大家都知道Scratch3.0开发后,默认是可以下载文件到电脑,但是如果是作为商业系统来说,我们需要将作业自动的提交到后台,因此有了这篇文章。
首先,我们来分解下开发步骤:
1.在菜单栏新增一个上传到作业的菜单
2.点击上传到作业后,自动上传到上传文件目录并返回URL地址(目前利用的是阿里云的OSS对象)
3.将地址保存到用户作业的数据库表中
首先我们来分析下scratch3.0这个的结构
首先,我们需要新增一个上传到作业的菜单
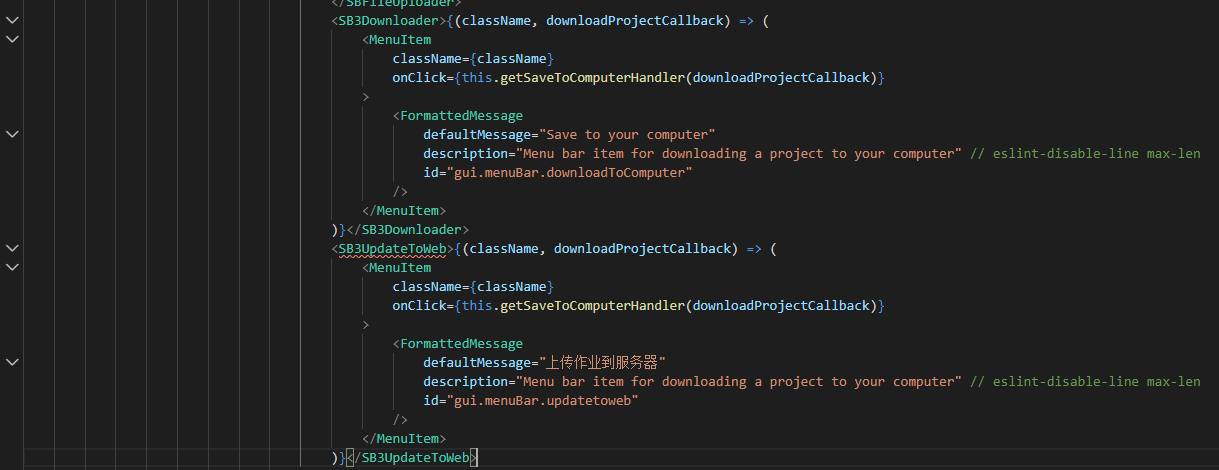
1.打开SRC/components/menu-bar/menu-bar.jsx的414行

其中,新增了SB3UpdateToWeb对象,以及IDgui.menuBar.updatetoweb
由于scratch采用的是多语言版本,因此很多的文字其实都是存储在对象里,你可以设置gui.menuBar.updatetoweb,若没找到配置文件,则会采用默认的文字信息
如果要知道如何新增id,请参考文章 https://www.cnblogs.com/lickies1983/p/11918610.html
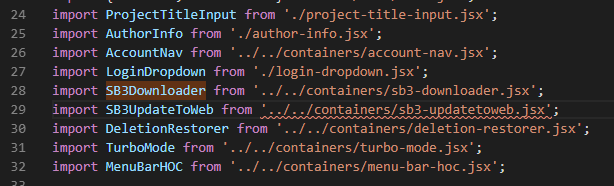
2下面,我们需要新增SB3UpdateToWeb定义

3我们需要找到containers/sb3-downloader.jsx复制一份名称为sb3-updatetoweb.jsx
4找到scr/libs/download-blob.js 复制一份名称更改为updatetoweb-blob.js
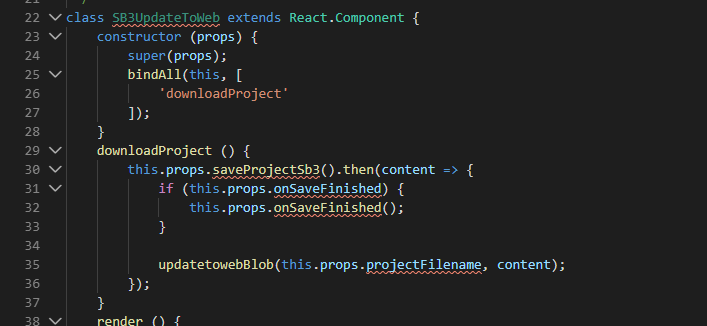
5打开sb3-updatetoweb.jsx
更改CLASS 定义为SB3UpdateToWeb,更改函数downloadBlob为updatetowebBlob
同时将该文件下的所有的SB3Downloader更改为SB3UpdateToWeb(注意)

目前为止,保存运行
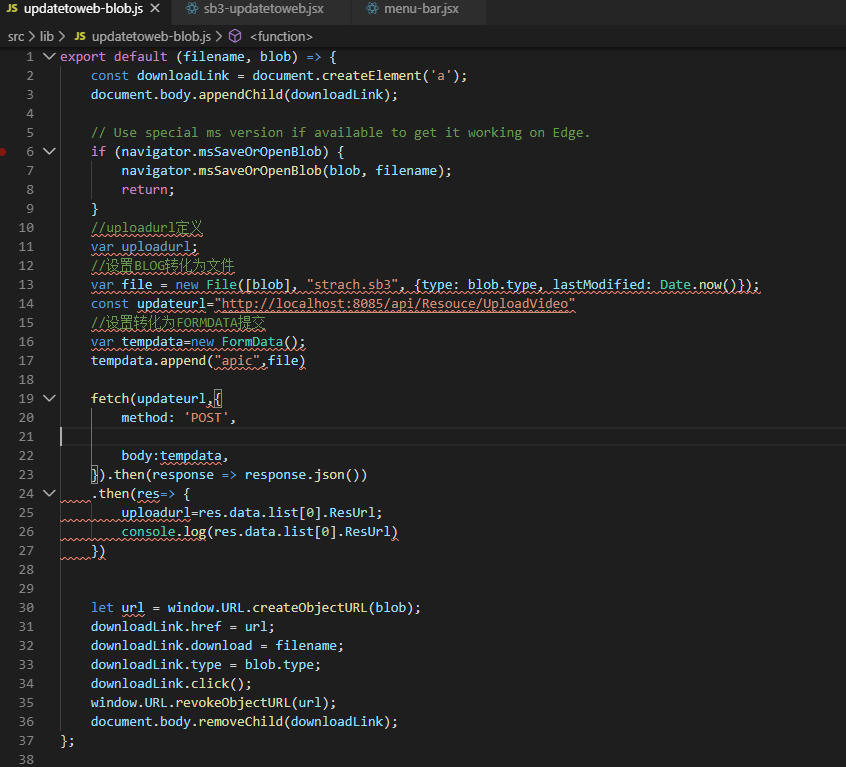
最后,相关的动作和操作其实都在updatetoweb-blob.js

首先,需要将BLOB转化为file格式
提交upload时需要更换为formdata格式
采用fetch提交到后台接口并返回url
以上几个步骤,请自行根据后台接口格式跟换
最后一步是根据url采用fetch上传到作业的数据库,此部分根据接口自行处理
附件:sb3-updatetoweb.jsx,updatetoweb-blob.js
--------------------------------------------------------------------
博主:雷君(微软MVP,众聚互联CEO)
长期致力于企业IT服务,以及青少年编程培训课程
培训机构讨论热线:18859773999
--------------------------------------------------------------------