知识点
Java从前台传递数据到后台主要是get和post两种方法,其中主要是 @PathVariable 和 @RequestParam 两种提交方式
@PathVariable:获取路径参数。形如 url/{id} 这种形式。
@RequestParam:获取查询参数。形如 url?name= 这种形式
一、get请求提交数据到Java后台
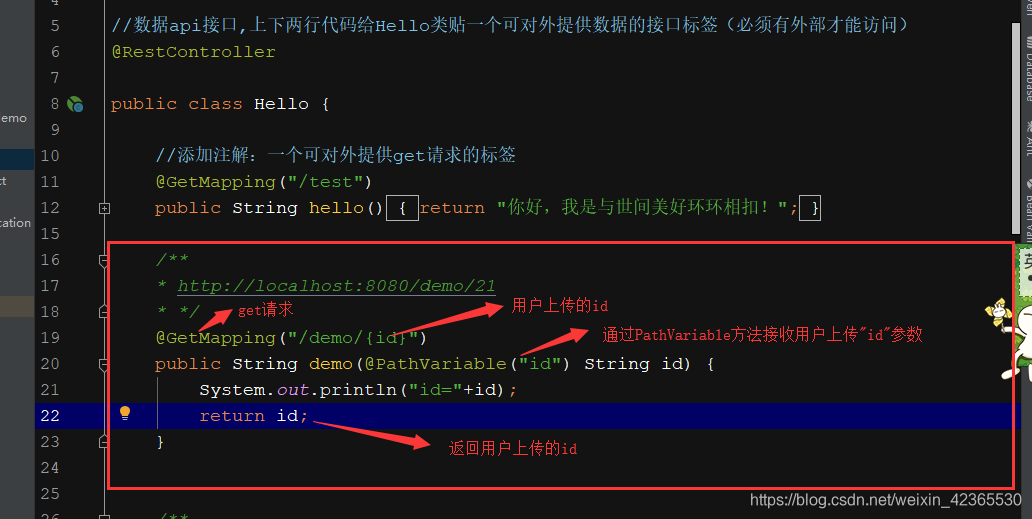
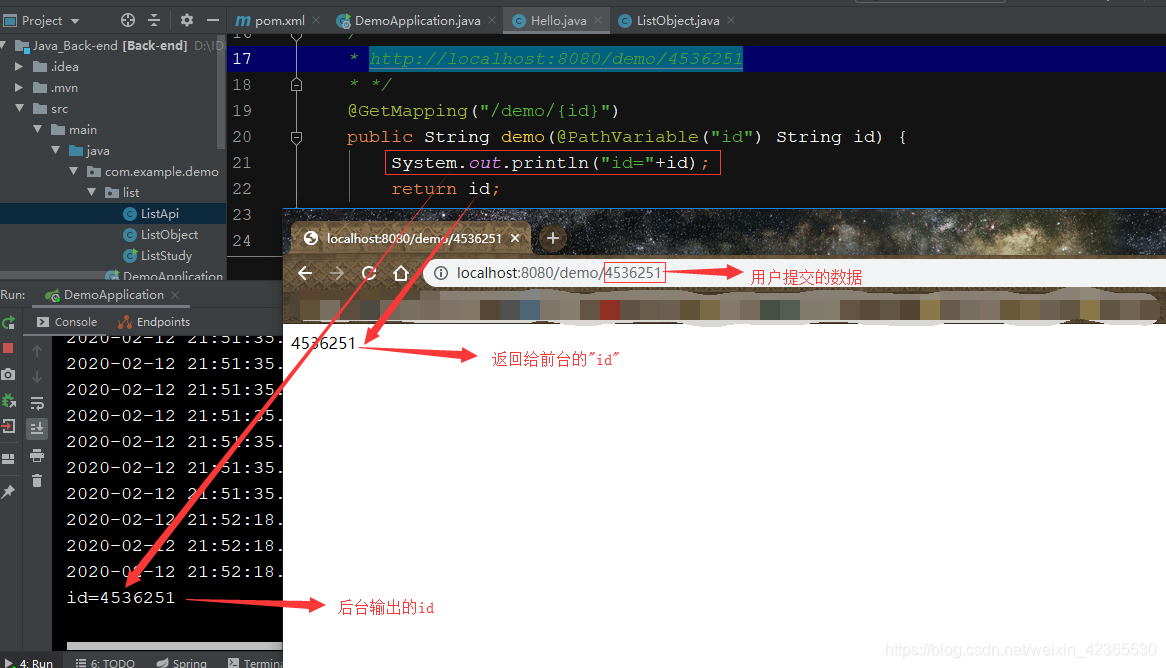
1、get请求@PathVariable方法,接收用户提交"id"参数

请求链接 http://localhost:8080/demo/4536251(4536251为用户提交的数据)

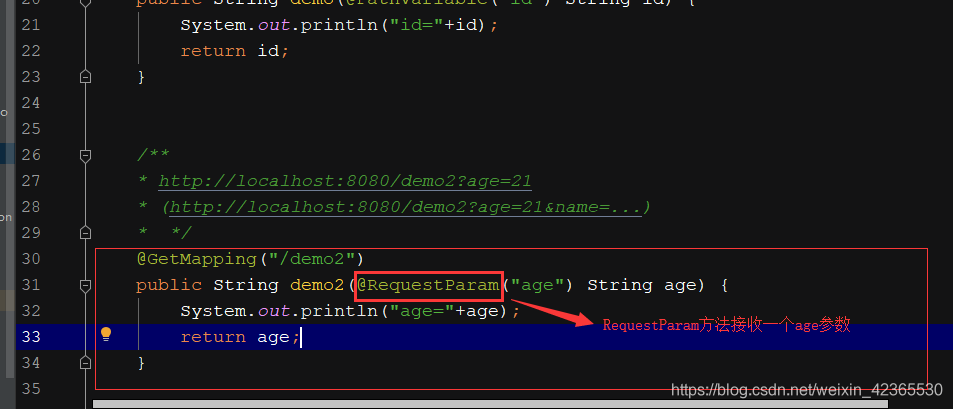
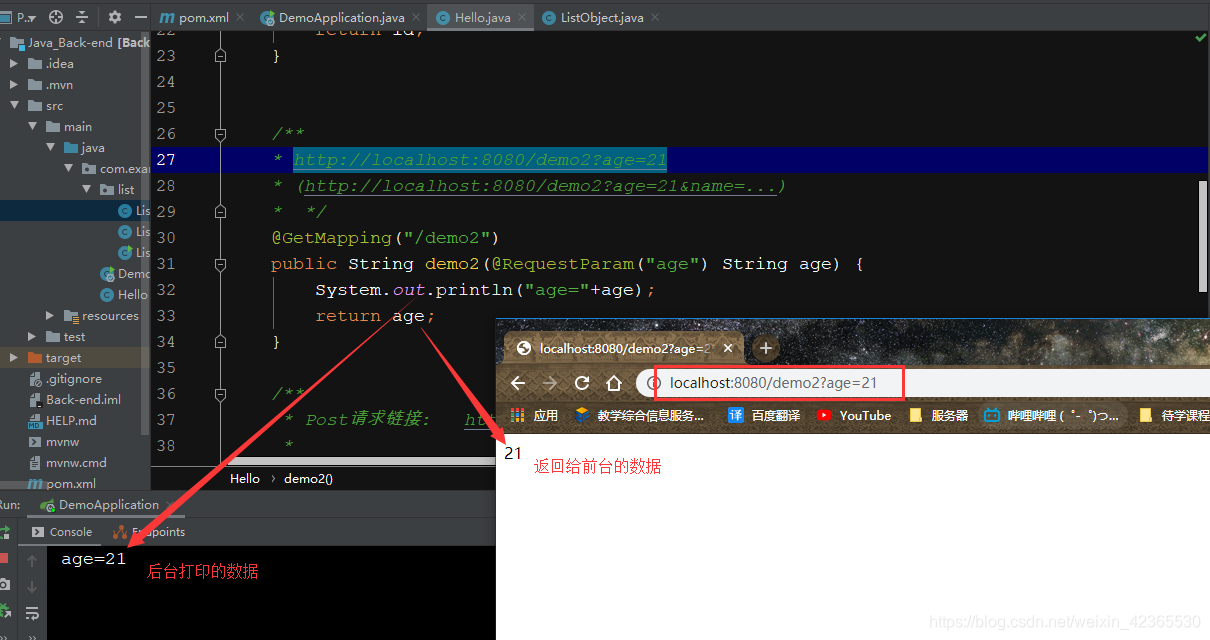
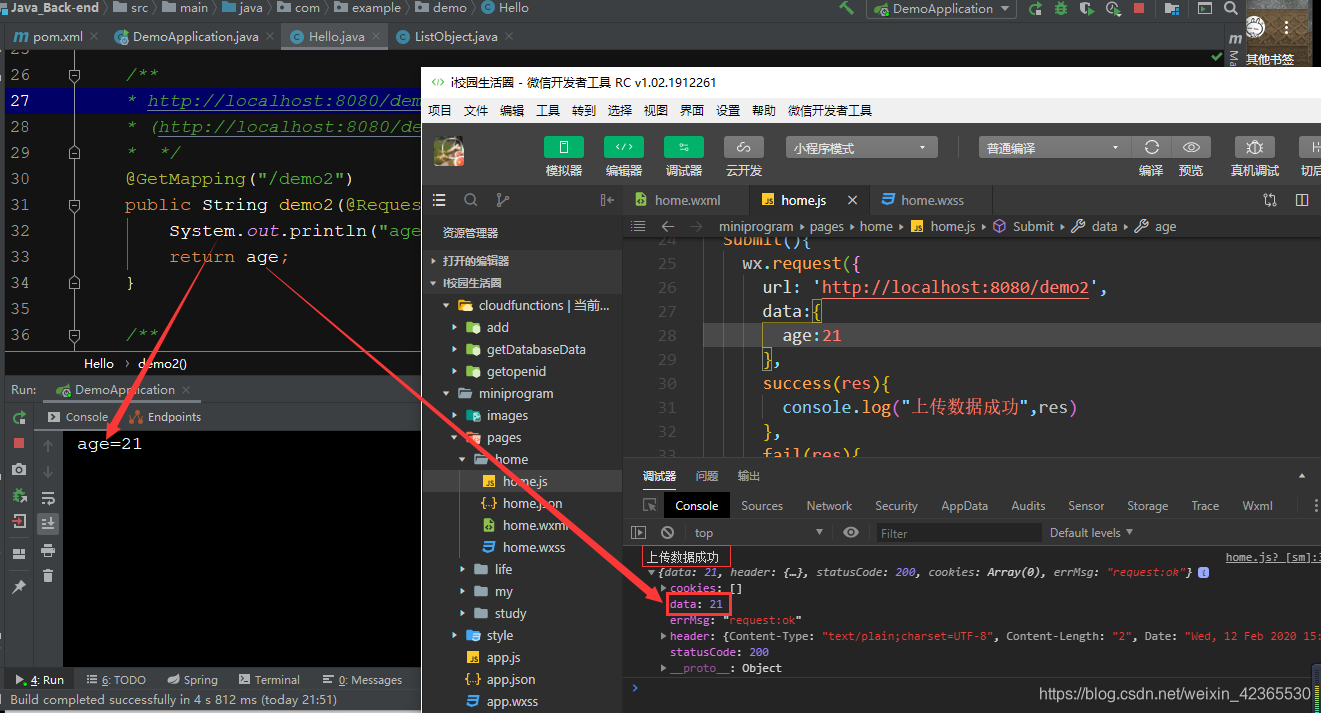
2、get请求@RequestParam方法,接收用户提交一个"age"参数

请求链接 http://localhost:8080/demo2?age=21(21为用户提交的数据(age参数))

扩展:
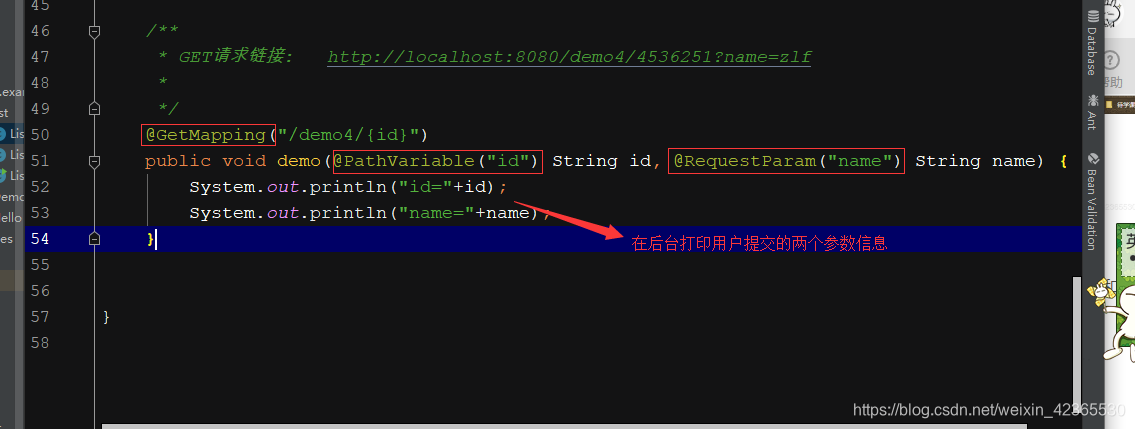
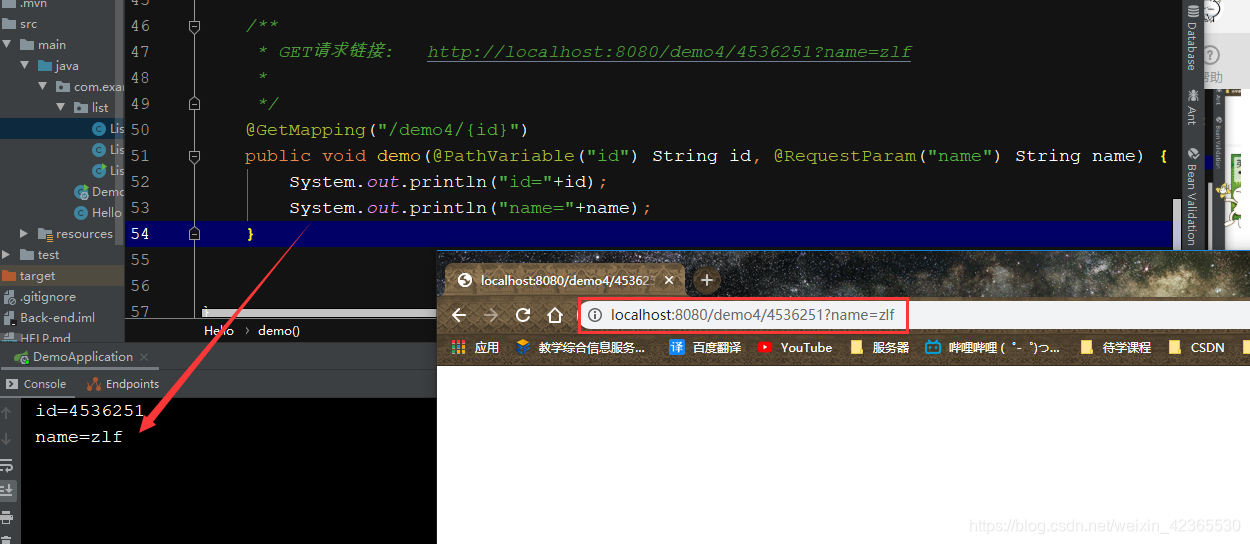
@PathVariable和@RequestParam方法一起使用,分别接收用户提交一个id参数和name参数

请求链接 http://localhost:8080/demo4/4536251?name=zlf(4536251和zlf为用户提交的数据(age参数))

应用
和浏览器同理,小程序提交数据时只要请求相应的链接提交对应的参数即可。
小程序提交数据的api官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
小程序中在wxml文件中添加一个button按钮,并绑定一个Submit点击事件,以第二种方法为例,js文件中的Submit事件如下:

如下,在小程序中(前端)提交数据成功并返回提交的数据给前台

二、post请求提交数据到Java后台
知识储备:
浏览器只支持get请求,是不支持post请求的。所以,这里在写一个post请求接口时,就不能用浏览器来测试这个接口是否可用,网上有很多的Http请求模拟工具(像RESTClient、jmeter、soapui、postman等),这里以postman工具为例。
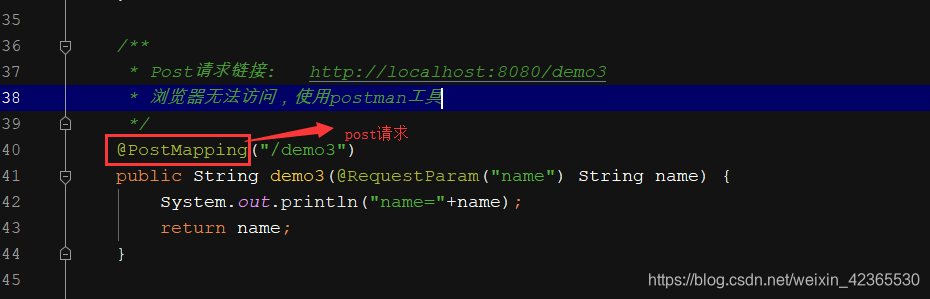
post请求@RequestParam方法,接收用户提交一个"name"参数

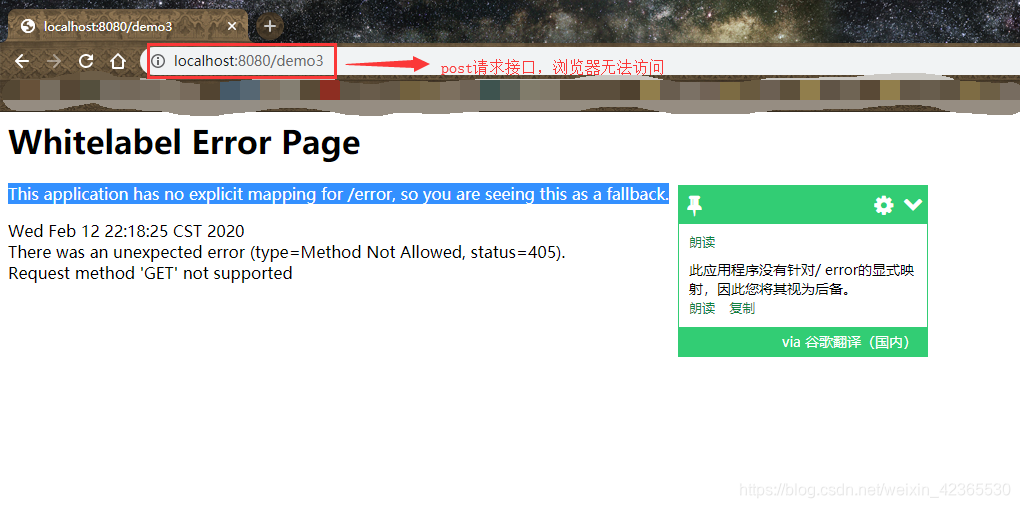
如下,在浏览器访问该post请求链接 http://localhost:8080/demo3 出错

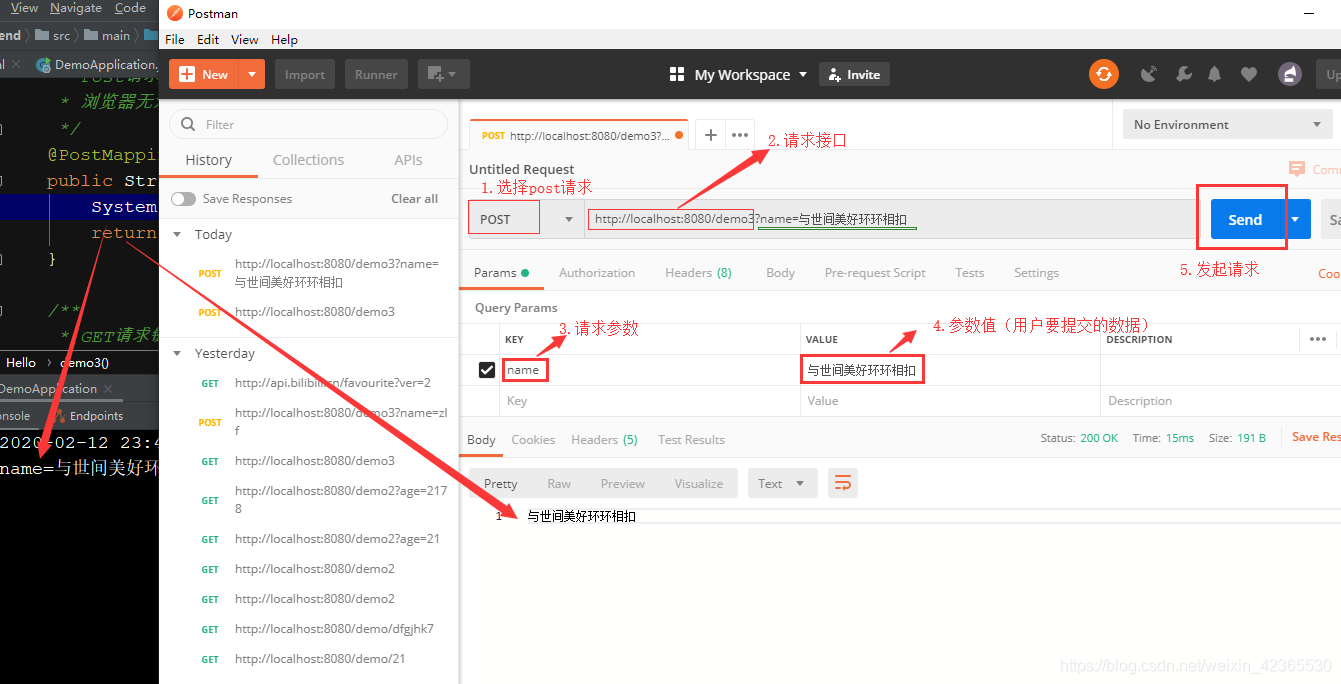
使用postman工具来测试该接口,如下

应用
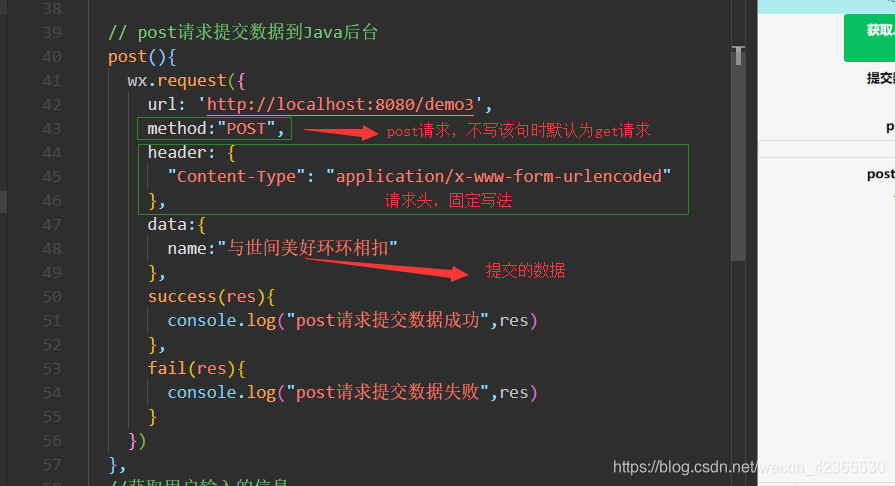
小程序中在wxml文件中添加一个button按钮,并绑定一个post点击事件,js文件中的post事件如下:


扩展: 前面小程序提交的数据都是写死在代码中的,下面动态实现前端输入一个信息提交到Java后台
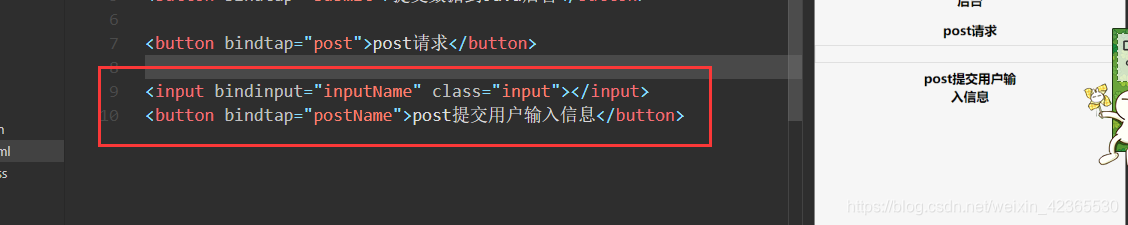
如下wxml中添加一个input输入框,用于接收用户输入的信息,一个button按钮将用户输入的信息提交到Java后台

在js文件中input输入框和button按钮绑定的两个事件代码如下:
//获取用户输入的信息
inputName(event){
console.log(event.detail.value)
this.setData({
name:event.detail.value
})
},
//提交用户输入的姓名
postName(){
let name2 = this.data.name
if(name2.length==0){
wx.showToast({
// 不要提示图的√
icon:"none",
title: '用户名不能为空',
})
}else{
wx.request({
url: 'http://localhost:8080/demo3',
method:"POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data:{
name:name2
},
success(res){
console.log("post请求提交数据成功",res)
},
fail(res){
console.log("post请求提交数据失败",res)
}
})
}
}
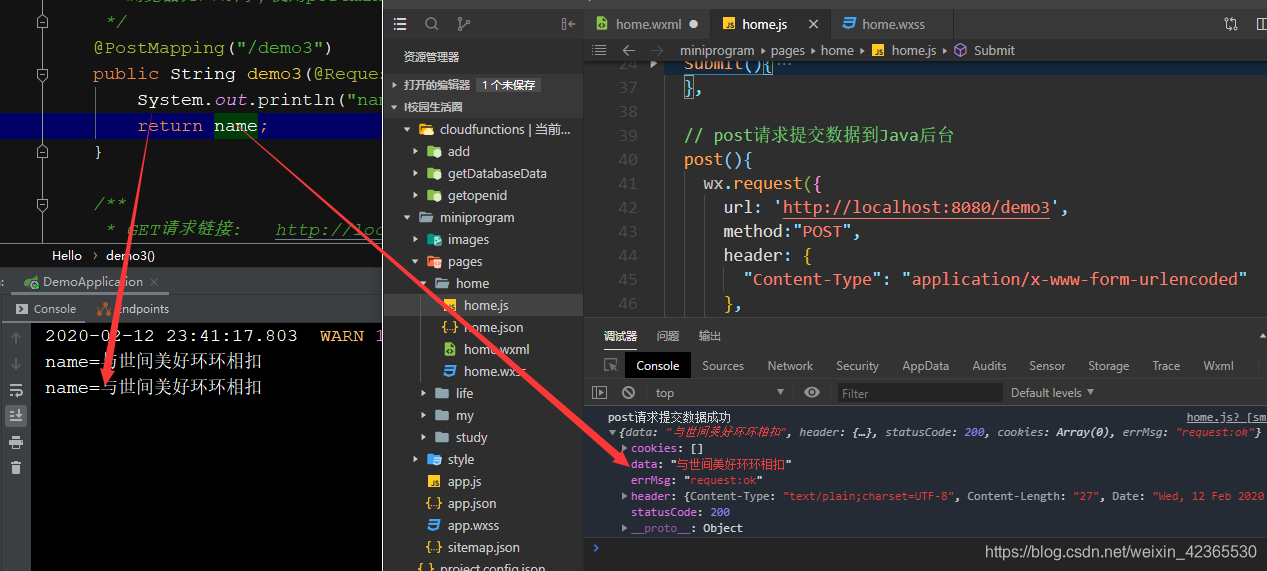
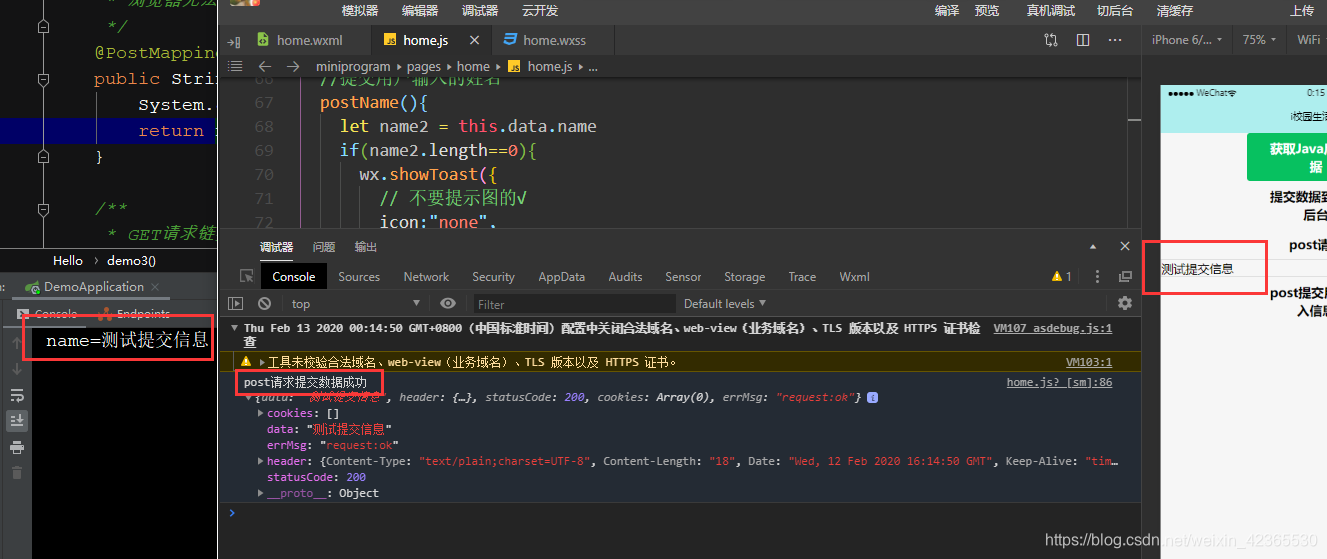
post提交输入的信息成功

至此,小程序数据提交到Java后台完结了。另注意:在以上浏览器和小程序发起请求时,后台Java程序需一直处于运行状态(提供前端访问服务),小程序请求时若报一个“不在request合法请求列表…”的错误,需在本地配置里勾选“不校验合法域名”即可,具体解决过程可看我之前的博客
关于博主
天气原因,每天早上起很晚(即使调了3个闹钟)我知道这是寒假在家的通病,所以现在已经快晚上一点了,也要坚持完成今天的学习_φ(❐_❐✧
后面忙完有时间了,就更新Java连接MySQL数据库以及小程序通过Java后台获取MySQL数据的内容
分享一首最近在听又听不懂的音乐

最后继续打卡 “武汉加油!”“中国加油!”
