一、 HTML概述
HTML(HyperText Markup Language)超级文本标记语言。
1.它不是一种编程语言,用于告诉浏览器如何构造网页,也是构造网页文档的主要语言。
2.通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如文字如何处理,画面如何安排,图片如何显示等)。
二 、HTML文档结构
1.超文本标记语言文档应该以文件类型声明“<! DOCTYPE>”开头
2.标记一般都是成对出现。
简单的HTML文档结构。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单HTML文档结构</title>
</head>
<body>
<p>我正在学习HTML。</p>
</body>
</html>
三、HTML元素
HTML由一系列的元素组成,可以使用元素来封装、包装或标记内容的不同部分,使其以某种方式显示,或以某种方式执行。
<p>我正在学习HTML。</p>
HTML的元素可分为:
开始标签:本例中的"<p>"。
结束标签:本例中的"</p>”。
内容:本例中的“我正在学习HTML。”
元素:开始标记+结束标记+内容=元素
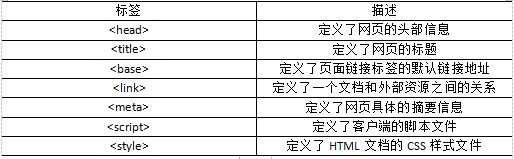
1.HEAD元素
HEAD元素定义了网页头部,它可以包含以下的标签。
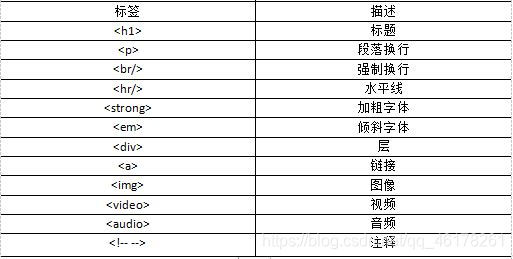
2.文档标签