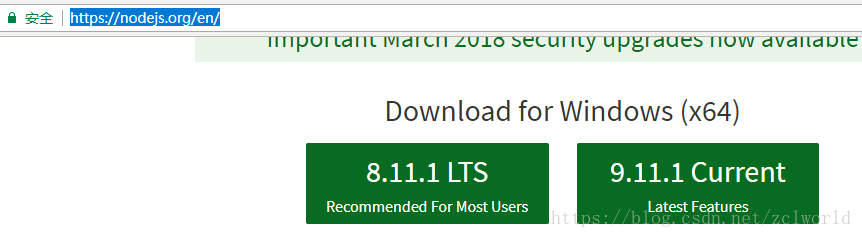
Windows 10 下Vue环境搭建,需要环境Node.js 官网上下载 https://nodejs.org/en/
当然是选择推荐的版本了。

使用国内镜像
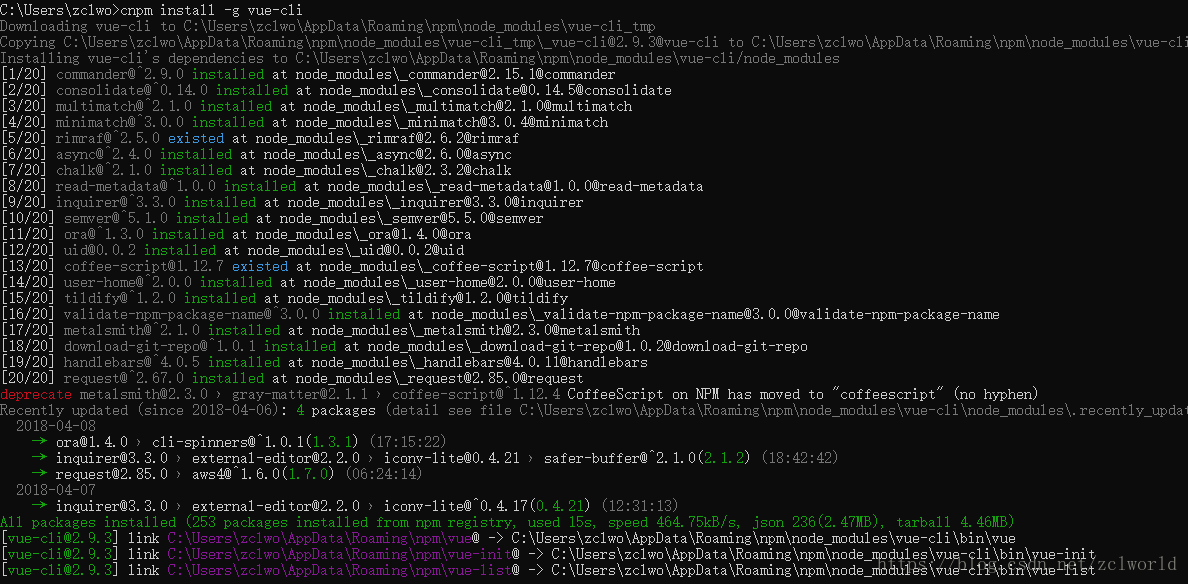
开始安装vue-cli
至此我们就可以使用vue-cli 来使用构建Vue环境了
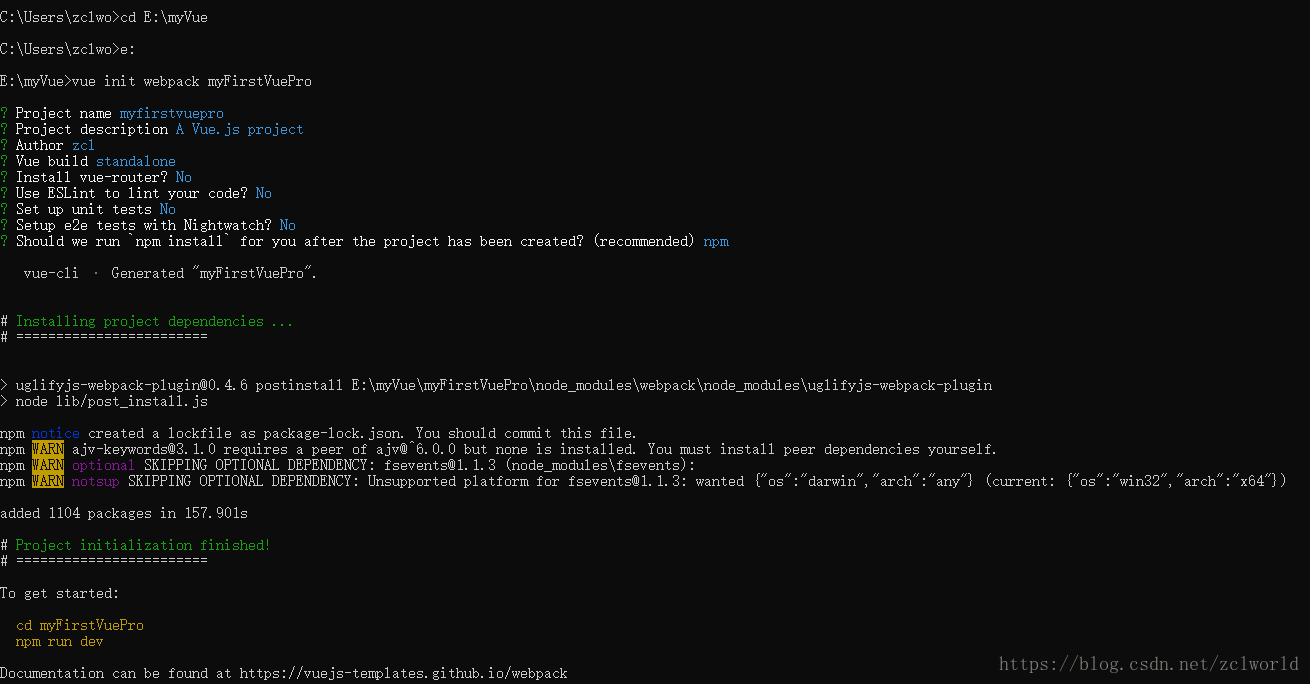
我在E:/myVue中开始构建Vue环境
以上从 vue init webpack 开始 会出现提示输入一些信息,包括
项目名称 输入项目名称
项目描述 可以输入内容也可以直接回车
作者名称
是否安装 router 输入 yes 或者 no
是否进行ESLint JS的语句校验之类的 可以输入 yes 或者 no
是否集成单元测试
注意上面的项目名称中不能出现大写字母。
上述完成后进到目录看到如下的文件结构
按照上述的提示 进入到myFirstVuePro 执行 npm run dev
打开浏览器 输入 http://localhost:8081
这样就基本搭建好了。