雪碧图
定义:
雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,就称之为雪碧图。
显示雪碧图的条件:
1)需要一个设置好宽和高的容器
2)需要设置background-position的值(默认为(0,0),也就是图片的左上角),即移动图片到自己想要的图标位置。
操作流程如下:
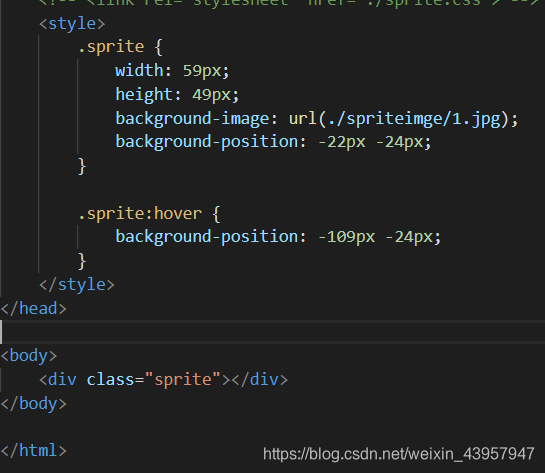
1.这里就是雪碧图

2.使用定位可以获得图上的一个部分(可以加入一些交互效果)

3.照片中左上角表情的位置为(0,0);也就是说我们想要显示图中标记的表情只需将background-position设置为(0,0)即可!
注意点:我们在一个页面上设置了盒子的宽高,想要将一个表情显示在盒子内,我们是不能移动盒子的位置的,我们只能改变图片的位置。比如我想显示下面表情
雪碧图的优点和缺点
-
优点:
减少页面的http请求,从而提高页面的性能
减少图片占用的内存
减少网页设计师的命名烦恼,提高了网页制作的效率
对于后期的维护更加方便 -
缺点
因为插入的图片需要一定的空间,所以所留背景很难适应图片的大小;
维护时,对于这种图片寻找定位,需要逐个逐个去测量;
