一 为何使用Bootstrap
Bootstrap确实很优秀,但这里我并不想多介绍它,有关它的信息大家可网上自行搜索。
毕竟自己还是做Java的,前端部分虽然了解一些,但绝谈不上精通。选择Bootstrap很大程度上还是它的一些特性很吸引我,容易上手,移动设备优先,并且提供了很多优秀的组件设计,使用它可以让我在很短的时间内设计出一个可用的页面。
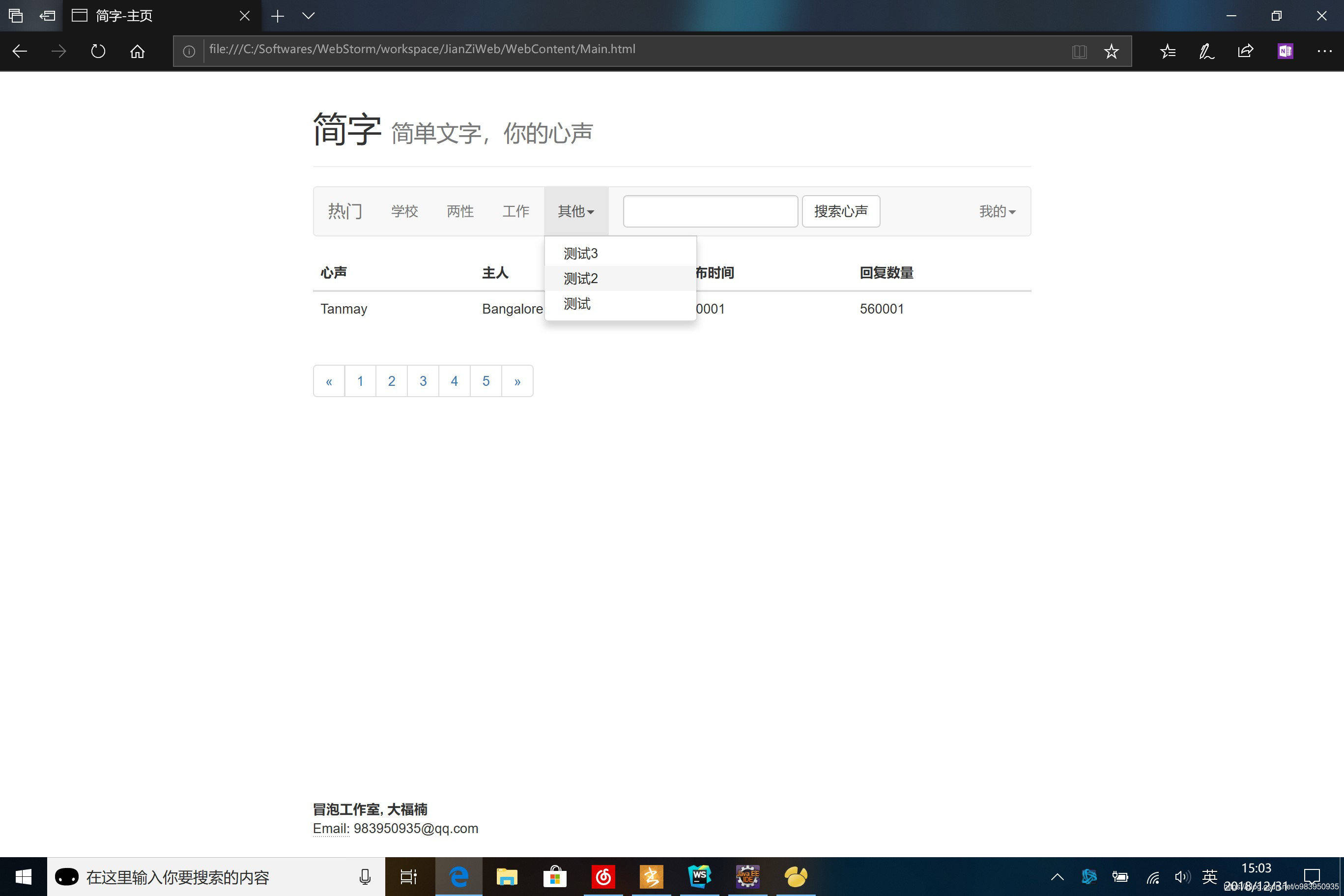
这里我先把自己写的一个很简单的首页贴一下,当然没有过多的样式设计,别嫌弃:


二 需求
所有的程序设计都离不开“设计”,这在我记录服务端开发的时候就常说,同样的前端设计依然如此。不论使用Bootstrap或是其他前端开发工具,我们首先要很明确需求,然后才是方案。
回忆一下前八部分,就服务端的需求而言,需要支持用户管理,包括用户注册、登陆、会话管理等功能;服务端还需要支持对帖子(主题,topic)的发布、评论、回复、浏览等功能。
这部分需求其实就是在为前端设计提供数据访问接口的支持,所以对于前端来说,除了绘制web页面,我们需要实现:
- 用户注册
- 用户登陆
- 帖子浏览
- 发布帖子
- 评论帖子
- 回复评论
其他的需求暂且不谈,把这些基础的功能实现之后,再行讨论。
三 设计模式化
按服务端设计的经验,前期的准备工作是比较复杂,且占工时比重最多的,前端设计依然如此,只要我们在把需求转化为设计方案的时候,方案设计足够清晰合理,后期的工作进度会自然而然的追赶回来。
这里谈到一个事情——设计模式化。自从接触Java之后,慢慢的对面向对象设计有了些了解,对于封装、设计模式的需求在工作中慢慢的体现出来,在逐步微小的重构过程中,一些优秀的设计思路足以让我的工作效率得到极大的提升。这里说的并非简单的复制黏贴,而是可重用的设计。
将重复性的工作剥离出来,将个性化的工作分门别类,这个过程就是泛化的体现。Js不是一个完全的面向对象开发语言,但是这些设计思路是通用的,这也是我并不推荐大家投身在茫茫开源框架中的主要原因。
四 较为标准的Bootstrap模板
回归主题,一个较为标准的Bootstrap模板应该是什么样的?这里需要从它自身的一些特性(正式因为这些特性我才选择了它)考虑。
首先是Bootstrap目标,自Bootstrap3开始,移动优先策略成了它的设计目标,为了支持更好的缩放设计,我们需要在Head节点中加入下面的代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">摘抄自菜鸟教程中的描述:
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用其缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看您自己的情况而定!
第二点——浏览器兼容性。这可能是前端开发最闹心的事情了,X-UA-Compatible属性其实是为IE8而设置的,它有诸多兼容性设置可选,更为具体的说明读者可网络搜索,这里我选择加入以下节点:
<meta http-equiv="X-UA-Compatible" content="edge" />它表明Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容。
第三点——栅栏设计。这里说的是Bootstrap的网格设计,有些基础的人应该知道Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。既然我想做一个可复用的模板,我假定我的页面仅有三列,每页至少有一个固定于底部的页尾,主体内容含多少行由实际应用内容决定。
综上,我设计的模板如下(其实展示效果我也反复测试了很多才确定的,这个过程不可避免,但是为以后的设计提供了坚实的基础,值得!):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap的HTML标准模板</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/your-style.css" rel="stylesheet">
<!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-sm-0 col-md-1 col-lg-2">1号</div>
<div class="col-sm-12 col-md-10 col-lg-8">2号</div>
<div class="col-sm-0 col-md-1 col-lg-2">3号</div>
</div>
</div>
<!-- 页尾 -->
<footer class="navbar-fixed-bottom">
<div class="container">
<div class="row clearfix">
<div class="col-sm-0 col-md-1 col-lg-2"></div>
<div class="col-sm-12 col-md-10 col-lg-8">
<address contenteditable="true">
<strong>冒泡工作室, 大福楠</strong><br /> <abbr title="Phone">Email:</abbr>
[email protected]
</address>
</div>
<div class="col-sm-0 col-md-1 col-lg-2"></div>
</div>
</div>
</footer>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>它展示的效果如下:


