HTML中CSS的引入的四种方式
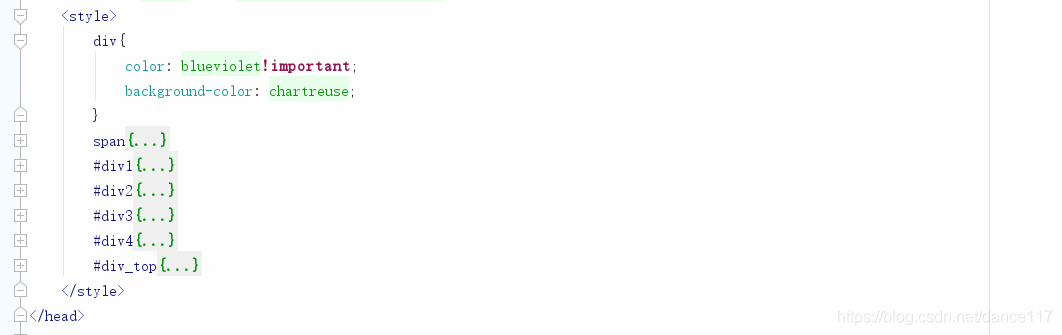
1. 在HTML中head中通过style标签引入,直接将样式写到style中,如下图

2. 在HTML中通过link标签引入.css文件,这种方式的引入可以一个css文件的控制多个html
mycss.css文件为已经写好的样式,如下图

在HTML文件中引入已经写好的样式文件mycss.css,控制html的样式显示:如下图

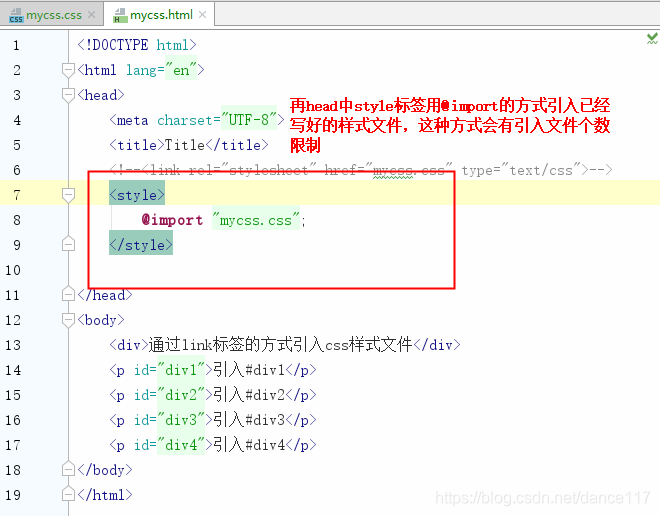
3.通过@import导入的方式引入css文件,这种方法在渲染的页面的时会先展示无样式的面,再显示样式。一般不用:

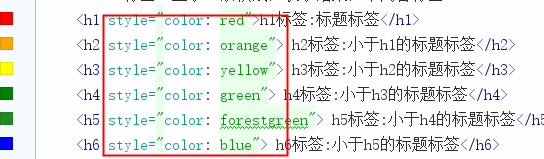
4.引入样式的方式直接在标签中直接通过属性控制样式显示。

CSS中选择器:
1.通用选择器:用*{} html中所有的标签都生效;

2.标签选择器:根据标签名字进行选择,所有的该名字的标签生效;
3.id选择器
4.class选择器
5.组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color: red;
background-color: burlywood;
font-size: 50px;
}
div{
color: yellow;
background-color: aliceblue;
font-size: 16px;
}
#div1{
color: blue;
background-color:white;
font-size: 15px;
}
.div2{
color: black;
background-color: cyan;
font-size: 10px;
}
.div3{
color: fuchsia;
background-color: aquamarine;
}
#div1 .div3{
color: darkturquoise;
background-color: black;
}
#div4,.div4{
background-color: red;
color: black;
}
</style>
</head>
<body>
<p>通过选择器控制样式显示
<span>嵌套内容都使用通用选择器控制的样式</span>
<span>嵌套内容</span>
</p>
<p>通用选择器控制样式显示</p>
<div>通过标签选择器控制样式显示</div>
<div class="div2">class选择器显示</div>
<div id="div1" class="div2">通过id进行控制样式显示,id优先级高于class
<div class="div3">通过组合选择器控制样式显示</div>
<div class="div3">通过组合选择器控制演示</div>
</div>
<p class="div2">通过class选择器进行控制样式显示,可以控制多个标签</p>
<p class="div2">通过class选择器控制</p>
<p id="div4">控制两个没有关系的标签格式显示,用逗号分隔</p>
<p class="div4">控制两个没有关系的标签格式显示,用逗号分隔</p>
</body>
</html>毗邻标签选择器用+连接