❤记在前面
之前学js也踩过很多坑,第一次用博客记录这些过程,一方面自己以后能够回顾,另一方面也希望能帮助跟我自己一样遇到同样问题的朋友
ps:不会的就去搜,去问,千万不要觉着遇到难点了,暂时走不下去了,就放弃!!!大家一起学习进步~~~
在慕课网上跟着这个视频学习搭建的:https://www.imooc.com/video/12299
一、首先是windows系统,需要安装node.js和git
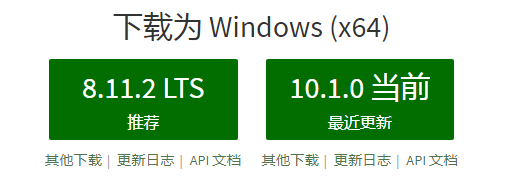
1.node.js:https://nodejs.org/zh-cn/ 下载哪一个都可以(本人下载的第一个)

2.git:https://git-scm.com/downloads Windows版本 这个不用自己再配置环境变量,一直点next安装完成即可
3.检查自己的node安装是否正确
开始->cmd->node -v 版本号要大于6

二、安装镜像cnpm(国内npm太慢)(由于我的安装过了,所以下面的我就只输入命令演示了)
还是在cmd中,键入:npm install -g cnpm –registry=https://registry.npm.taobao.org 回车

三、安装vue.cli脚手架
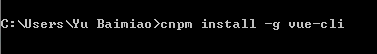
依旧是在cmd中输入: cnpm install -g vue-cli 回车 安装需要稍等一会

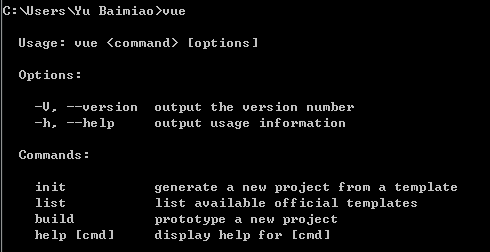
等到让你输入东西的时候,验证是否安装完成:cmd中输入:vue

四、创建一个项目(一定要记得创建一个文件夹,记好存放位置)我第一次安装的时候没有创建,所以又重新安装了一次
 记得创建的文件路径中不要有中文!!!
记得创建的文件路径中不要有中文!!!
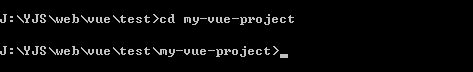
cmd中进入此文件夹:

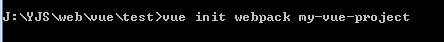
创建项目:


第一个项目名称(直接回车) 第二个项目描述(随便写) 第三个作者 第四个直接回车
之后的都是根据问题回答yes or no,如果嫌麻烦可以直接enter一路就可以了
vue-router 路由插件 ESLint 代码检查工具 unit test 单元测试 nightwatch 测试框架
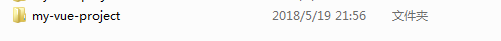
做完这一步,可以去test文件夹下看,会出现my-vue-project
五、
在cmd中打开my-vue-project

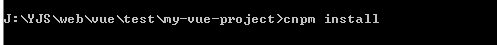
下载各种包的依赖

让项目跑起来
 可以下载sublime text查看node里面npm里的package.json里有dev(这一步可以不用做,没影响)
可以下载sublime text查看node里面npm里的package.json里有dev(这一步可以不用做,没影响)
成功之后出现

打开浏览器,输入网址localhost:8080

以上,完成,有不懂的地方大家可以一起交流,我也是一个vue小白呢,有错误的地方,也欢迎指正,谢谢!