搭建Vue脚手架(vue-cli)并创建一个项目
安装nodejs环境
官网下载:https://nodejs.org/en/download/
一直默认就行,路径可以改变但要记得到
安装完成后cmd,输入
node -v
npm -v
如果能看到node和npm的版本号了,说明已经安装成功

安装vue-cli
有npm和cnpm两种方式,网上都说cnpm好些,所以我也用的cnpm安装
npm install cnpm -g --registry=https://registry.npm.taobao.org

安装完成,输入 cnpm -v

然后全局安装 vue-cli
cnpm install -g vue-cli
这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了

查看vue版本号
vue -V //注:V是大写字母V

如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,需要手动更新npm的版本号,这也是上面说的为什么要保证npm版本号高的原因,npm的版本可以手动升级更新,没记错的话应该是
npm install -g npm
现在一切就绪,要初始化一个项目了
cd 到跟node.js统计目录下输入命令
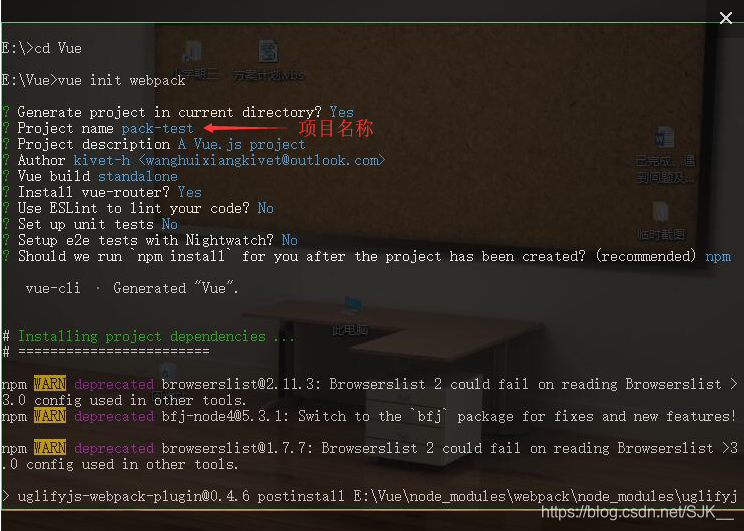
vue init webpack project(文件夹名称)
下面提示的可以百度看自己的需要选择


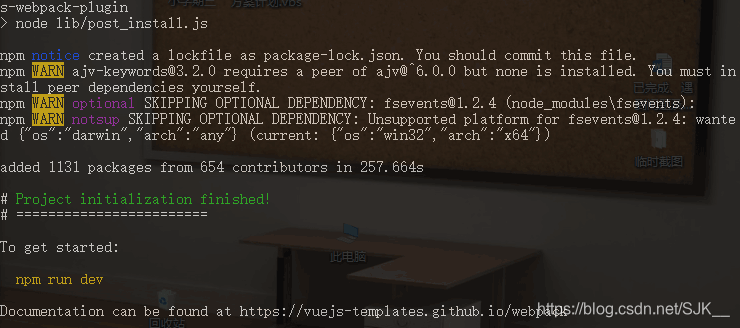
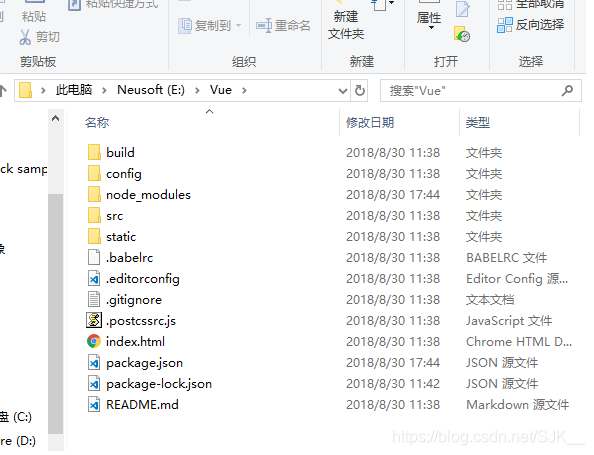
创建完成后文件夹内会有如下些文件

安装项目所需要的依赖
进入新建的项目文件夹下,就是上头有一些文件的里面,输入命令
cnpm install

到这里就可以启动项目了,但是和后台结合需要axios,所以要先安装axios,然后再配置一下,操作如下
进去项目里输入安装命令,这里用cnpm安装
cnpm install axios

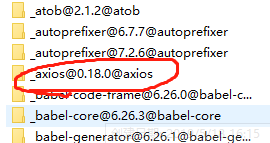
显示这样就可以了,然后在你的项目 node_modules 文件夹里会出现一个axios的文件夹

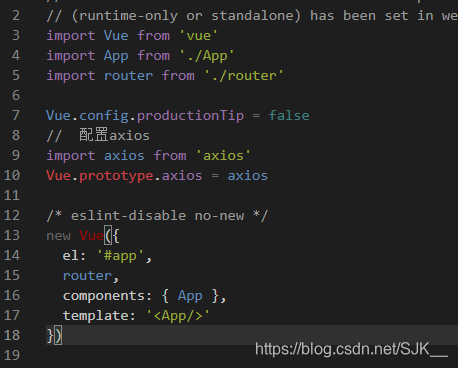
接下来去main.js里配置
// 配置axios
import axios from 'axios'
Vue.prototype.axios = axios

启动项目就成功了
cnpm run dev