之前的界面太丑了,所以这次使用了Bootstrap来装饰外观,选择Bootstrap的原因是Bootstrap太好用了,组件什么的封装的很好看还好用,它的模板也能直接使用,只需要按照自己的想法修改一点即可
具体的代码可以去我的GitHub看:GitHub
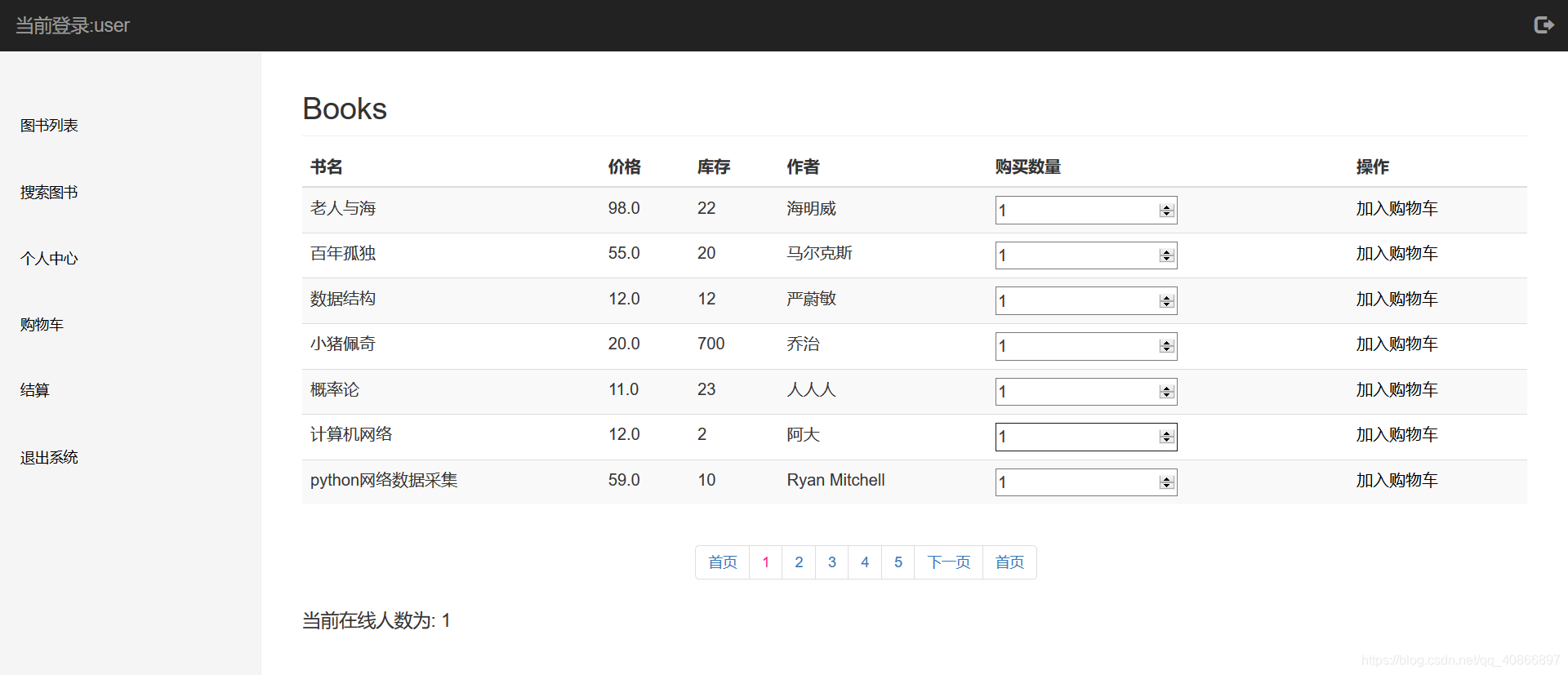
Bootstrap界面:


这里只记录一些我觉得该记录的点
输入框和图标贴合

<div class="input-group">
<input type="text" class="form-control" placeholder="用户名" name="userName" required autofocus>
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
</div>先用.input-group让输入框和图标在用一行,再用.input-group-addon类让图标和输入框贴合
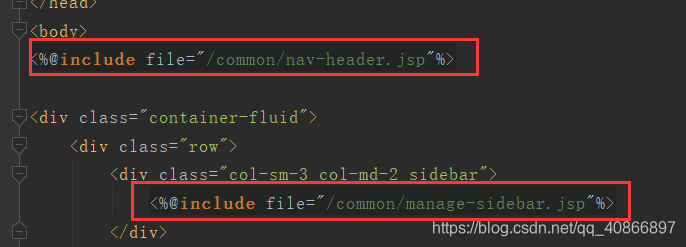
公共代码提取
因为每个都有顶部标题栏和左部的导航条,所以就将公共代码提取出来,减少代码量

引入公共代码

Bootstrap的分页

在ul列表中使用"pagination"类来显示分页更加的美观,实现方法跟之前的一样
Bootstrap的文件上传框
这里我用的是bootstrap-fileinput插件,该插件能实现各种样式的文件上传框

我这里使用的是最基础的文件上传框,并且隐藏了文件预览框
//引入插件js
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<%--fileinput插件--%>
<script src="js/fileinput.min.js"></script>
<%--fileinput的中文插件--%>
<script src="js/zh.js"></script>
// data-show-preview="false" 隐藏文件预览
<input type="file" name="file" id="file_input" class="file file_import" data-show-preview="false" >
//因为其默认为英文,所以写一个方法,使其变成中文
<script>
init();
function init() {
$("#file_input").fileinput({
language:'zh'
})
}
</script>