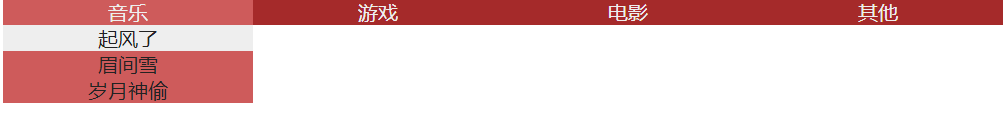
一、效果图

二、实现过程
思路:
使用无序列表标签<li>,清除默认格式后。
一级菜单<li>设置为左浮动,二级菜单<ul>放在一级<li>里,并设置display属性为none不显示。
再设置一级菜单的li:hover,鼠标浮动在一级菜单<li>上时,设置二级菜单<ul>的display属性让其显示出来。
代码:
HTML结构
<nav>
<ul>
<li>
<a>音乐</a>
<ul>
<li><a href="#1">起风了</a></li>
<li><a href="#2">眉间雪</a></li>
<li><a href="#3">岁月神偷</a></li>
</ul>
</li>
<li>
<a>游戏</a>
<ul>
<li><a href="#">英雄联盟</a></li>
<li><a href="#">王者荣耀</a></li>
<li><a href="#">和平精英</a></li>
</ul>
</li>
<li>
<a>电影</a>
<ul>
<li><a href="#">爱宠大机密</a></li>
<li><a href="#">冰雪奇缘</a></li>
<li><a href="#">你的名字</a></li>
</ul>
</li>
<li>
<a href="#">其他</a>
</li>
</ul>
</nav>CSS样式
/* 清除默认格式 */
*{margin: 0;padding: 0;}
ul,li{
list-style: none;
}
a{
text-decoration:none;
display: block;
width: 100%;
}
/* 一级导航菜单 */
ul{
width: 800px;
margin: 0 auto;
}
li{
width: 25%;
float: left;
text-align: center;
background-color: brown;
}
ul a{
color: #eee;
}
ul li:hover{
background-color: rgb(206, 91, 91);
}
/* 二级导航菜单 */
ul li ul{
display: none; /* 先隐藏二级导航菜单 */
}
ul li ul a{
color: #222;
}
ul li ul li{
width: 25%;
text-align: center;
background-color: rgb(206, 91, 91);
float: none; /* 纵向显示,即不浮动 */
}
ul li:hover ul{
display: block; /* 鼠标悬停时,显示二级导航菜单 */
}
ul li:hover ul a:hover{
background-color: #eee;
}