基本选择器=======================================================================
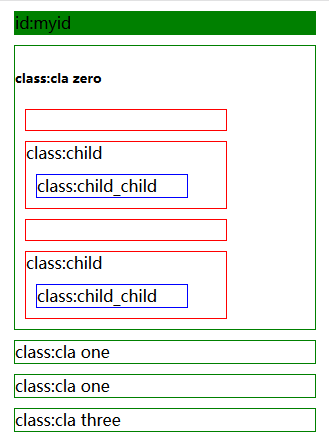
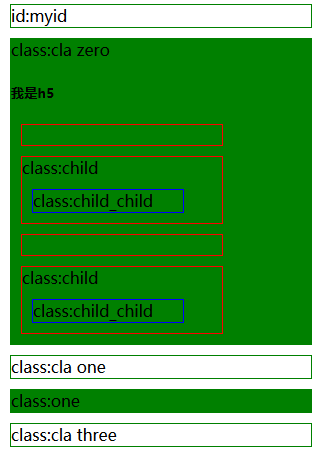
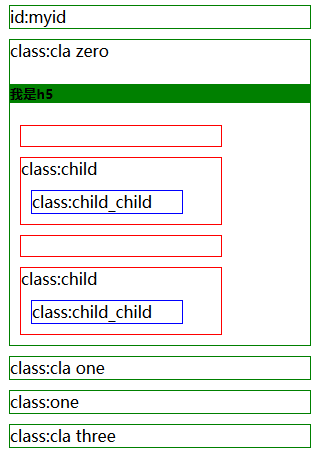
1.获取唯一id:$("#")
$("#myid").css("background","green");

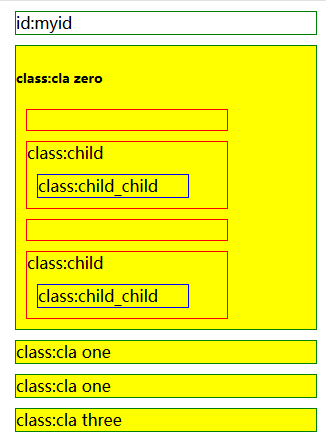
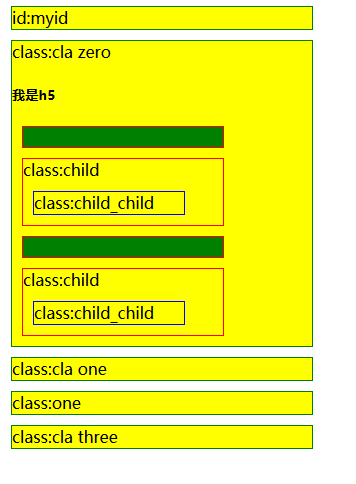
2.获取所有class:$(".")
$(".cla").css("background","yellow");

3.获取所有元素:$("*")
$("*").css("background","yellow");

4.获取所有标签:$("标签")
$("div").css("background","yellow");

5.获取同时满足两个选择器的元素:$("选择器1选择器2")
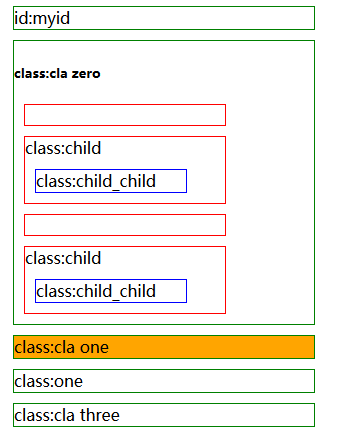
$(".cla.one").css("background","orange");

层叠选择器===========================================================================
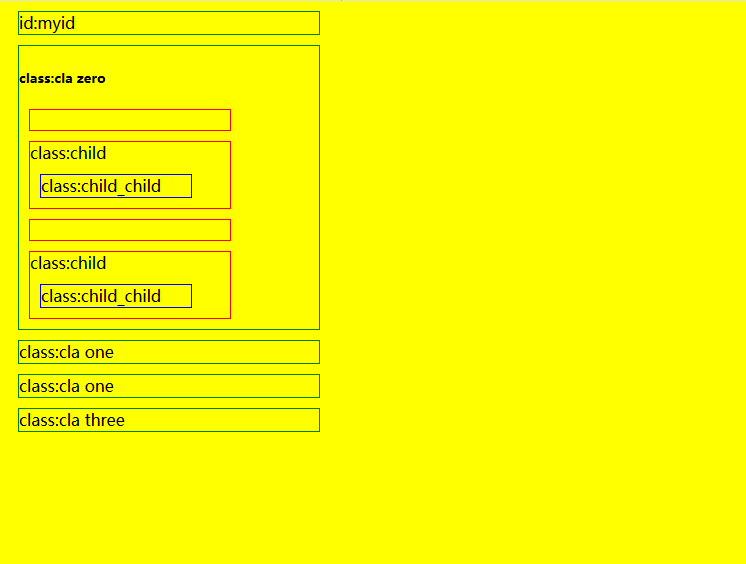
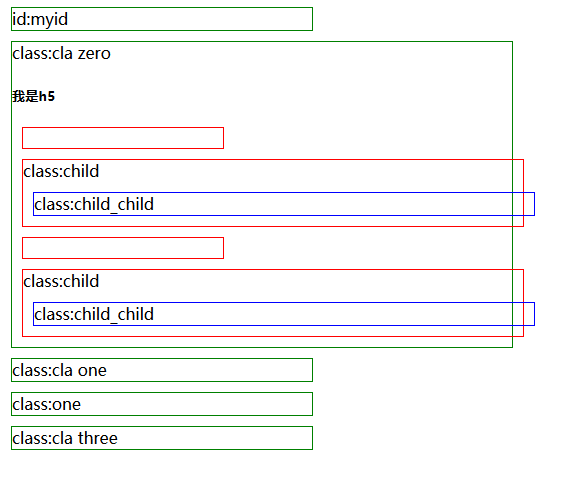
1.父元素中包含的所有元素:($"选择器1 选择器2")
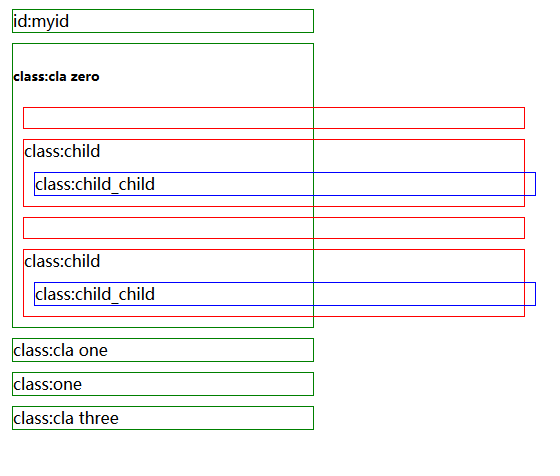
$("div div").css("width","500px");

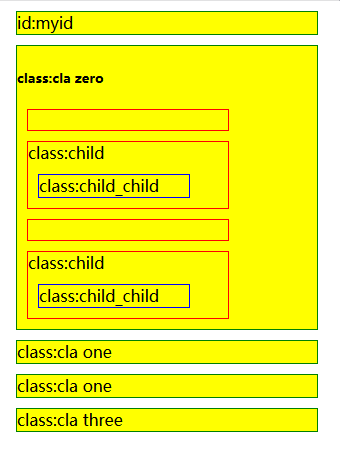
2.父元素的子元素:($"选择器1>选择器2")
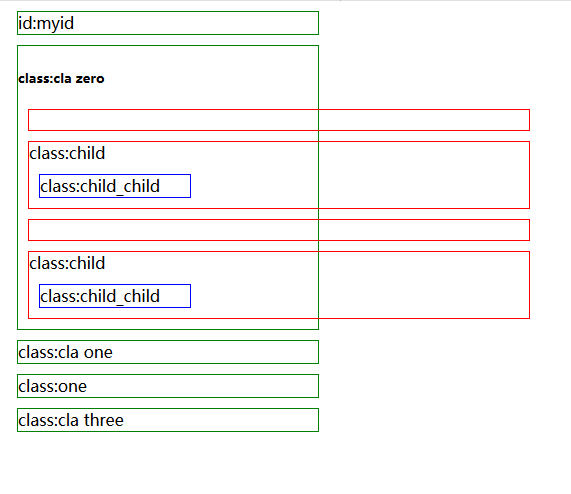
$(".zero>div").css("width","500px");

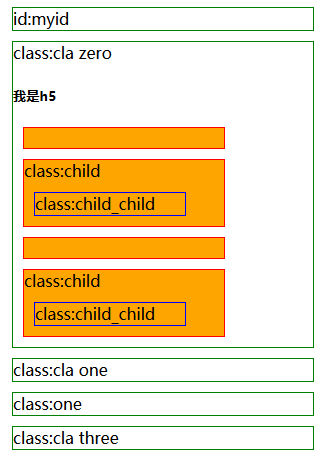
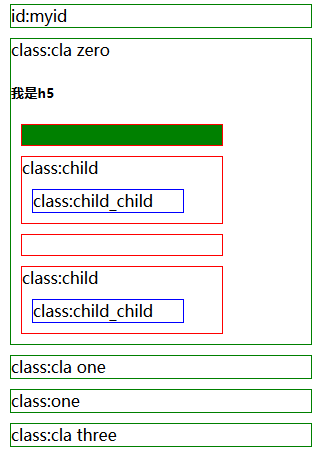
3.相邻的下一个兄弟元素:$("选择器1+选择器2")
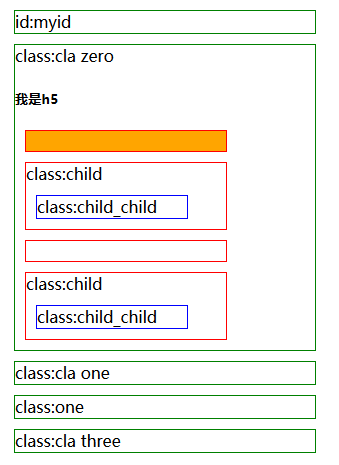
$("h5+div").css("background","orange");

4.后面的所有兄弟元素
$("h5~div").css("background","orange");

方法选择器==========================================================================
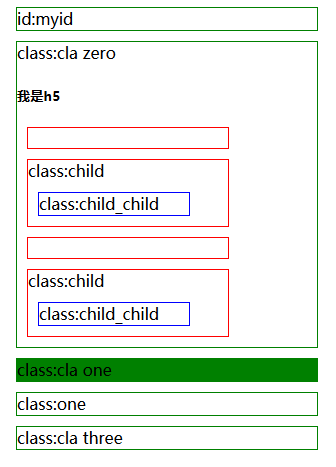
1.符合条件的第一个元素
$(".one:first").css("background","green");

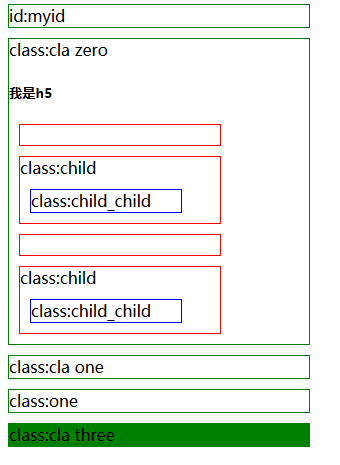
2.符合条件的最后一个元素
$("div:last").css("background","green");

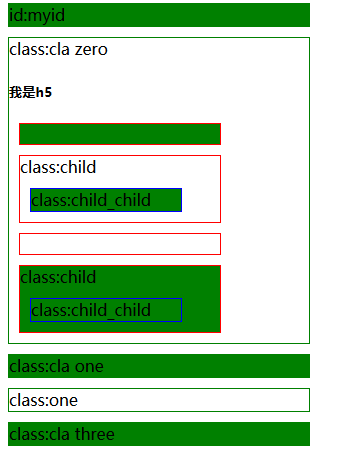
3.符合条件的索引为偶数的元素
$("div:even").css("background","green");

4.符合条件的索引为奇数的元素
$("div:odd").css("background","green");

5.符合条件的索引值元素
$("div:eq(2)").css("background","green");

6.符合条件的大于索引值的元素
$("div:gt(0)").css("background","green");

7.符合条件的小于索引值的元素
$("div:lt(1)").css("background","green");

8.获取满足第一个条件且不满(满足)足第二个条件(empty、checked...)的的元素:$("选择器:条件")
$("div:not(empty)").css("background","yellow");
$("div:empty").css("background","green");

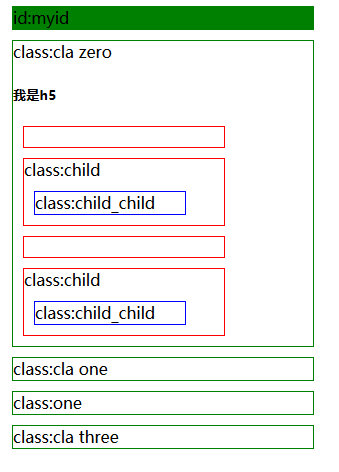
9.所有标题元素
$(":header").css("background","green");

10.所有动画元素
$(":animated").css("background","green");
11.包含指定字符串的所有元素
$("div:contains('child')").css("width","500px");

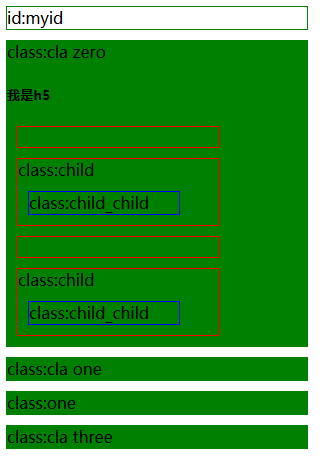
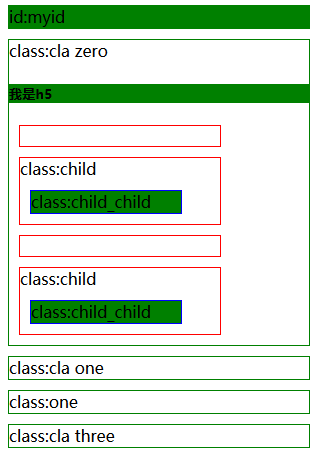
12.所有带有匹配选择的元素
$("h5,.child_child,#myid").css("background","green");

属性选择器==========================================================================
1.属性等于属性值的元素
$("[href='#']");
2.属性不等于属性值的元素
$("[href!='#']");
3.属性以属性值结尾的元素
$("[href$='.jpg']");
4.带有某属性的元素
$("[href]");
表单选择器==========================================================================
1.所有input元素
$(":input");
2.通过input的类型选则元素
$(":text");文字框
$(":password");密码框
$(":radio");单选框
$(":checkbox");复选框
$(":submit");提交按钮
$(":buttom");普通按钮
$(":reset");重置按钮
$(":image");图片按钮
$(":file");上传文件
2.通过input的状态选则元素
$(":endabled");所有激活的input元素
$(":disable");所有禁用的input元素
$(":selecte");所有被选取的input元素
$(":checked");所有被选中的input元素