jQuery选择器继承了CSS的语法,并且选择器的功能比CSS更强大,可以对DOM元素的标签名、属性名、类名、状态等进行更快速准确的选择。jQuery对象如果要使用DOM方法,有如下处理方法。
(1)如果待操作对象是DOM对象,只需要用$()把DOM对象包装起来,jQuery对象就是通过 jQuery包装DOM对象后产生的对象,从而可以获得一个jQuery对象,如$("#msg")。
(2)如果待操作对象是数组对象,可以通过[index]的方法得到对应的对象,如$("#msg")[0],就可以得到相应的DOM对象。
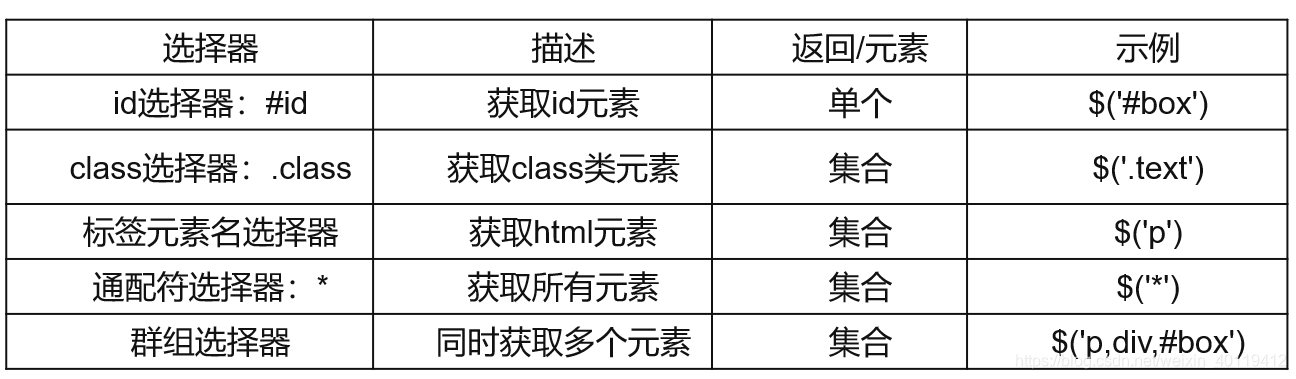
基本选择器

层级选择器

过滤选择器
jQuery根据某一类过滤规则进行元素匹配,很多都不是CSS的书写规范,而是jQuery自己为了开发者的便利延展出来的选择器,用法与CSS中的伪元素相似,选择器用英文冒号“:”开头,是jQuery中应用最为广泛的选择器。
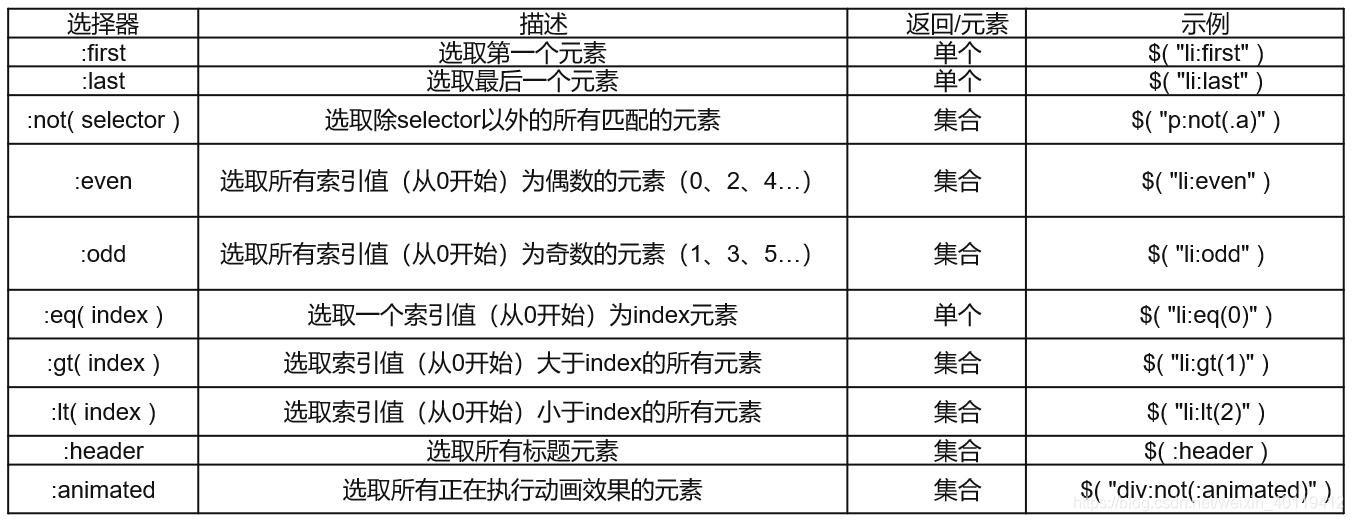
一、基本过滤选择器

二、内容过滤选择器

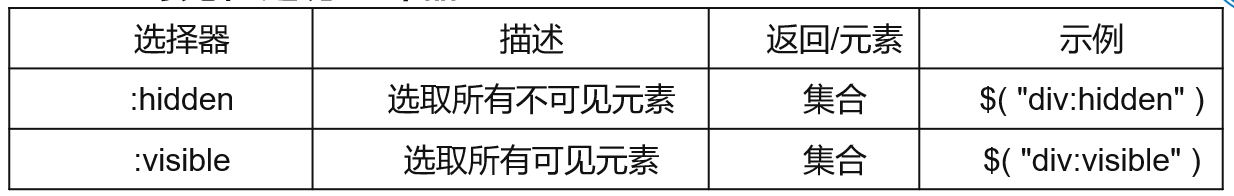
三、可见性过滤选择器

四、属性过滤选择器

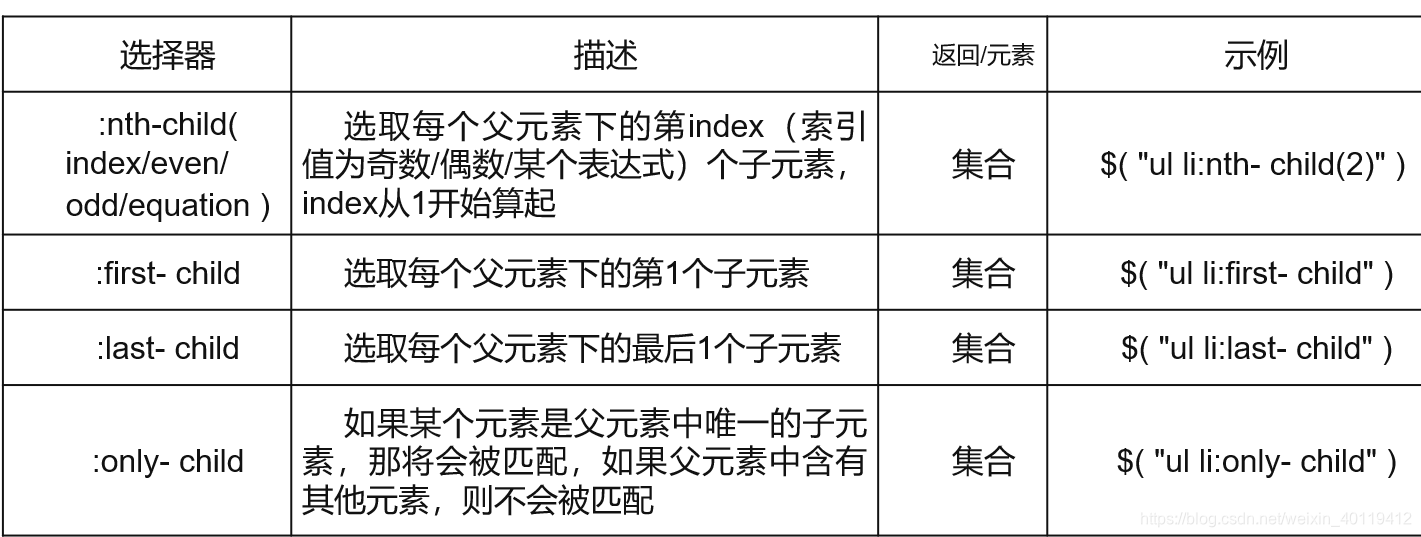
五、子元素过滤选择器

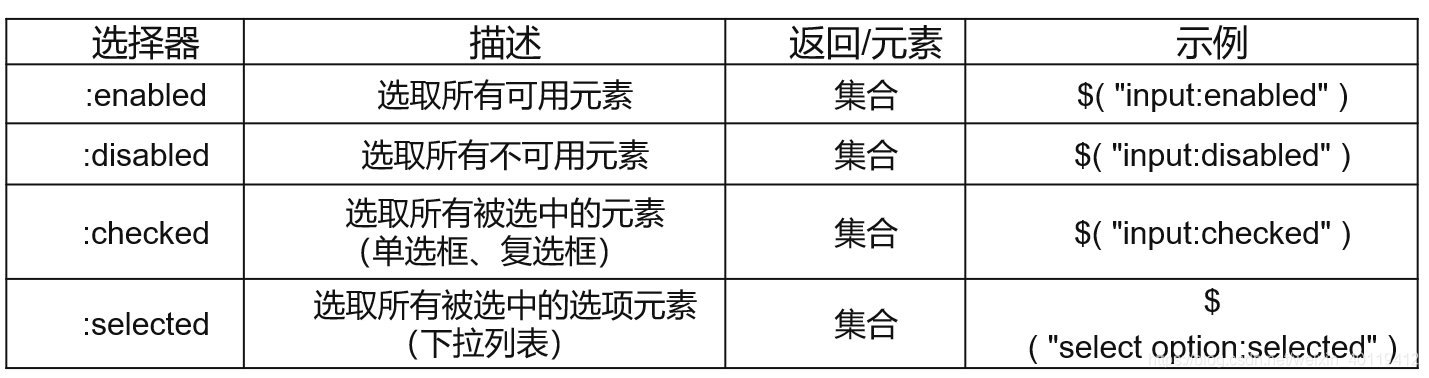
表单选择器