uni-app H5如何给网站设置favicon.icon图标?
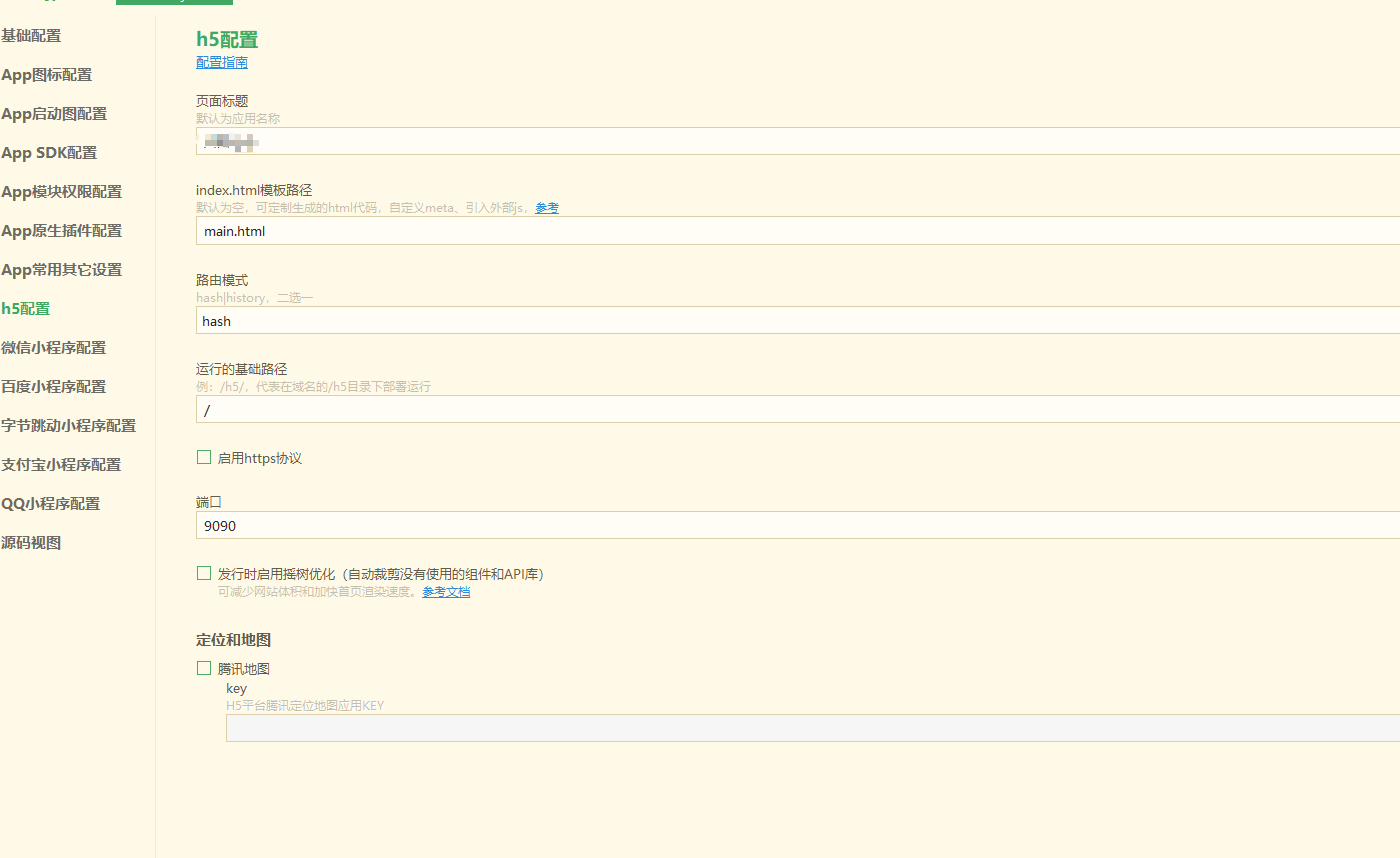
1:首先修改mainfest.json配置文件

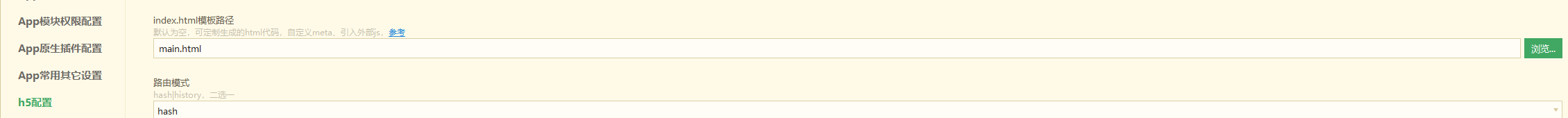
2:设置个html页面,我的是新建了一个main.html

html模版如下:(官网地址:https://uniapp.dcloud.io/collocation/manifest?id=h5-template)
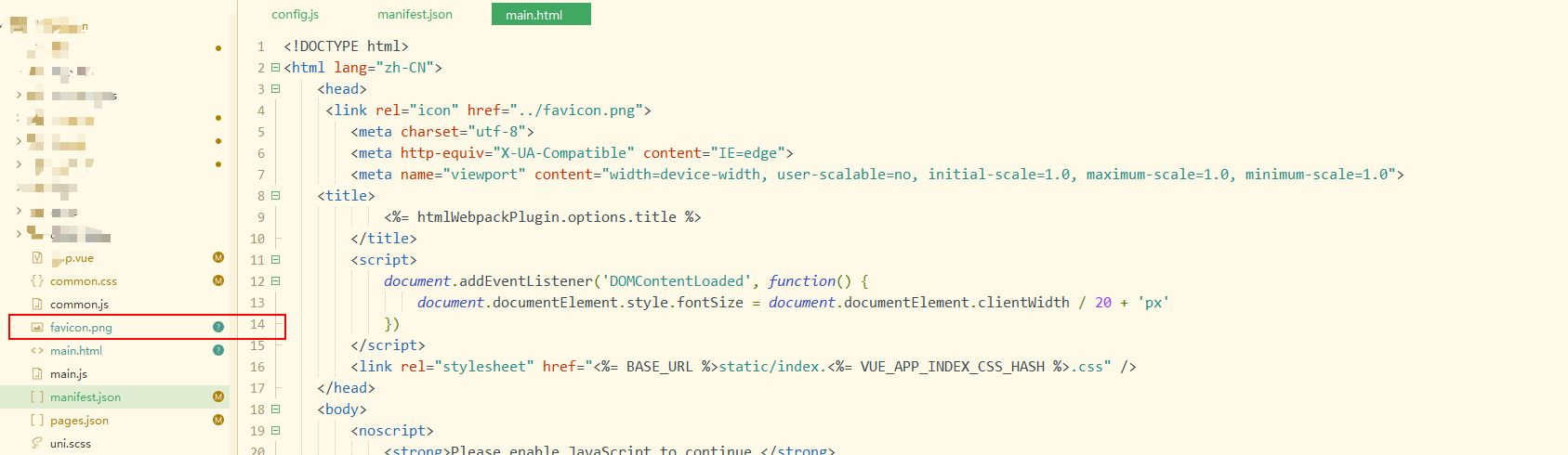
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title> <%= htmlWebpackPlugin.options.title %> </title> <script> document.addEventListener('DOMContentLoaded', function() { document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px' }) </script> <link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /> </head> <body> <noscript> <strong>Please enable JavaScript to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
3:找到图标图片存放在项目根目录,图片名称随便起

4:在main.html中添加图标代码
<link rel="icon" href="../favicon.png">
5:重启项目就能看到浏览器中我们的图标设置成功

参考地址:https://blog.csdn.net/guzhao593/article/details/93972193
参考地址:https://uniapp.dcloud.io/collocation/manifest?id=h5-template