环境:
微信小程序
首先看一下官方资料:
引入js:
https://developers.weixin.qq.com/miniprogram/dev/reference/api/require.html
1. 引入公用样式实例:
页面结构wxml文件内容

这里实例是对class为demotext的文本进行样式更改
未处理样式时的显示效果如下:

样式文件内容:

新建公用样式文件:

引入公用wxss文件

样式效果:

2. 引入公用js实例:
新建公用js文件

注:module.exports 发布需要被公用的函数
引入公用js,使用公用函数

效果:

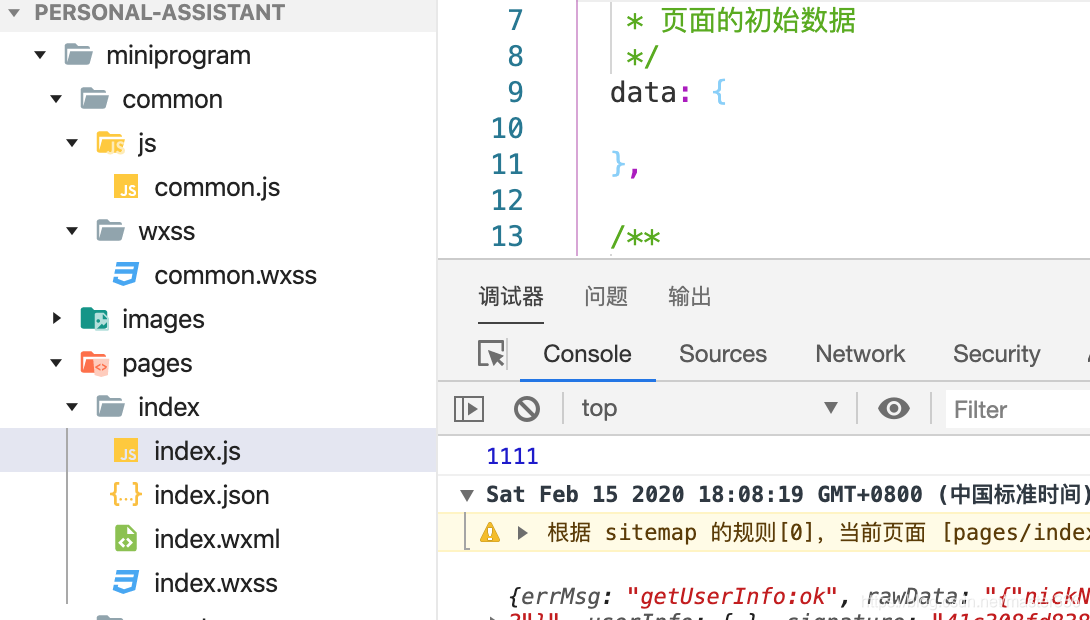
3. 页面整体结构预览:
全部文件结构如下:

最后说明一下:以上代码只做方法演示使用,不规范之处还望海涵~
其他扩展:
页面引入:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/import.html
