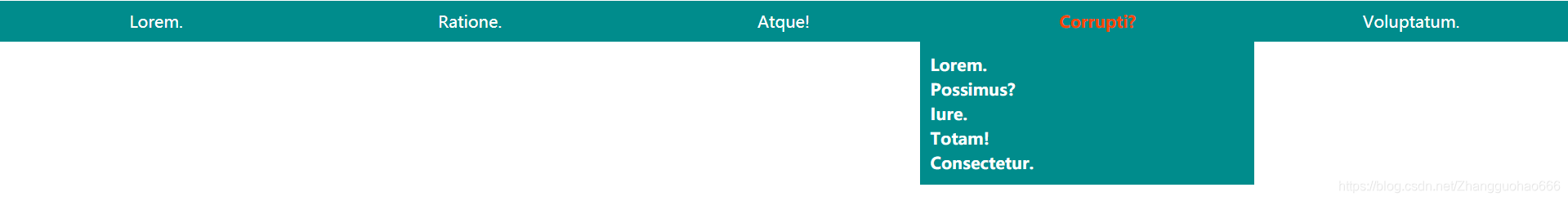
本文中,一级菜单我设计了五个元素(然后给第四个元素设计了二级菜单)

html:
<nav>
<ul class="topnav clearfix">
<li><a href="">Lorem.</a></li>
<li><a href="">Ratione.</a></li>
<li><a href="">Atque!</a></li>
<li>
<a href="">Corrupti?</a>
<div class="submenu">
<ul>
<li>Lorem.</li>
<li>Possimus?</li>
<li>Iure.</li>
<li>Totam!</li>
<li>Consectetur.</li>
</ul>
</div>
</li>
<li><a href="">Voluptatum.</a></li>
</ul>
</nav>
对于css代码,我来逐个讲解
一:解决高度坍塌(清除浮动)
因为一级菜单我是用ul li来做的,虽然ul是块级元素(display: block;),但是lidisplay: list-item;,多个是一行一行显示的
所以我使用了浮动,来让多个li元素排在一行
但是,li使用了浮动之后,会导致一个问题,高度坍塌: li的父元素ul是常规流元素块盒,它的height默认值为auto,此时,它的高度不会计算不考虑浮动元素;由于ul里面只有li元素,所以会导致一个悲剧,ul元素的height为0
高度坍塌解决办法:
(在html中,我给ul元素一个类选择器.clearfix)
css:

.clearfix::after{
content: "";
display: block;
clear: both;
}

二:实现一级菜单

css:
nav {
background: #008c8c;
color: #fff;
height: 40px;
line-height: 40px;
}
nav .topnav>li{
float: left;
padding: 0 20px;
height: 40px;
width: 20%;
box-sizing: border-box;
text-align: center;
position: relative;
}
文字垂直居中(line-height与height取相同的值):
height: 40px;
line-height: 40px;
文字水平居中:
text-align: center;

ul下的5个li元素,作为一级菜单,我将他们的宽度以百分比设置width: 20%,宽度百分比的值是相对于其包含块(其父元素ul)的width,而ul我没有设置宽度,它采用默认值width: auto,而且因为ul元素是常规流元素,此时,它的width会把水平剩余空间吸收掉。(可以这么认为:ul的宽度就是视口的宽度(视口:浏览器的可视窗口))
然后我又用到了css3的一个属性:
box-sizing: border-box;
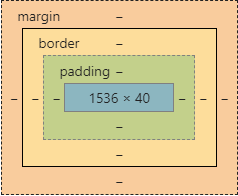
每一个html元素,都可以看作一个盒子:

以我给的这个图为例,1536 × 40 ,1536为width,40为height (默认情况下,height、width决定的区域:内容盒,content-box)
但是
box-sizing
- css3中的新属性,改变宽高(height、width)的影响范围
box-sizing: border-box;宽高影响范围为边框盒
比如说:(width = 内容宽 + padding-left + padding-right + border-left + border-right),当width设置好之后,内容宽的值会随border和padding的取值而随之变化- 注意啊:box-sizing的取值只有content-box和border-box;前两者加paddding-box是background-clip的取值
- 内容盒 content-box = 内容区(默认情况下,height、width决定的区域)
- 填充盒 padding-box = 内容区 + 填充区
- 边框盒 border-box = 内容区 + 填充区 + 边框
所以效果上来看就是:一级菜单中的5个元素,在水平方向上各占20%
我给一级菜单的li元素还设置了一个属性:相对定位
它是用来把一级菜单的li元素的内容盒给二级菜单作为包含块的:
- 包含块:决定了盒子的排列规则
- 将二级菜单的元素设置为绝对定位
position: absolute; - 绝对定位元素的包含块:找祖先元素中第一个定位元素,改元素的填充盒;若找不到,则它的包含块为整个网页(初始化包含块)
这样,二级菜单就会相对于其对应的一级菜单的内容盒进行定位了

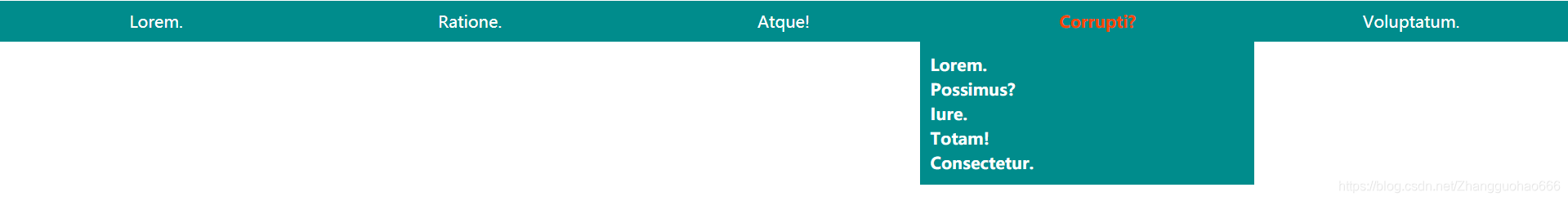
三:实现二级菜单
以免篇幅拖沓,本文只给一级菜单的第四个li元素设计了二级菜单

- 一般,页面上只显示一级菜单,需要点击一级菜单,才会出现相应的二级菜单
- 需要用到伪类
:hover
鼠标悬停在元素上时的样式
(在html中,我给一级菜单的第四个li元素设置了一个选择器.submenu)
css:
nav .topnav>li:hover{
color: #f40;
font-weight: bold;
}
nav .topnav>li .submenu{
position: absolute;
right: 0;
width: 100%;
background-color: #008c8c;
color: #fff;
text-align: left;
line-height: 1.5;
/* 不生成盒子(即隐藏) */
display: none;
}
nav .topnav>li:hover .submenu{
display: block;
padding: 10px;
}
补充一嘴:在css中书写选择器时,比如:
nav .topnav>li:hover
选中nav元素下的.topnav元素的子元素li,并且有鼠标悬停在上面
- 空格,选后代元素
>,选子元素
自此,本文结束,虽然比较简陋,但是二级菜单的基本结构是搭建起来了(一级菜单用浮动,二级菜单用定位)

