HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML文档结构
最基本的HTML文档:
<!DOCTYPE html>
<!--
告诉浏览器使用什么样的html或者xhtml来解析html文档
-->
<html lang="zh-CN">
<!-- 称为根标签,所有的网页标签都在<html></html>中-->
<head>
<!-- 定义文档的头部,它是所有头部元素的容器-->
<meta charset="UTF-8">
<!--定义编码格式-->
<title>css样式优先级</title>
<!-- 定义网页标题,在浏览器标题栏显示-->
</head>
<body>
<!-- 是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签-->
</body>
</html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
<!--这里是注释的内容-->
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
<!DOCTYPE> 标签
!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签

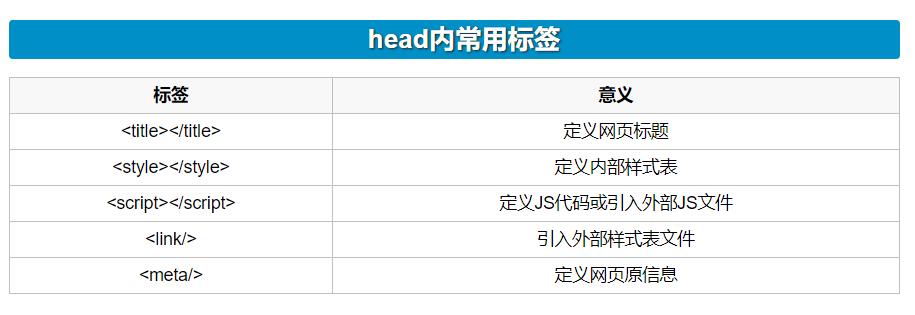
head标签
head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。 以下标签是可以用在head标签中的:
<head lang='en'>
<title>标题信息</title>
<meta charset='utf-8'>
<link>
<style type='text/css'></style>
<script type='text/javascript'></script>
</head>
title标签
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。
可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
meta标签
- <meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="天下第一武道大会">
body标签
基本标签(块级标签和内联标签)
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线-->
<hr>
特殊字符


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>标签</title> </head> <body> <b>草帽海贼团</b> <i>苟利国家生死以</i> <u>岂因祸福避趋之</u> <s>扶摇直上九万里</s> <p>夕阳无限好,只是近黄昏夕阳无限好,只是近黄昏夕阳无限好,只是近黄昏夕阳无限好,只是近黄昏</p> <h6>八九八六八六八</h6> <h5>八九八六八六八</h5> <h4>八九八六八六八</h4> <br> <h3>八九八六八六八</h3> <h2>八九八六八六八</h2> <hr> <h1>八九 八六八六八</h1> a<b a>b <p>© ® ♥ ℗</p> <p><i>p中的i</i></p> <p><div>p中的div</div></p> </body> </html>
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>落霞与孤鹜齐飞</p> <div>秋水共长天一色</div> <div>秋水共长天一色</div> <span>犹抱琵琶半遮面</span> <span>犹抱琵琶半遮面</span> </body> </html>
块级标签和行内标签的区别:
块级标签:自己独占一行
- p
- h1~h6
- hr
- div
行内标签(内联标签):都在一行显示
- b
- i
- u
- s
- span
区别和联系:
- 块级标签可以包含内联标签
- p标签不能包含p标签和div标签
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>gakki</title> </head> <body> <img src="http://img4.imgtn.bdimg.com/it/u=3862033271,2117628195&fm=26&gp=0.jpg" alt="gakki酱" title="gakki"> <img src="gakki.jpg" alt="gakki酱" title="gakki"> <p> <a href="https://wwww.onepiece.com">此处是浏览器显示的内容</a> </p> <p> <a href="https://wwww.baidu.com" target="_blank">百度</a> <a href="https://wwww.baidu.com" target="_blank">百度</a> <a href="https://wwww.baidu.com" target="_self">百度</a> </p> <a href="#p1">点我</a> <div style="height: 500px"></div> <p id="p1">one piece</p> <div style="height: 500px"></div> </body> </html>
注意:
src设置的图片地址可以是本地的地址也可以是一个网络地址。
图片的格式可以是png、jpg和gif。
alt属性的值会在图片加载失败时显示在网页上。
还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
a标签
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.baidu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表标签
列表标签 ul,ol
<ul>:unordered lists的缩写 无序列表 <ol>:ordered listsde的缩写 有序列表
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<!--有序的列表-->
<ol type="a" start="2">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<dl>
<dt>唐</dt>
<dd>李白</dd>
<dd>杜甫</dd>
<dt>汉</dt>
<dt>宋</dt>
<dd>陆游</dd>
<dd>苏轼</dd>
</dl>
</body>
</html>
1.无序列表:
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
table标签
- table -- 表格
- thead -- table head表格头
- tbody -- 表格主体
- tr -- 表格行
- th -- 表格头里的单元格(默认加粗并且居中)
- td -- 表格主体里的单元格
- tfoot -- 表格底部
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="10" cellpadding="10" cellspacing="5"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>luffy</td> <td>meat</td> </tr> <tr> <td>2</td> <td>zoro</td> <td>wine</td> </tr> <tr> <td>3</td> <td>sanji</td> <td>beauty</td> </tr> </tbody> </table> </body> </html>
form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
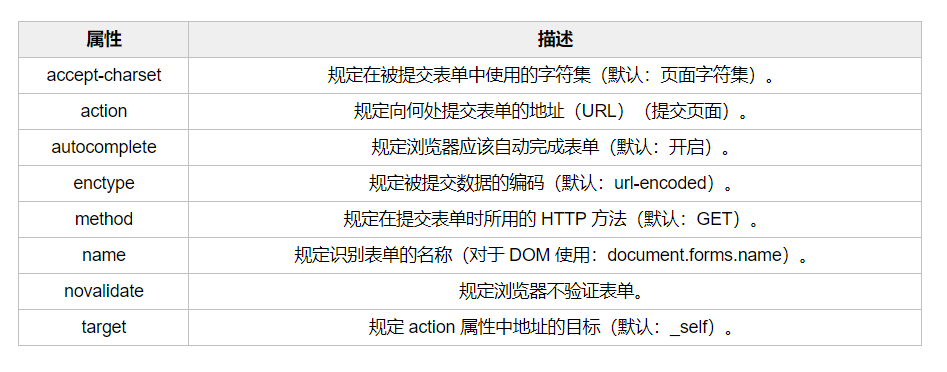
表单属性

input
<input> 元素会根据不同的 type 属性,变化为多种形态。

属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签
<p>
<label for="c1">城市</label>
<select id="c1" name="city1">
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755" selected="selected">深圳</option>
</select>
</p>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form标签</title> </head> <body> <form action="http://127.0.0.1:8080" method="post" enctype="multipart/form-data"> <p> <label for="i1">用户名:</label> <input id="i1" type="text" name="username"> </p> <p> <label >密码: <input type="password" name="pws"> </label> </p> <p> 邮箱: <input type="email" name="email"> </p> <p> 出生日期: <input type="data" name="birthday"> </p> <p> 头像: <input type="file" name="avatar"> </p> <p>隐藏的输入框: <input type="hidden"> </p> <p> 性别: <input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female" >女 </p> <p> hobby: <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="swim">游泳 </p> <p> <label for="c1">城市</label> <select id="c1" name="city1"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755" selected="selected">深圳</option> </select> </p> <p> <select name="city2" multiple="multiple"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="0755" selected="selected">深圳</option> </select> </p> <p> 个人简介: <textarea name="info" cols="30" rows="10"> 111111 </textarea> </p> <input type="button" value="按钮"> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
