刚开始学习,记录react脚手架构建的项目中遇到的第一个问题
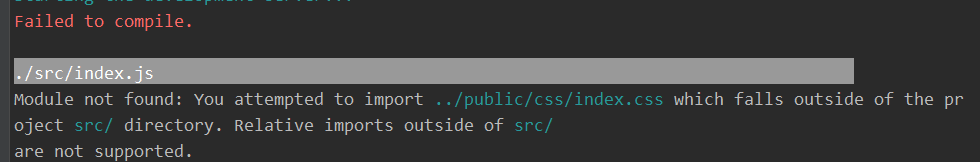
在使用脚手架构建项目的时候,直接引入public中的css文件会报以下错误

解决办法
在public公共文件引入外部css的方法:
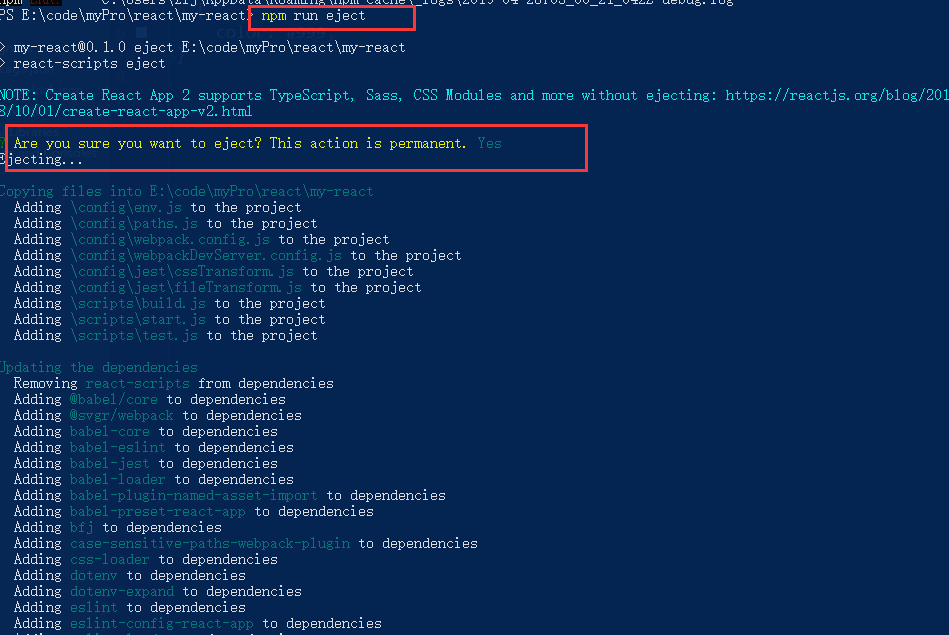
1.执行npm run eject,作用是把默认的配置全部暴露出来,可以自定义修改webpack配置;

2.执行npm install命令
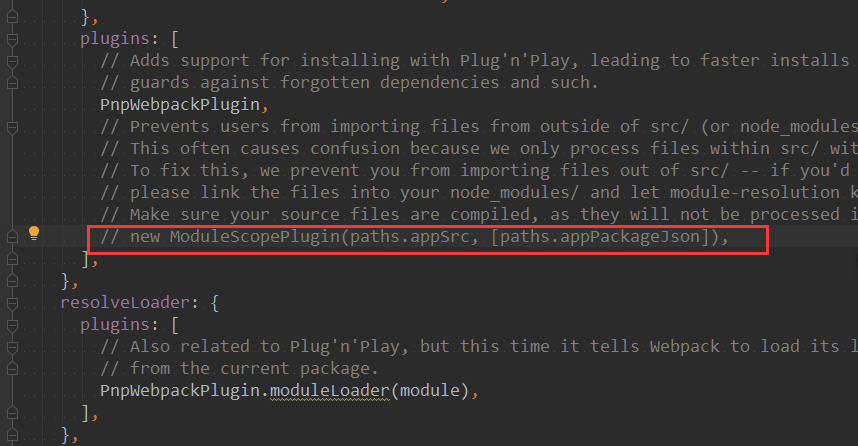
3.在webpack.config.js中注释掉ModuleScopePlugin

注意:如果构建react项目后,已经对项目本来的文件进行了改变,会报Remove untracked files, stash or commit any changes, and try again.的错误
解决:
git add .
git commit -m "init"
然后再执行npm run eject