1>引子
如之前的html,当我们想要修改html元素的样式的时候,需要为每个html标签添加属性,当html内容非常多时,
会重复定义很多相同属性(例如不同标签拥有相当属性,需在每个标签内单独定义),修改也需逐个修改,后期
极难维护,所以,css出现了。
2>css概念
层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常存放于样式表中,也就是css把页面
内容与显示格式分离了,html就负责(通过标签)组织并展示内容,css负责 展示方式/显示格式,把html元素的样式
集中管理,这--------就是css。
3>如何使用css
通常会把规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签
引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则
渲染HTML文件。
4>css语法
分为两部分:1、选择器;2、声明
选择器就是通过 标签或者属性 定位到一个或一组标签,然后通过声明定义样式,
声明由属性和值组成,多个声明之间用分号分隔。
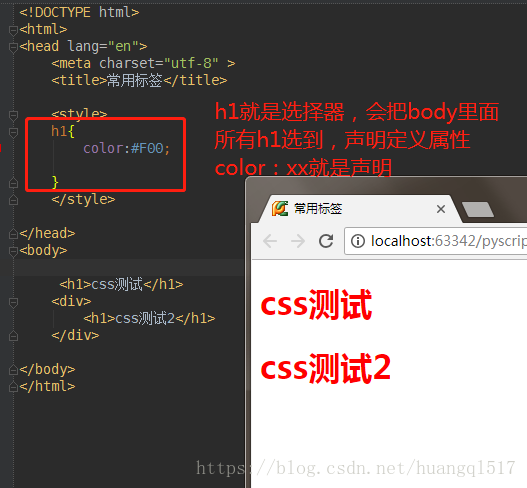
如下实例
注:css注释
/*color:#F00;*/
5>引用css样式
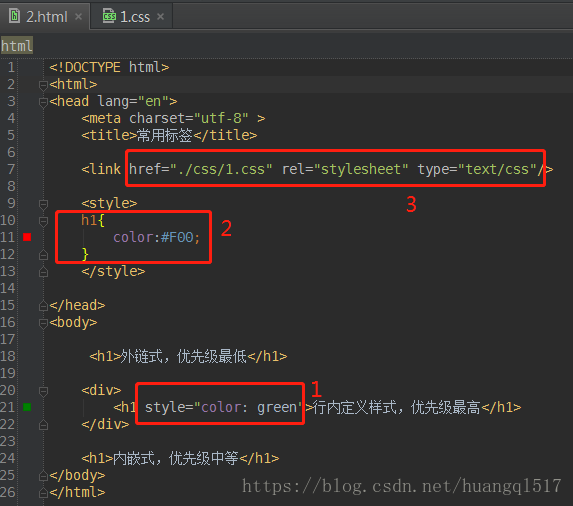
引用有三种方式,1>内联样式;2>行内样式表;3>外部样式表(又包含 链接式和导入式);
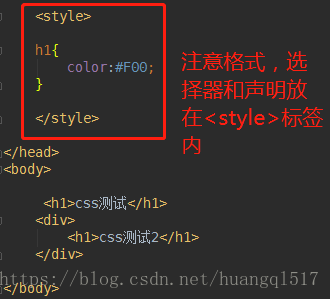
内嵌式----顾名思义,嵌在html里面,如下,在html的<head>里面加入<style>标签,在里面根据选择器定义样式
行内样式表---在标签内直接定义
外联样式表
--->链接式
先创建css文件如 1.css,里面包含 p { color:green;}
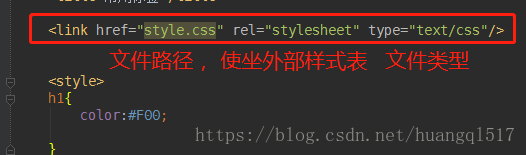
然后在html中通过link标签引入
--->导入式--- @import url()导入样式文件
@import url(other.css)
注意: @import url()必须写在文件最开始的位置。
各种方式优先级对比: 行内>内嵌>外链