文章目录
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
</style>
</head>
<body>
CSS样式和JS插件
- 全局CSS样式:
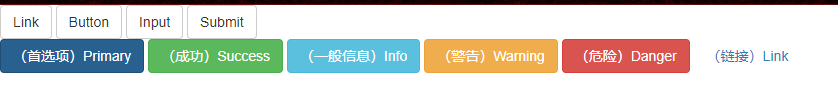
- 按钮:默认按钮形式:class=“btn btn-default”
<!--默认按钮样式:bth-default-->
<a class="btn btn-default" href="#" >Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<!--换行-->
<br>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<!--分别是蓝色、绿色、浅蓝色、橘黄色、红色-->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- 超链接形式显示的“链接”按钮 -->
<button type="button" class="btn btn-link">(链接)Link</button>

图片:
-
class=“img-responsive”:图片在任意尺寸都占100%
-
图片形状
* <img src="..." alt="..." class="img-rounded">:方形显示 * <img src="..." alt="..." class="img-circle"> : 圆形 * <img src="..." alt="..." class="img-thumbnail"> :相框
<!--定义图片,hr换行-->
<hr>
<!--分别以100%填充显示、方形、圆形、相框形式显示-->
<img src="img/banner_1.jpg" class="img-responsive"/>
<img src="img/banner_1.jpg" class="img-responsive img-rounded" />
<img src="img/banner_1.jpg" class="img-responsive img-circle"/>
<img src="img/banner_1.jpg" class="img-responsive img-thumbnail"/>
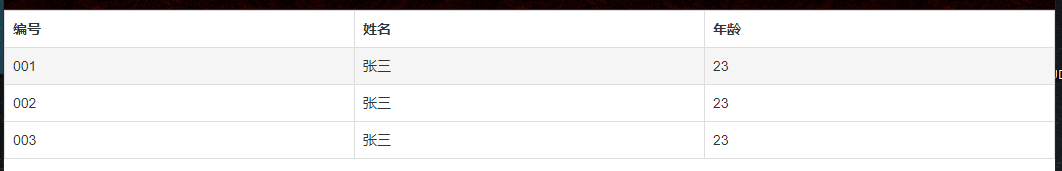
- 表格
- table
- table-bordered
- table-hover
<!--table表格类,table-bordered带边框的表格类,table-hover鼠标悬停背景色切换-->
<table class="table table-bordered table-hover">
<tr>
<!--th:表头-->
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<!--tr表示新创建一行-->
<tr>
<!--td表示内容-->
<td>001</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>002</td>
<td>张三</td>
<td>23</td>
</tr>
<tr>
<td>003</td>
<td>张三</td>
<td>23</td>
</tr>
</table>

- 表单
- 给表单项添加:class=“form-control”
<!--四个水平排列类型的表单-->
<form class="form-horizontal">
<div class="form-group">
<!--点击这个label:Email address,就会选中下面这个input框-->
<label for="exampleInputEmail1" class="col-sm-2 control-label">Email address</label>
<!--设置栅格格式:sm且大小为10-->
<div class="col-sm-10">
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<!--用2个格子来显示点选checkbox格式,显示内容为Remember me-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<!--提交按钮,-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>

- 组件:
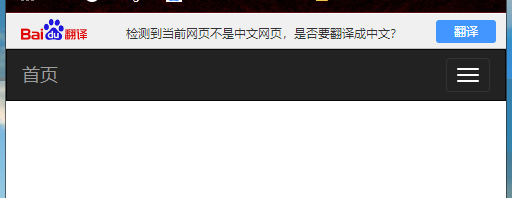
- 导航条
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮,显示窗口变小时,汉堡折叠显示 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--icon-bar是汉堡按钮的线条显示个数,下面就是显示三条-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--显示左上角的logo首页-->
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<!--下拉列表dropdown-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!--显示一个分隔符-->
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>

页面缩小时,变成汉堡条

- 分页条
<nav aria-label="Page navigation">
<ul class="pagination">
<!--disabled,鼠标放上去显示禁用该按钮-->
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li class="active"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>

2. 插件:
- 轮播图,自动5秒切换一次
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
分为三个部分:
第一个部分,因为这部分都是100%的平铺,用的容器container-fluid

第二个部分,显然两侧有留白,用的是container容器。

第二部分下面这里,舌尖上的韩国,这里的布局好像有点奇妙

这部分可以整体看作是一行,左边占4个格子,右边占8个个格子,右边的8个格子又可以分成两行。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<style>
.search-input{
/*输入框和按钮都左浮动起来*/
float: left;
/*2个像素的边界,实线,颜色*/
border: 2px solid #ffc900;
width: 400px;
height: 35px;
/*输入框的左边距为5px*/
padding-left: 5px;
margin-top: 15px;/*框外间距=15px*/
}
.search-btn{
float: left;
/*2个像素的边界,实线,颜色*/
border: 2px solid #ffc900;
width: 90px;
height: 35px;
/*框内背景色*/
background-color: #ffc900;
text-align: center;/*水平居中*/
line-height: 35px;/*设置为height,将会竖直居中*/
margin-top: 15px;/*框外间距=15px*/
}
.jx{
padding: 15px;/*外边距为15px*/
border-bottom: 2px solid #ffc900;/*底部边距2px,实线,颜色*/
}
.company{
height: 40px;
background-color: #ffc900;
text-align: center;/*文字居中*/
line-height:40px ;/*文字上下居中,高度一致即可*/
font-size: 15px;/*字体大小*/
}
</style>
</head>
<body>
<!--页眉部分,除了用div之外,还可以用header来表明这个一个页眉-->
<header class="container-fluid">
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
<div class="row">
<div class="col-md-3">
<img src="..." class="img-responsive">
</div>
<div class="col-md-5">
<!--placeholder是提示信息!#为超链接,但是没有连接! class是自定义样式,需要在style中定义-->
<input class="search-input" placeholder="请输入线路名称">
<a class="search-btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 定义汉堡按钮,显示窗口变小时,汉堡折叠显示 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--icon-bar是汉堡按钮的线条显示个数,下面就是显示三条-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--显示左上角的logo首页-->
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">选项1</a></li>
<li><a href="#">选项2</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<!-- 轮播图 -->
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
</div>
</div>
<!-- 轮播按钮:上一个和下一个! -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--主体部分-->
<div class="container">
<!--/*自定义样式 row jx*/-->
<div class="row jx">
<img src="img/icon_5.jpg">
<span>精选项目</span>
</div>
<!--定义1行,该行有4张图片-->
<div class="row paddtop">
<div class="col-md-3">
<!--div标签外部设置一个框线-->
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西安5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 999</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞深圳5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1299</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西宁5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1599</font>
</div>
</div>
</div>
<!--/*自定义样式 row jx*/-->
<div class="row jx">
<img src="img/icon_5.jpg">
<span>国内游</span>
</div>
<!--定义1行,前4个和后8个,后面8再分两行,每一行都是12个格子,不管大小为多少-->
<div class="row paddtop">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西宁5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1599</font>
</div>
</div>
<div class="col-md-8">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西宁5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1599</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西宁5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1599</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/">
<!--换行显示-->
<p>上海直飞西宁5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥ 1599</font>
</div>
</div>
</div>
</div>
</div>
<!--页脚部分-->
<footer class="container-fluid">
<div class="row">
<img src="**" class="img-responsive">
</div>
<!--自定义类company-->
<div class="row company">
陕西长安十二时辰股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 陕ICP备16007882
</div>
</footer>
</body>
</html>
