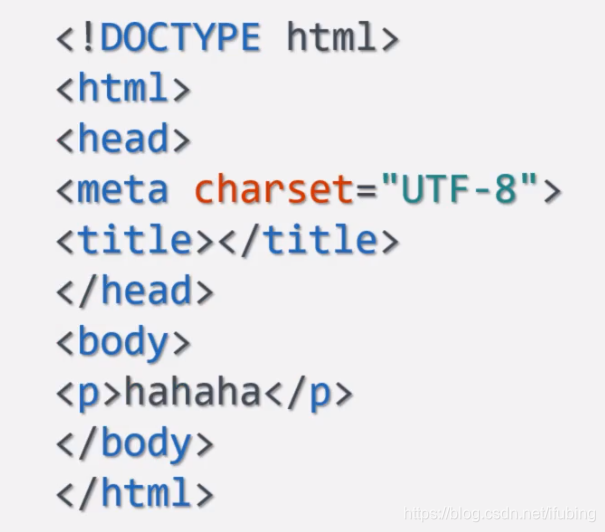
无缩进的

有缩进的

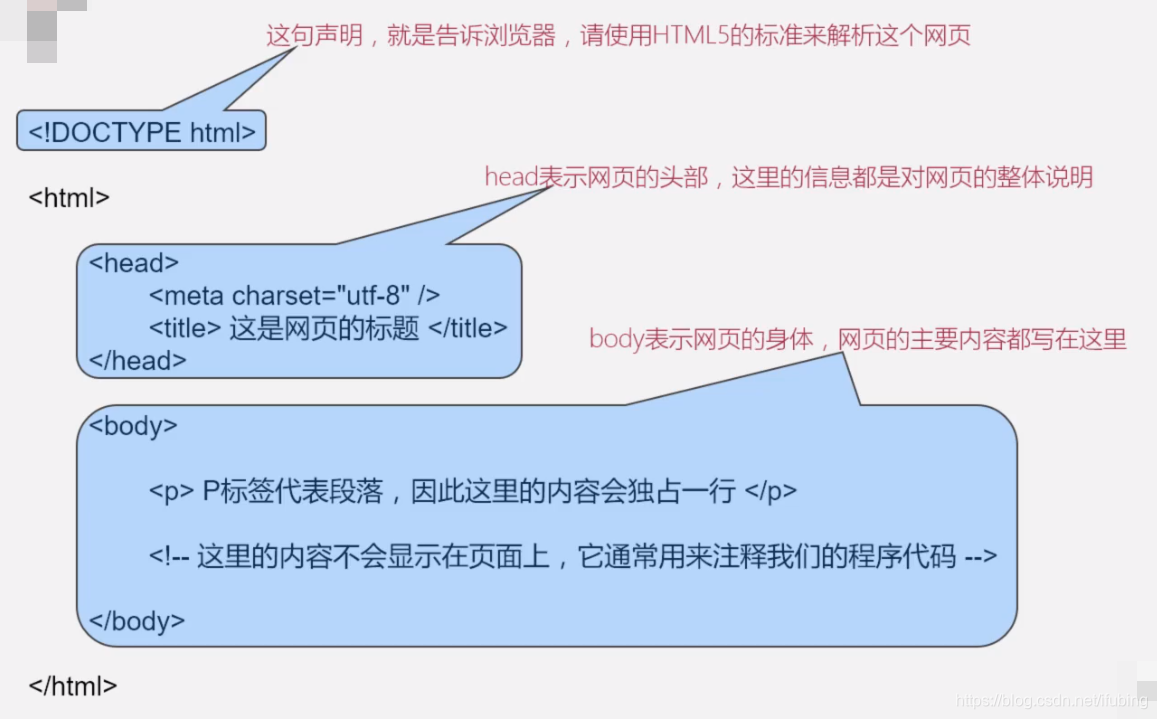
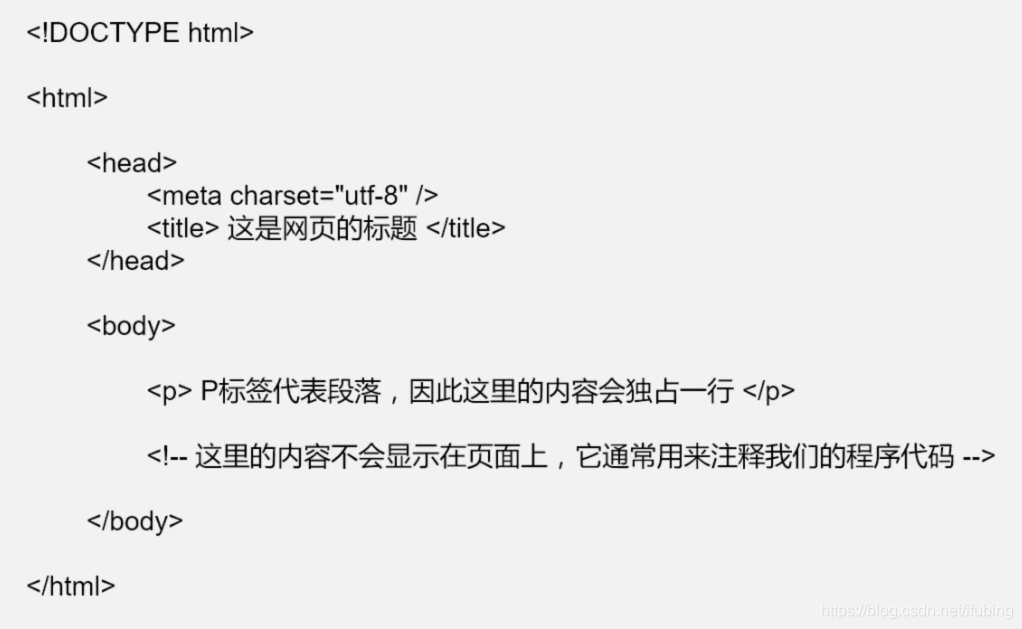
HTML的结构

HTML结构简单可分为头部与主体

代码表现为
<head></head>
<body></body>
html标签成对出现
格式
<标签>内容</标签>
大部分标签成对出现
用于包裹内容,可以表达层级关系,主从关系
标签的效果,可以理解为分界线的效果

理解以下标签,关注层级主从关系
<其它国> 内容0 </其它国>
<中国>
<湖北>
<武汉>
<武昌>光谷广场</武昌>
</武汉>
</湖北>
</中国>
<朝鲜> 内容2 </朝鲜>
单个出现的标签
<br> 或者 <br />
<hr> 或者 <hr />
<img src=“URL” />
标签的小结
标签主要分两种
- 单个标签
- 成对出现的标签 (重点)
头部标签的理解

头部有多个器官
器官中也包裹着其它器密
关注以下头部器官的关系
头,眼睛,眼珠
头,嘴巴,舌头
head标签 头部标签的简单理解
功能:
标记网页的内容
位于head标签的内部
title标签
<title>网页标题</title>
meta标签
例如:
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!--网页描述,在搜索的时候会被展现出来-->
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
试一试:
<head>
<title>测试页</title>
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body></body>
body标签 主体标签
功能:
一个网页的主要内容,都会在body标签内部展现
<head></head>
<body>i am body</body>
HTML结构标签的意义