“ Flutter的简单介绍,对于官方Demo的简单分析。”
今天,我想首先谈一下我对与近期所学习的跨平台框架flutter的一些基本认识。首先让我们来了解一下什么是flutter。本文结构如下:
-
了解flutter(Flutter是什么) -
Flutter的开发语言 -
Flutter官方默认Demo的分析
1.了解Flutter
Flutter是一个有Google开发的开源移动软件开发工具包,用于一套代码同时实现iOS以及Android应用的开发,他是Google公司在2015年的flutter开发者会议上被提出的。目前flutter的稳定版本已经是1.7.8,最新的测试版本则是1.8.3,
Flutter是Google公司给予厚望的一种框架,他的野心并不止于移动应用端的视野,它同时也放眼与web开发端以及Desktop,和Embedded。在今年的谷歌I/O大会上,开发团队公布了flutter for web的首个技术预览版。可以知道Google的野心在于一种新的全平台的开发。

Flutter的主要组成部分包含3部分:基础库、Skia 2D渲染引擎、定制化设计风格组件。Flutter的引擎使用的C++开发,通过谷歌的Skia图形库提供底层渲染支持。

Flutter的系统架构分为三大部分:
-
由Dart语言负责的Framework层
-
Dart语言执行器
-
Skia图像处理引擎
Flutter直接调用Skia引擎来绘制,因此从性能上来讲比市面上的其他跨平台语言的解决方案来讲,性能更高更强,甚至比拟原生语言的开发,甚至更强。这也是我选择学习flutter的一个重要原因。同时flutter在开发过程当中提供热重载的功能,便于开发者在开发过程的调试。
2.Flutter的开发语言
当然了解了flutter,我们也要聊聊他的开发语言,它采用的Dart语言开发。Dart语言是Google公司在2011年发布的一种网络编程语言。谷歌希望利用这款语言,帮助开发者客服JavaScript语言的缺点。
3.Flutter官方Demo的分析
现在让我们通过一个flutter的实例来了解一下flutter的具体框架结构。我使用的编辑器是Android Studio,让我们先来new一个Flutter项目。


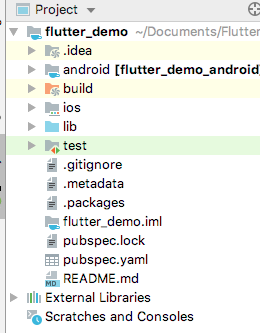
首先flutter的目录结构,主要是由android、ios、lib、外加配置文件这四部分组成。通过dart语言编写的代码,则主要写在lib目录下。
我们现在看一下这个Demo实际运行后的效果图,运行之后就是如图所示的画面,所实现的功能则是通过点击右下角的浮动按钮,使屏幕中间的数字加1,一个很简单的功能。
Dartd 初始化运行函数为main(),通过代码得知,runApp为App的入口函数;在flutter中,我们实际通过Widget来构建UI组件,这些Widget有两种类型,stateful(有状态)和stateless(无状态)。
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}`
当你所创建的Widget中的state不需要任何改变的时候,你可以试stateless来构建你的UI组件,反之则使用stateful,从图中代码可知,构建了一个无状态的statelessWidget,然后返回一个Android风格的组件MaterialApp,在home中构建了一个MyHomePage,并传递了一个参数title,值为"Flutter Demo Home Page"。

MyHomePgae中实现的功能,首先重写了build函数,appBar是顶部显示区域,body是中间的显示区域,然后又写了一个浮动按钮,floatingActionButton。

让我们来仔细分析代码,在body中先套了一个Center使其的子元素在中心位置显示,然后写了一个Column一个垂直布局,设置排列方式为Center,Column的子类为一个List,其中包括了两个Text文字显示。

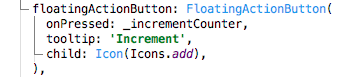
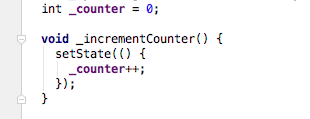
然后是浮动按钮以及它的效果实现逻辑子元素为一个Icon图标,onPressed是该按钮的点击事件,当点击此按钮时执行_incrementCounter(),_counter+1,注意这个地方千万不能去掉setState,否则无法改变状态重新加载页面。另外tooltip为长按按钮所显示的提示信息。
