1.由于vue项目依赖 node.js 和npm ,需要先安装好这两项
可以通过npm -v 和node -v查看对应的版本号
2.安装好node.js和npm后来安装vue
npm install -g vue-cli
//-g表示全局安装,vue-cli是模块,全局安装的模块可以在命令行直接使用 由于npm网站在国内速度非常慢,所以可以在命令后面加上淘宝的镜像
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org
个人建议最好翻墙安装,之前用淘宝镜像装完之后动不动就报错,卸载后翻墙安装的用起来基本不报错
安装好之后输入vue -V检查是否安装成功,出现版本号即安装成功
3.安装好之后创建项目框架
如果想放到指定的目录下,先进入这个目录在执行创建项目的命令
例如:E:回车 //进入E盘
cd projects回车 //进入E盘的projects文件夹
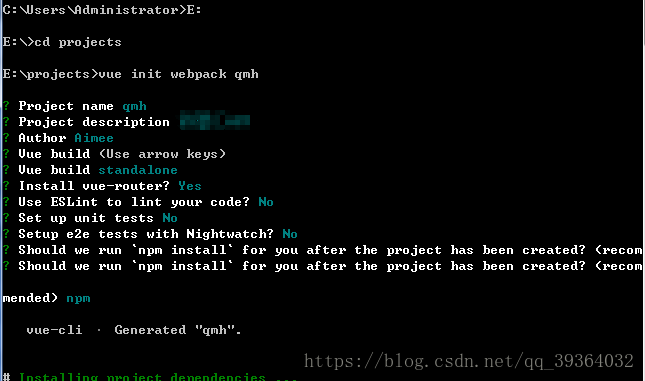
E:\projects\vue init webpack qmh //创建一个基于"webpack"的项目,后面是项目名 ,自己根据项目命名
然后依次按照提示输入,项目名、项目描述、项目作者等等,
然后一路回车 看到最后 to get start这句项目就创建好了。
然后执行npm run dev 得到如下即成功,然后在网页中打开这个地址
在浏览器成功打开后如下页面,即完成整个项目的搭建