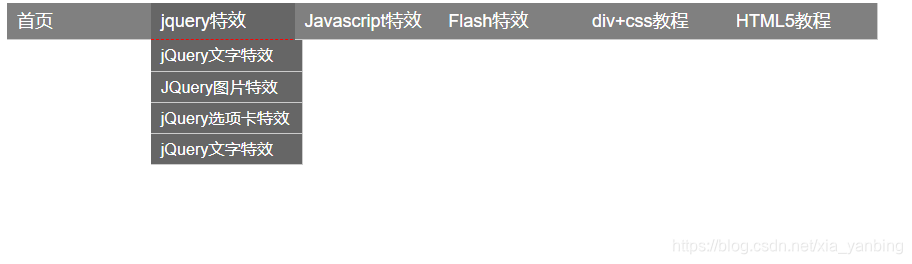
先放效果图:
将鼠标放置在对应一级导航处,即显示二级导航栏

HTML部分代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉导航栏</title>
<link rel="stylesheet" href="css/mynew.css" />
</head>
<body>
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">jquery特效</a>
<ul>
<li>
<a href="#">jQuery文字特效</a>
</li>
<li>
<a href="#">JQuery图片特效</a>
</li>
<li>
<a href="#">jQuery选项卡特效</a>
</li>
<li>
<a href="#">jQuery文字特效</a>
</li>
</ul>
</li>
<li><a href="#">Javascript特效</a></li>
<li><a href="#">Flash特效</a>
<ul>
<li>
<a href="#">Flash选项卡特效</a>
</li>
<li>
<a href="#">Flash图片特效</a>
</li>
<li>
<a href="#">Flash文字特效</a>
</li>
<li>
<a href="#">Flash文字特效</a>
</li>
</ul>
</li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">HTML5教程</a></li>
</ul>
</body>
</html>
CSS部分代码:
ul {
margin: 0px;
padding: 0px;
}
ul li {
list-style: none;
float: left;
height: 30px;
width: 115px;
display: inline;
font: 0.9em Arial, helvetica, sans-serif;
}
ul li a {
color: #fff;
width: 113px;
margin: 0px;
padding: 0px 0px 0px 8px;
text-decoration: none;
display: block;
background: #808080;
line-height: 29px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
ul li ul li {
height: 25px;
}
ul li ul li a {
background: #666;
line-height: 24px;
}
ul li a:hover{
background: #666;
border-bottom: 1px dashed #ff0000;
}
ul li ul {
display: none; /*或者 visibility:hidden;*/
}
ul li:hover ul {
display: block;/*或者 visibility:visible;*/
}
ul li ul li a :hover {
background: #333;
}
