版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
一目了然、通俗易懂——利用css制作二级下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>利用css制作二级下拉菜单</title>
<style type="text/css">
* {
margin: 0;
padding: 0;/* 清除内外边距 */
}
div {
margin: 0px auto;/* 盒子给宽高之后,margin: 0px auto;居中才会生效 */
width: 300px;
height: 300px;
background-color: pink;
}
ul li {
list-style: none;/* 去掉元素前的小圆点 */
}
ul a {
text-decoration: none;/* 去掉字体的下划线 */
}
ul li {/* 一级菜单的样式 */
float: left;
width: 100px;
height: 36px;
line-height: 36px;/* 行高等于高使文字垂直居中 */
text-align: center;
background: #bcecdd;
}
ul li ul li {
display: none;/* 隐藏二级菜单 */
}
ul li:hover ul li { /* 鼠标经过时显示二级菜单 */
display: block;/* 二级菜单转化为块级元素,使其独占一行 */
}
ul li:hover {
background-color: springgreen;/* 鼠标经过时显示的背景颜色 */
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="">一级</a>
<ul>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
</ul>
</li>
<li><a href="">一级</a>
<ul>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
</ul>
</li>
<li><a href="">一级</a>
<ul>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
<li><a href="">二级</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
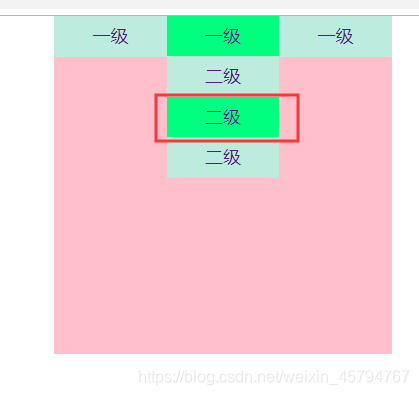
运行效果: