本文主要包含
1.概述
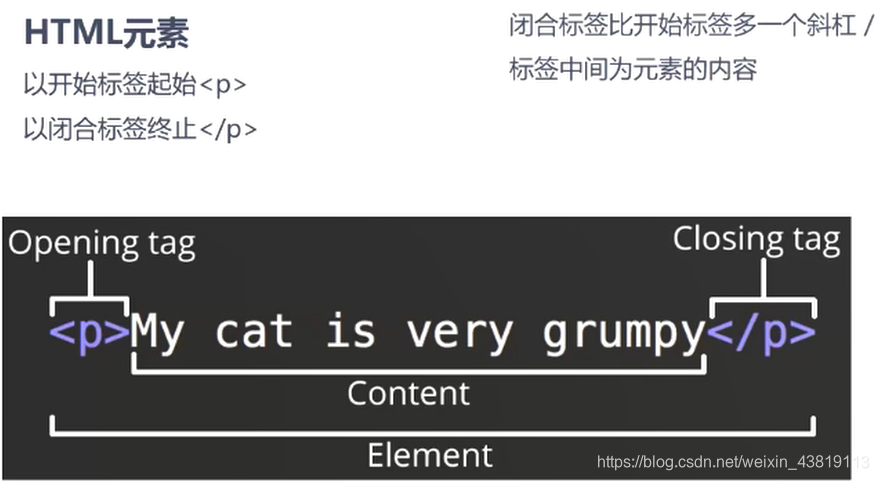
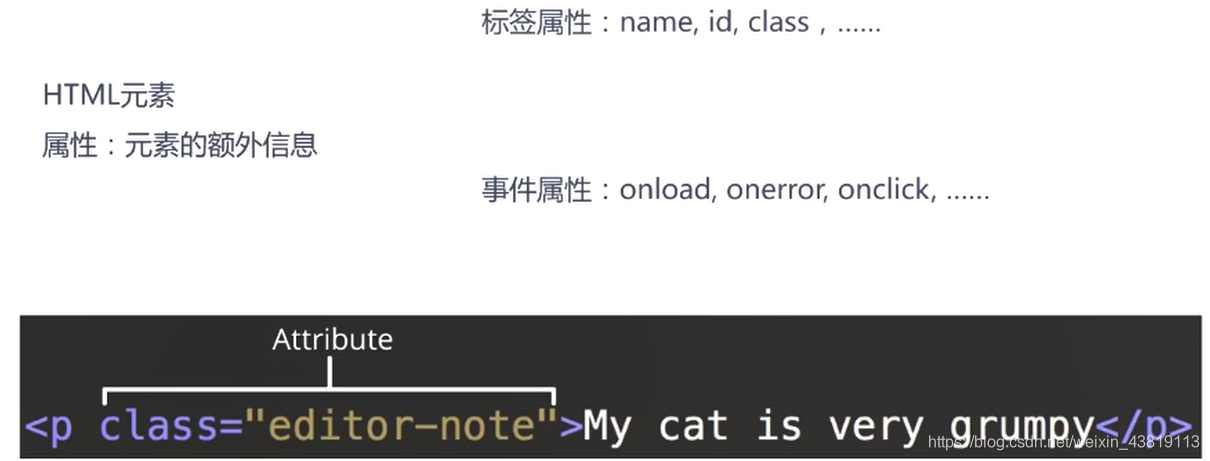
2.HTML语法
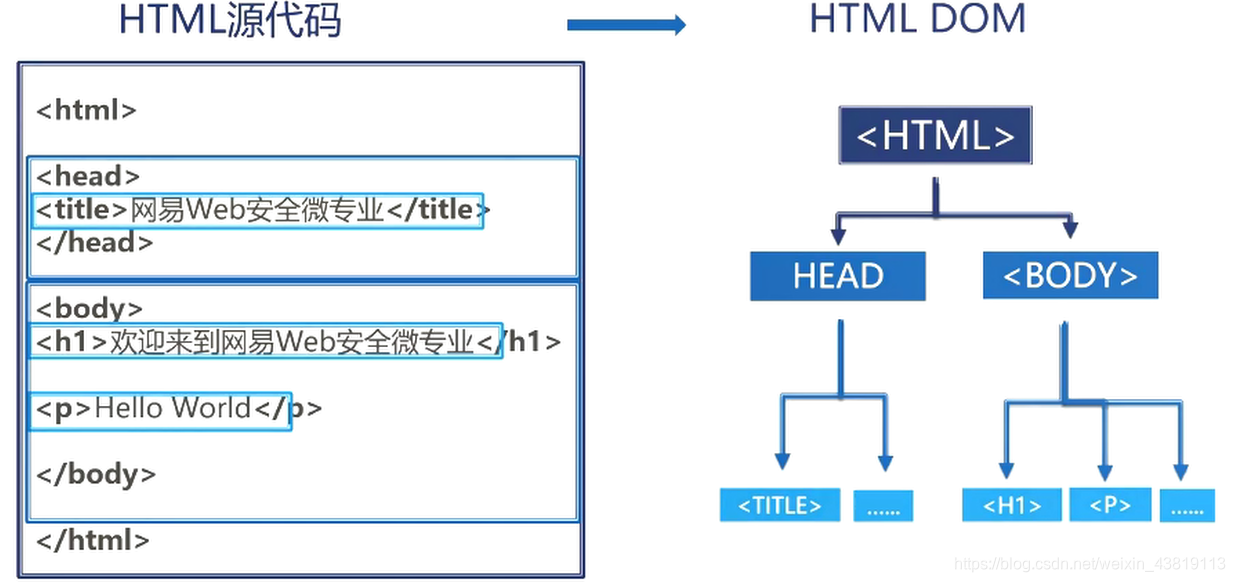
3.HTML DOM
HTML和我们访问的网页有什么关系?
JS:为网页添加动态功能,提供美观的浏览效果
CSS:布局
HTML:字体,格式等

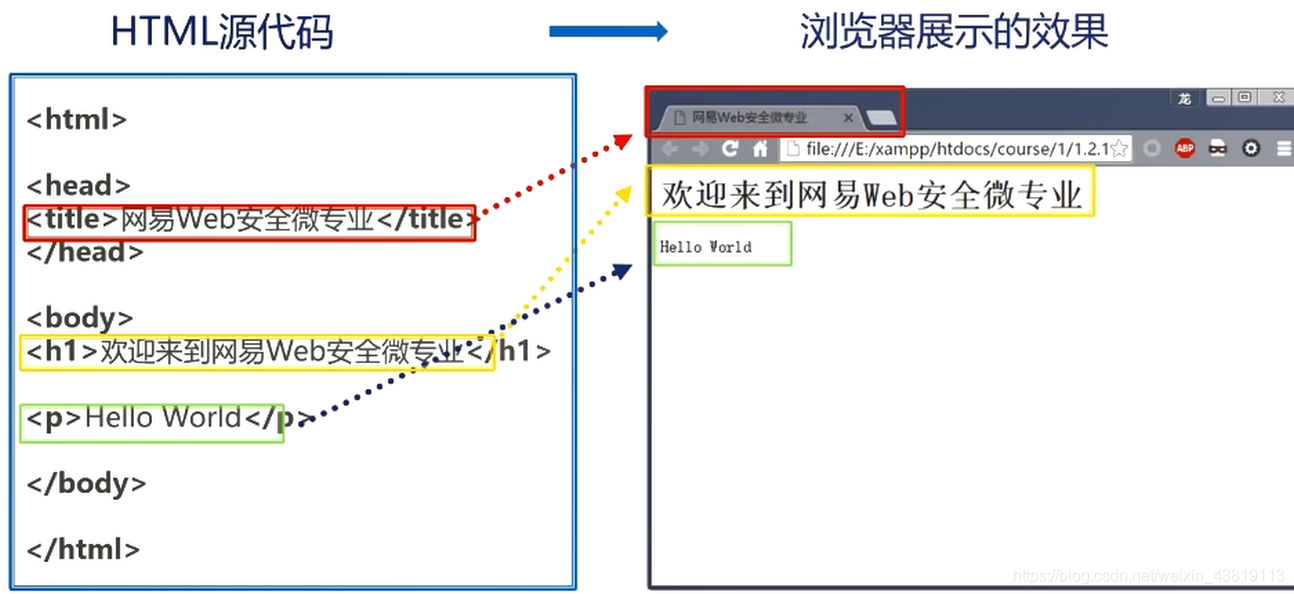
HTML源代码
超文本标记语言HTML(Hyper Text Markup Language)

HTML是什么?
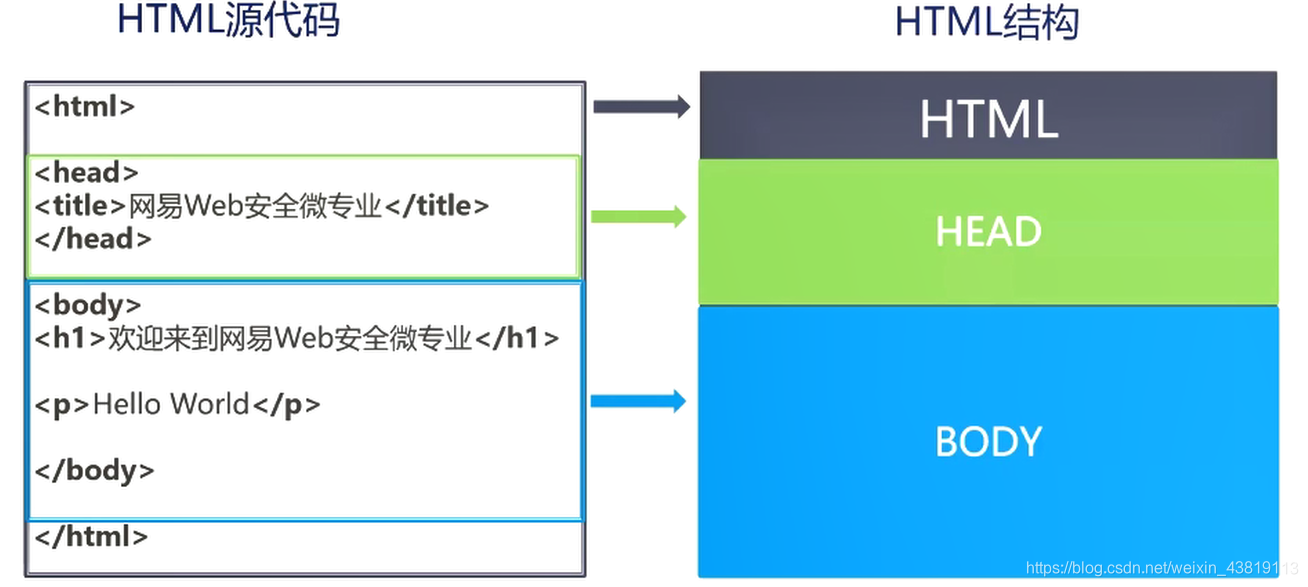
HTML源码结构如何?

由HEAD和BODY两部分组成


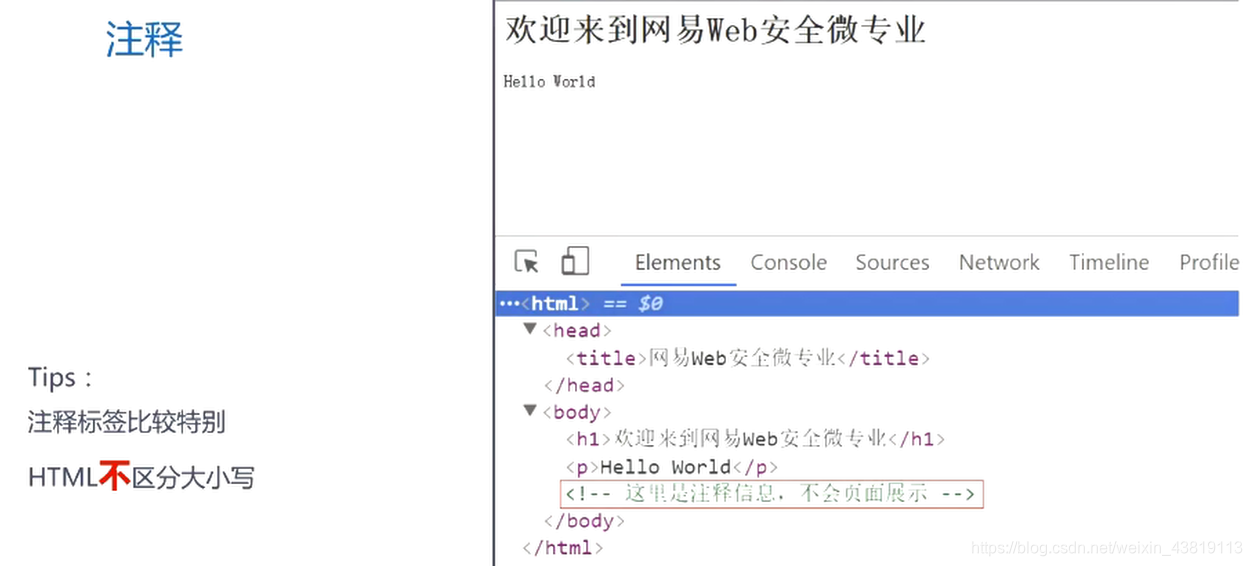
注释:
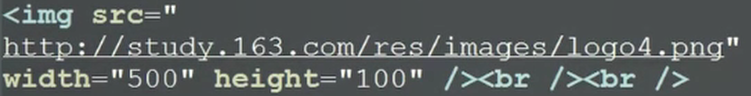
图片:
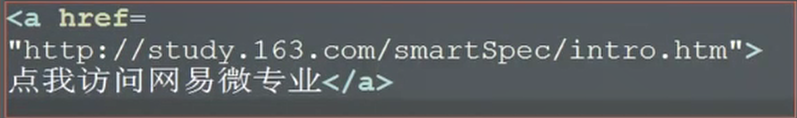
链接:

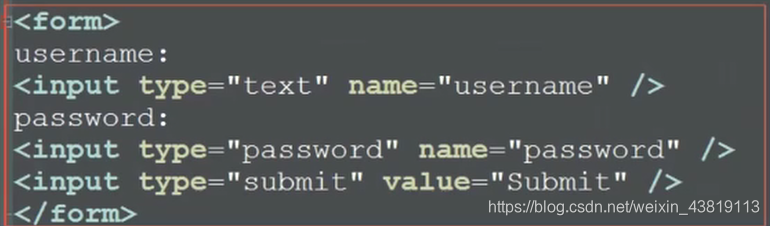
表单:用于页面内容提交,比如说登录账号密码

内联框架:

DOM
HTML和DOM树形结构有什么关系?

DOM是将HTML转换为DOM树,为什么要转为DOM树呢?
1.为了更直观的了解页面元素
2.通过javaScript,可以对HTML进行任意操作