之前已经安装好node.js、vue、npm、cnpm、cli等环境。要是环境没装好的朋友可以先看看这个:https://www.cnblogs.com/lgx5/p/10732016.html
博主写得已经很详尽了。
环境安装完毕,怎么在vscode里运行vue代码呢?
- 进入指定文件夹

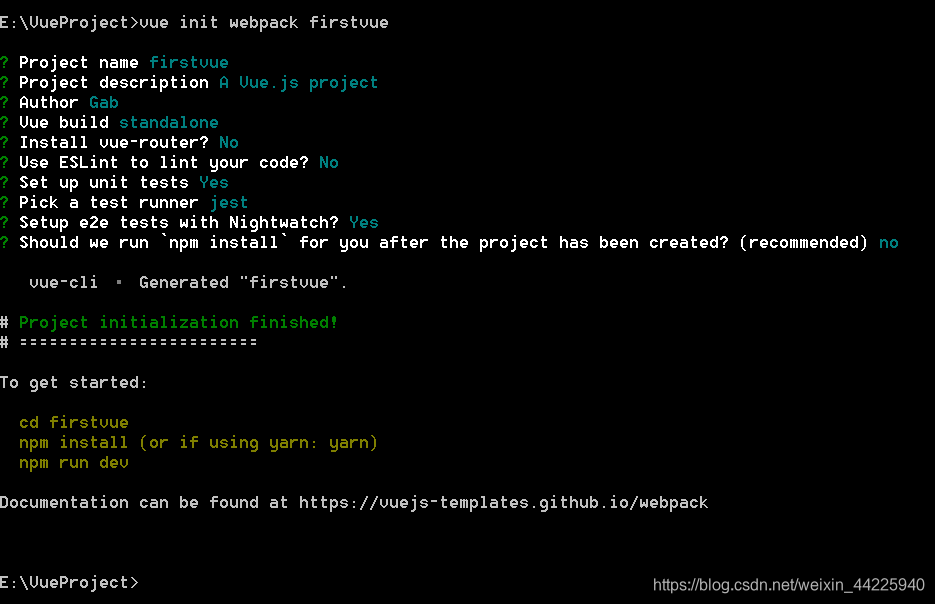
- 创建文件,需要填写一些基础信息

- 直接用vscode打开文件
vscode打开命令行终端:

view中的terminal打开
打开终端后操作同上
PS:关于vscode的巨多插件,可以看看这个博客
https://blog.csdn.net/qq_38698753/article/details/93190356
关于vue的插件:
https://blog.csdn.net/gods_boy/article/details/84404033
