$("#id") //ID选择器,可简写成$(id)
$("div") //元素选择器
$(".classname") //类选择器
$("*") //所有元素
$(".classname,.classname1,#id1") //组合选择器只有ID选择器返回的是一个元素,其他返回的都是元素的集合。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$(function () {
//id选择器
var div=$("#i1");
//元素选择器
var ps=$("p");
//类选择器
var c2s=$(".c2");
//所有元素
var all=$("*");
console.log(div);
console.log(ps)
console.log(c2s)
console.log(all)
});
</script>
</head>
<body >
<div id="i1" class="c1">hello china
<p id="i2" class="c2">hello world</p>
</div>
<p id="i3" class="c2"></p>
</body>
</html>
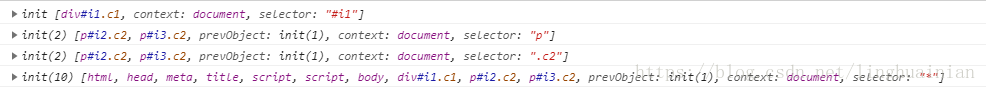
运行结果: