在 Google I/O ’17 上,Google 向我们介绍了 Flutter —— 一款新的用于创建移动应用的开源库。
正如你所想的那样,Flutter 是能够帮助创建拥有漂亮 UI 界面的跨平台移动应用解决方案。Flutter 的界面设计与 web 应用类似,因此,你能够从 Flutter 上找到像使用 HTML/CSS 那样熟悉的感觉。
Google 表示:
Flutter 将会帮你更容易,更快速的开发出界面美观的移动应用。
听起来很美好,但是首先要说的是,我对其他跨平台解决方案,诸如 Xamarin,PhoneGap,Ionic,React Native 等并不是很认可。 大家都知道,这些解决方案互有利弊,很难选择。虽然我并不确定 Flutter 是否会与它们有所不同,但是我很期待。
为什么要用 Flutter ?
你可能会好奇,然后问自己一个问题:
Flutter 有什么创新之处?它是如何工作的?与 React Native 有什么不同之处?
我不会在这里讨论技术问题,因为其他人做得更好。如果你对 Flutter 的工作细节感兴趣,我建议你读读这篇文章:Flutter 的革命性创新是什么?你也可以在“ The Magic of Flutter ”演示中查看 Flutter 概念的总结。
简要来说,Flutter 是一个移动 SDK ,允许我们创建混合移动应用(这样你就可以编写一份代码,在 Android 和 iOS 都可以运行这个应用程序)。你在 Dart 中编写代码,这是一种由谷歌开发的语言,如果你以前用过 Java ,那看它会觉得非常熟悉。你不再需要用 XML 文件构建布局树,而是像这样:
import 'package:flutter/material.dart';
class HelloFlutter extends StatelessWidget { @override
Widget build(BuildContext context) { return new MaterialApp(
title: "HelloFlutter",
home: new Scaffold(
appBar: new AppBar(
title: new Text("HelloFlutter"),
),
body: new Container(
child: new RaisedButton(onPressed: _handleOnPressed),
),
),
);
}
}
正如你所看到的,布局是由嵌套的组件(小部件)构建的。核心部件是 MaterialApp(这是整个应用程序),然后我们有了 Scaffold (这是主要的布局结构),然后在里面我们有 AppBar(像 Android 工具栏)和一些容器作为主体。在内部,我们将放置布局小部件 —— 文本、按钮等。
#1 热重载
好的,现在就开始吧!

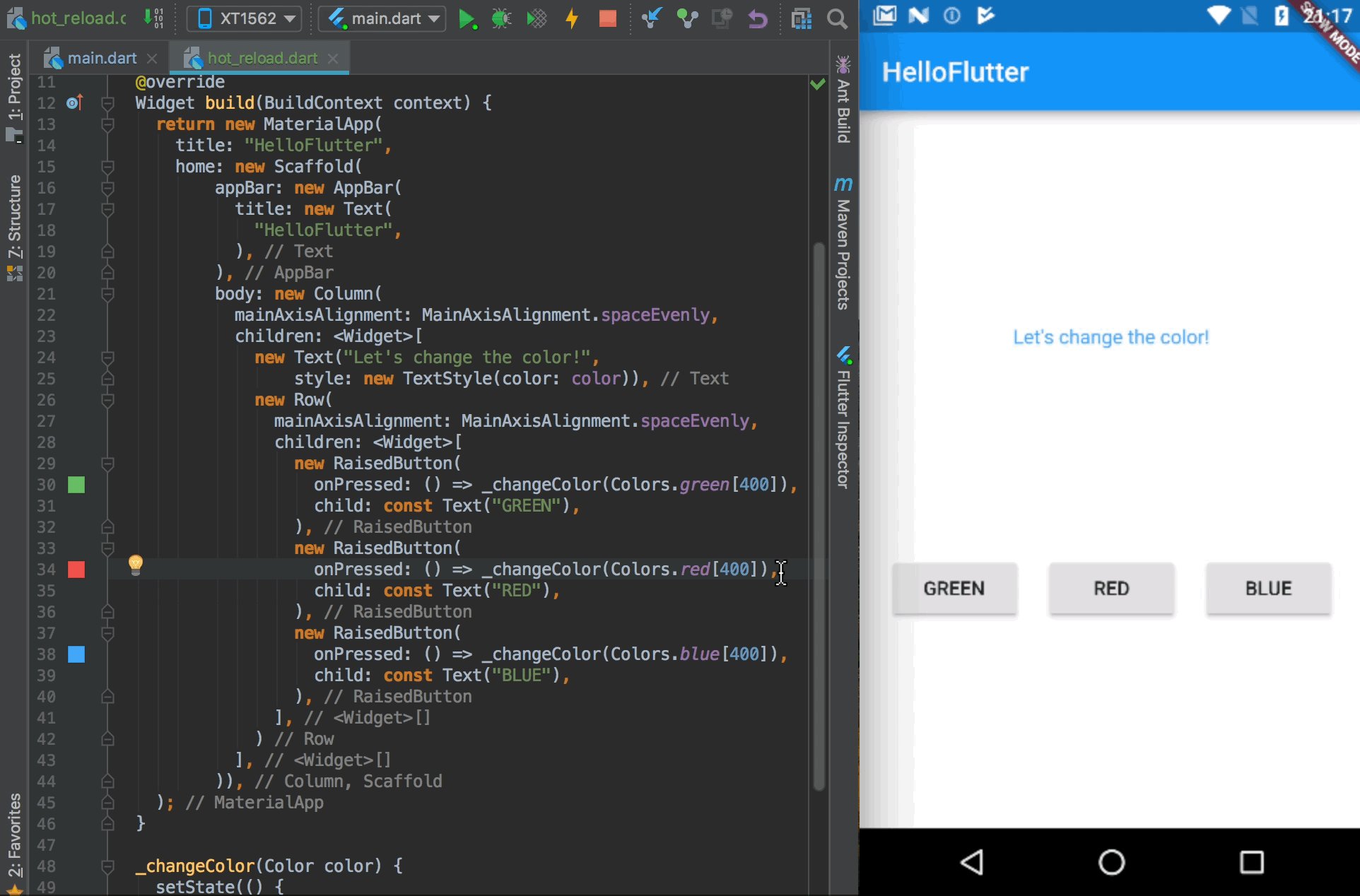
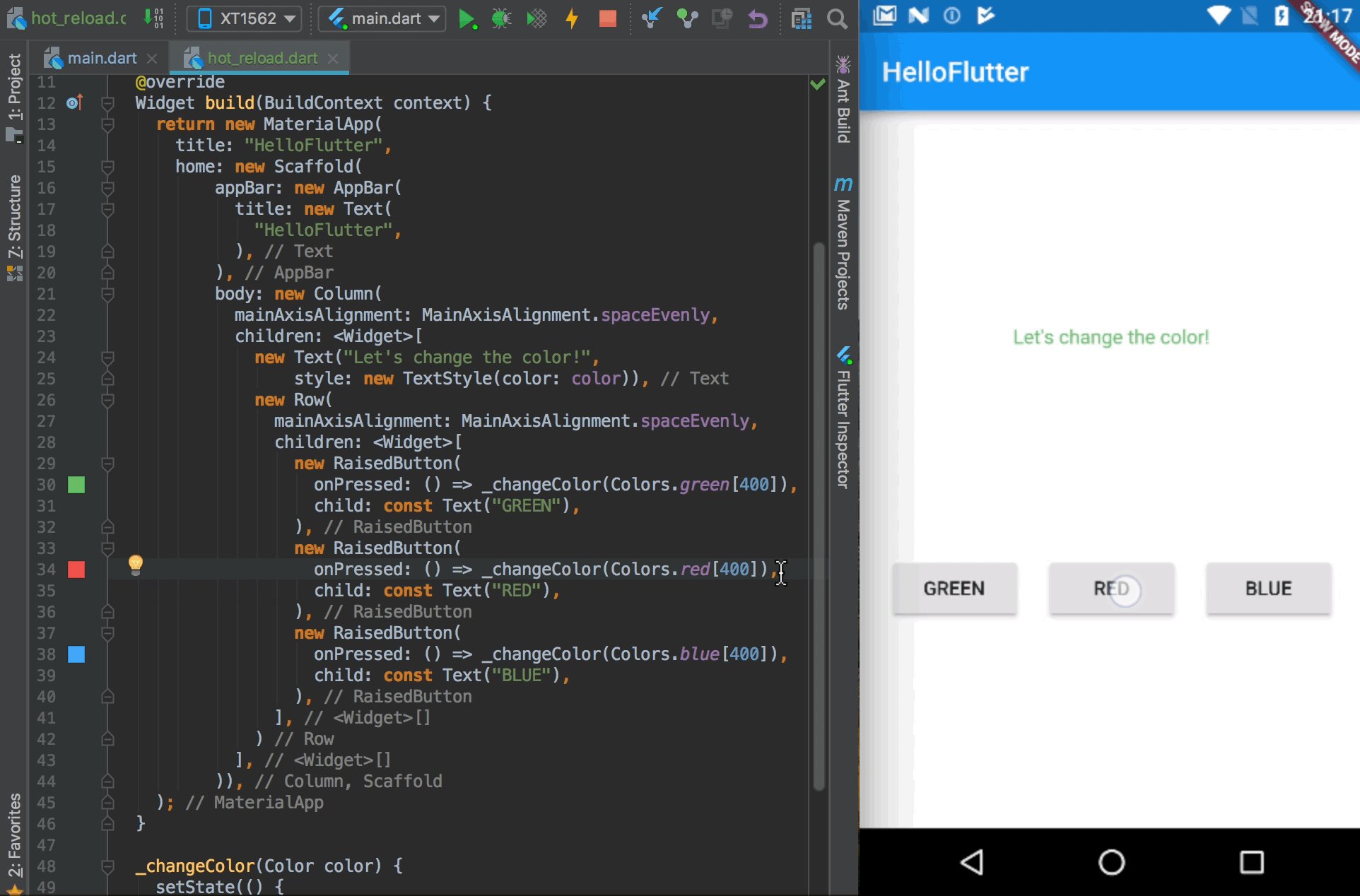
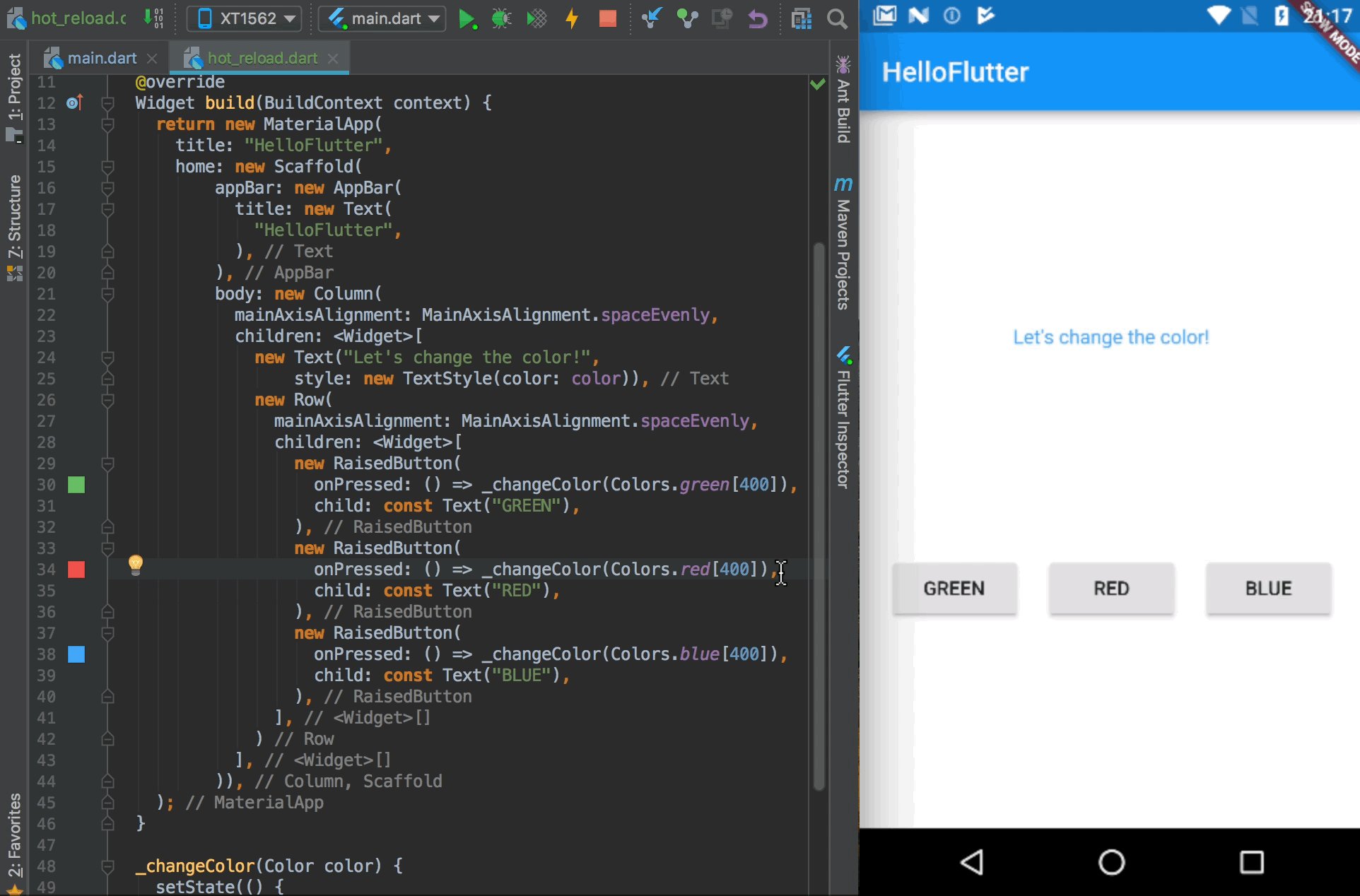
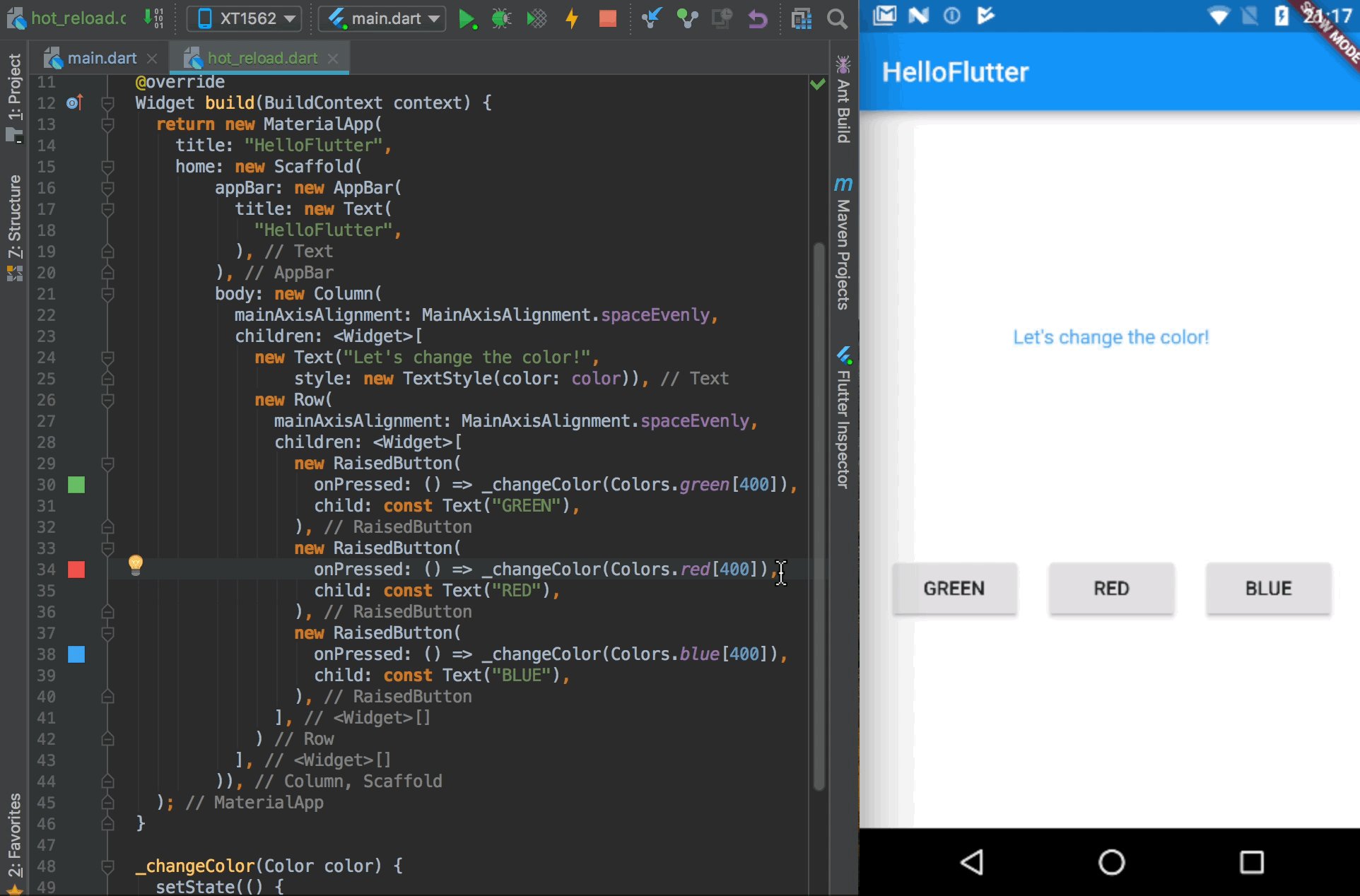
我们从一个基本的应用开始。我们有三个按钮,它们中的每一个都能改变文本的颜色:

现在,我们将会使用其中一个最酷的特性——热重载。它能让你的网页做到立即重建。看看效果:

回顾下我们具体做了什么?我们变更了一些代码(在按钮上的文本),当我们点击“热重载”(在 IntelliJ IDE 的顶部)并且我们能在短时间内就看到结果。是不是很酷炫?
热重载不仅仅快还智能——如果你有一些数据已经被显示(比如说,这个例子中的文本颜色),你可以在应用运行期间使用热重载改变 UI :内容还是一样的。
#2 全套小部件 (Material Design)
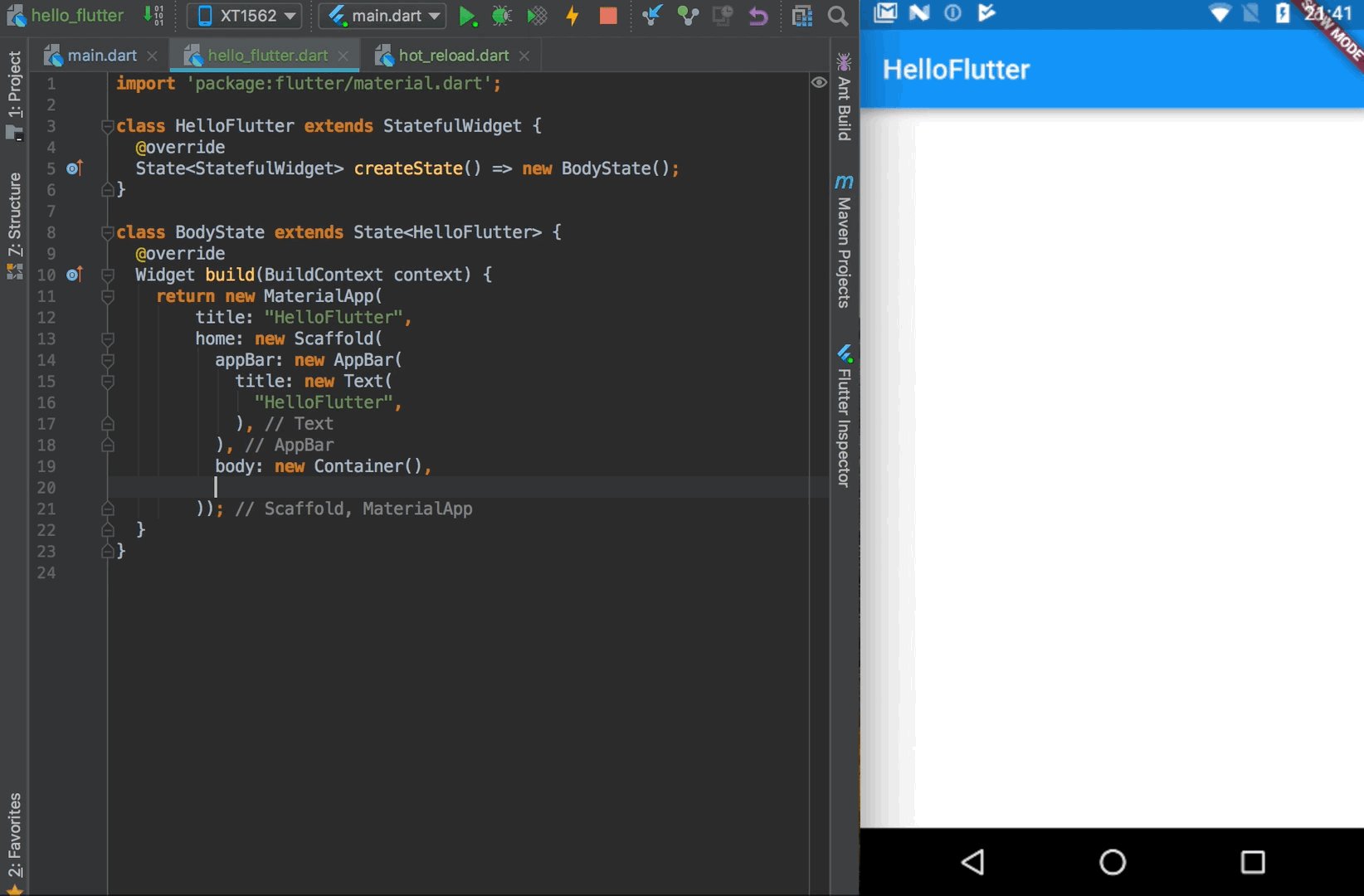
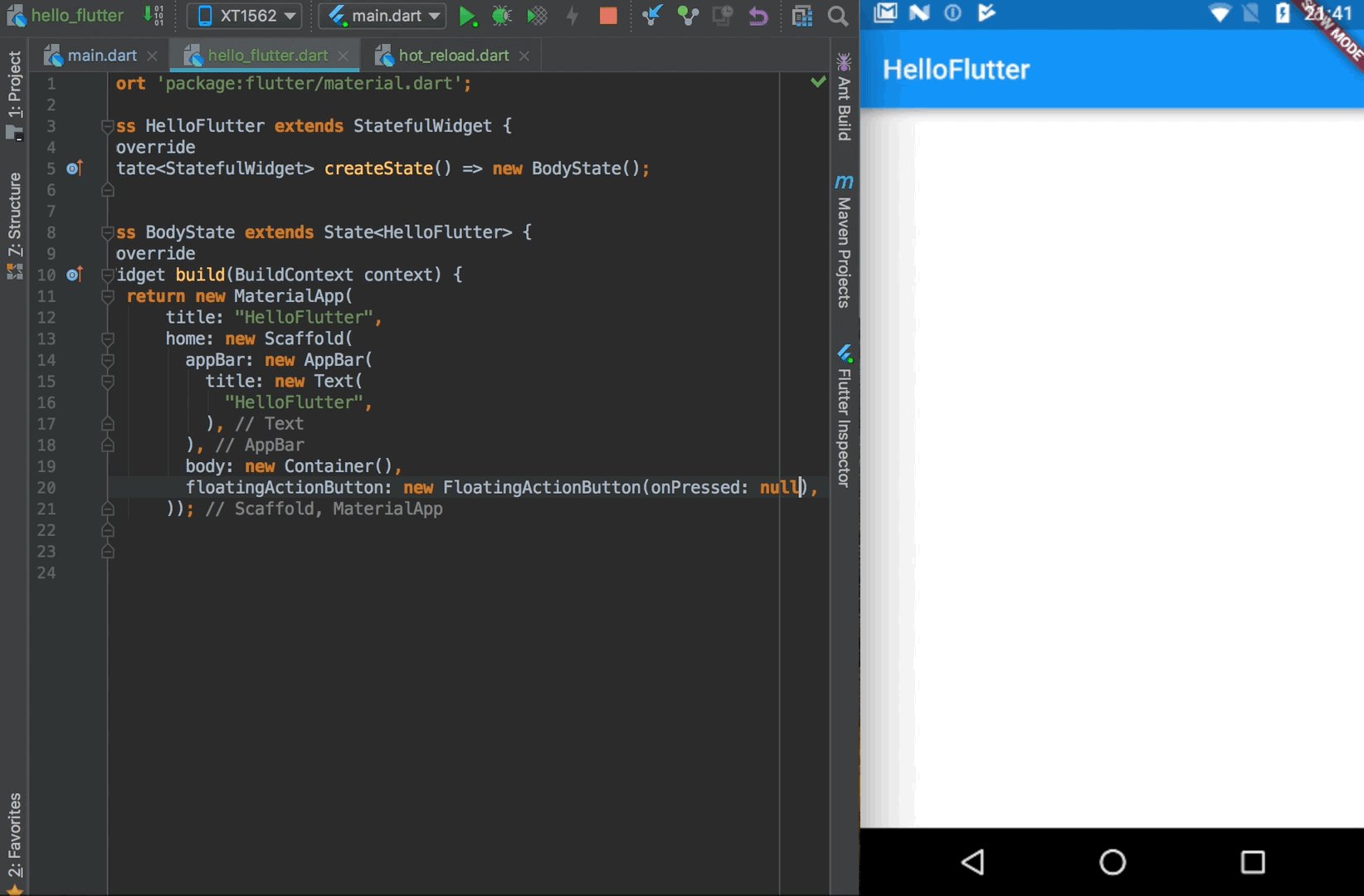
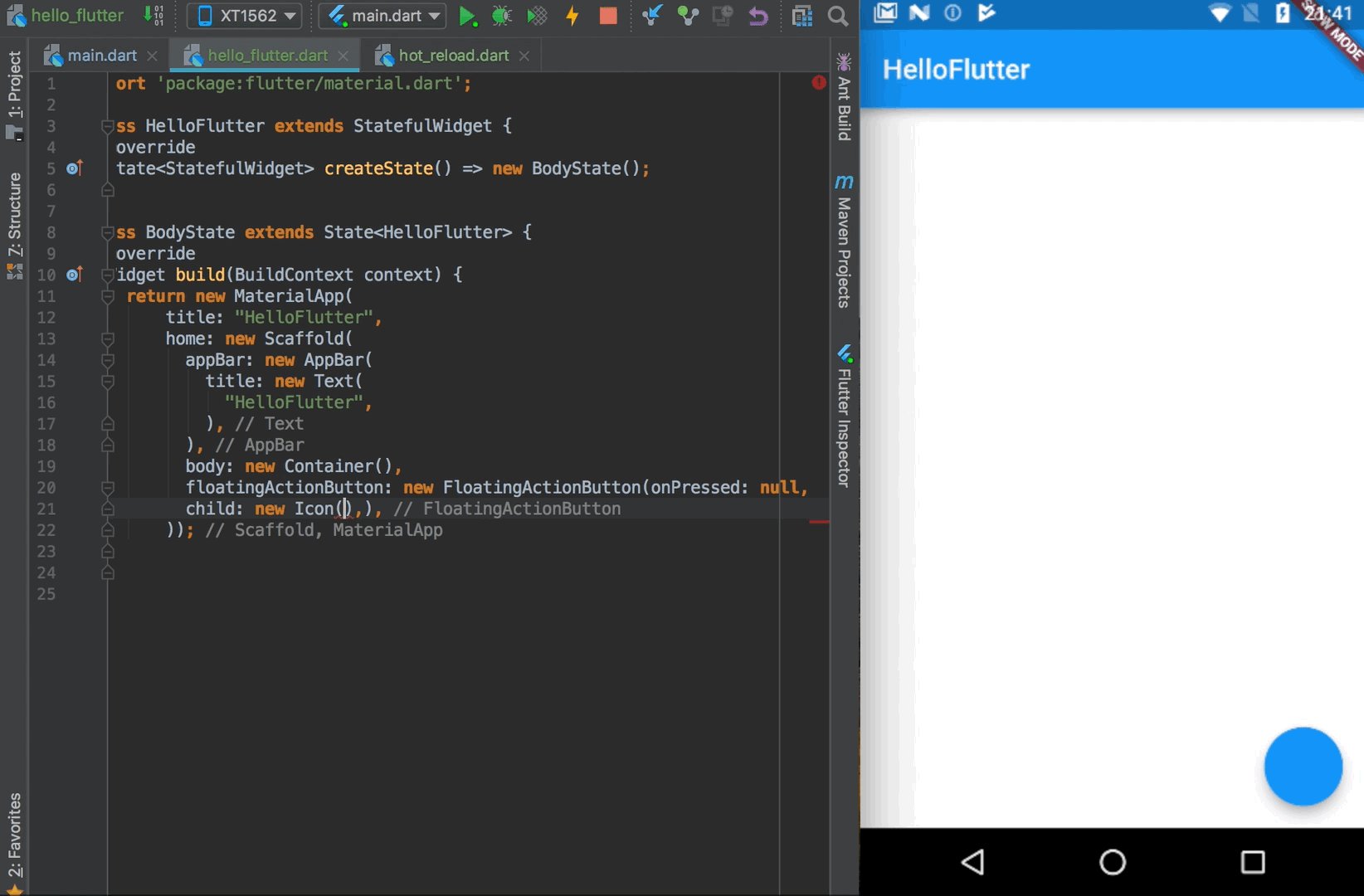
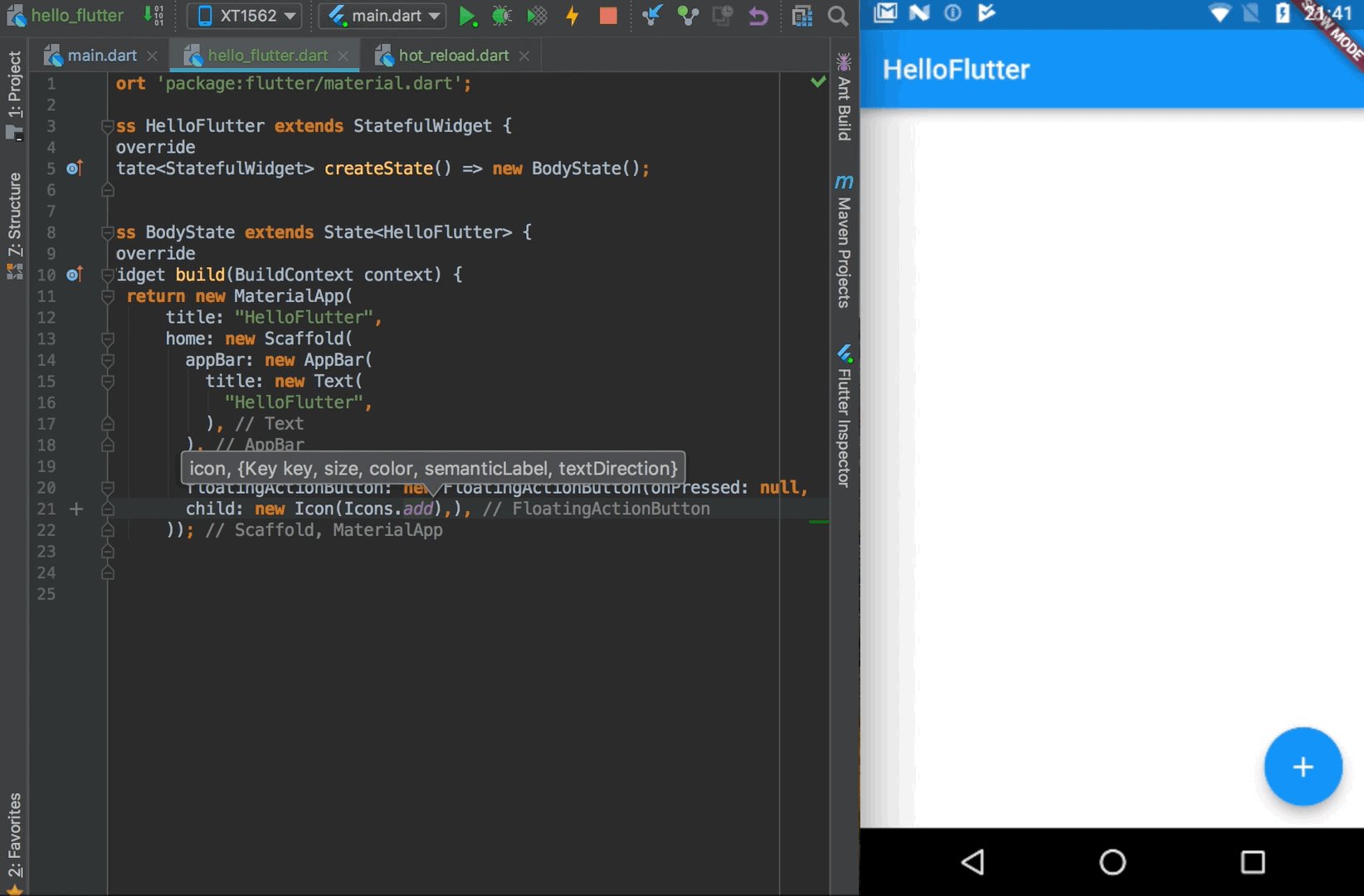
Flutter 的另一个优点是,我们有一个非常丰富的内置 UI 组件的目录。里面有两套小部件—— Material Design(针对 Android )和 Cupertino(适用于 iOS )。你可以选择并轻松实现你想要的任何东西。比如说如果想要创建一个新的浮动动作按钮,则可以像下面这样:

更棒的是,你可以在各个平台上实现任意的小部件。而且如果你已经实现了一些 Material Design 或 Cupertino 小部件,那么它在每个 Android 和 iOS 设备上都是一样的。你不需要担心在众多设备上看起来会有什么不同。
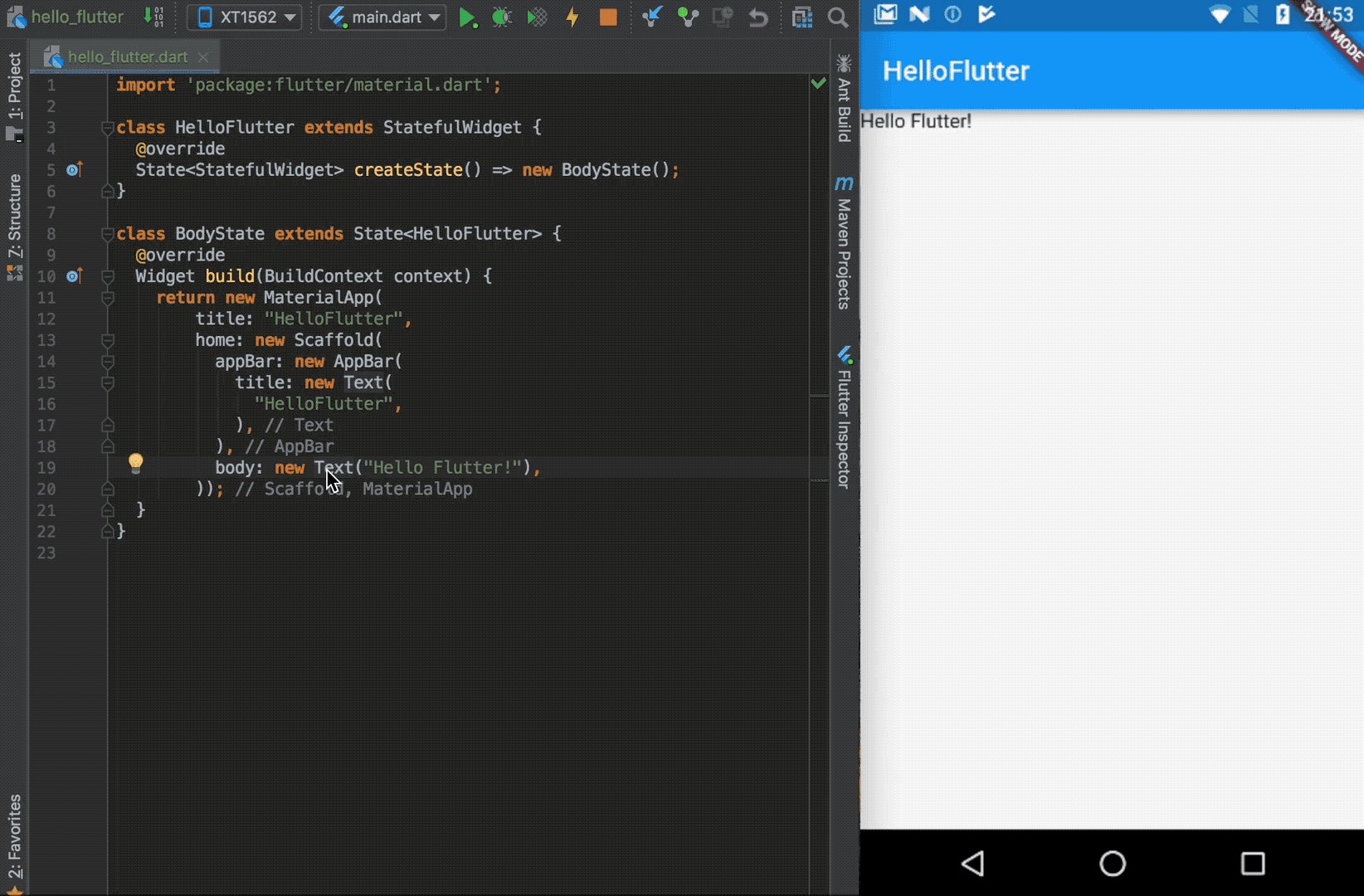
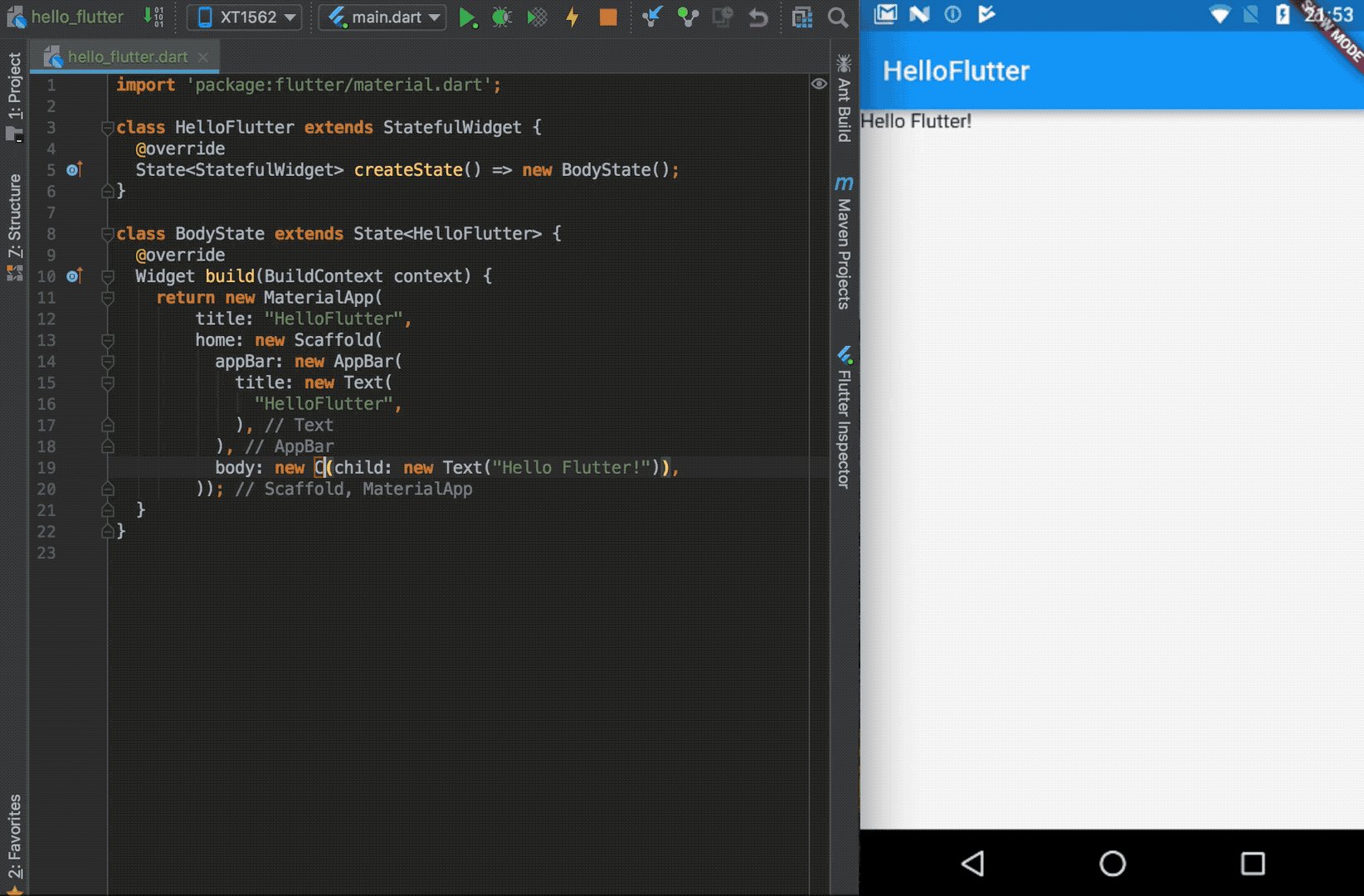
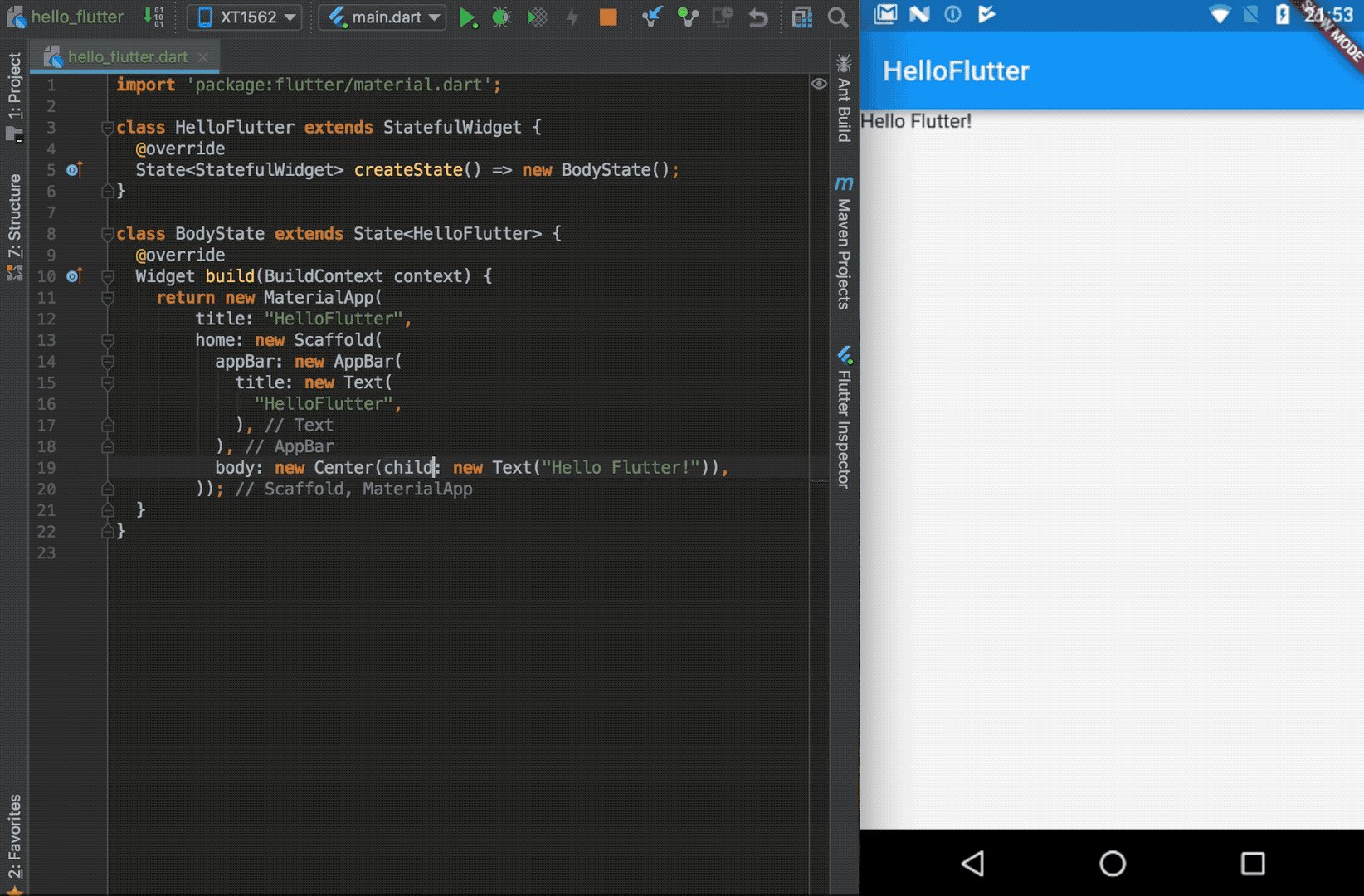
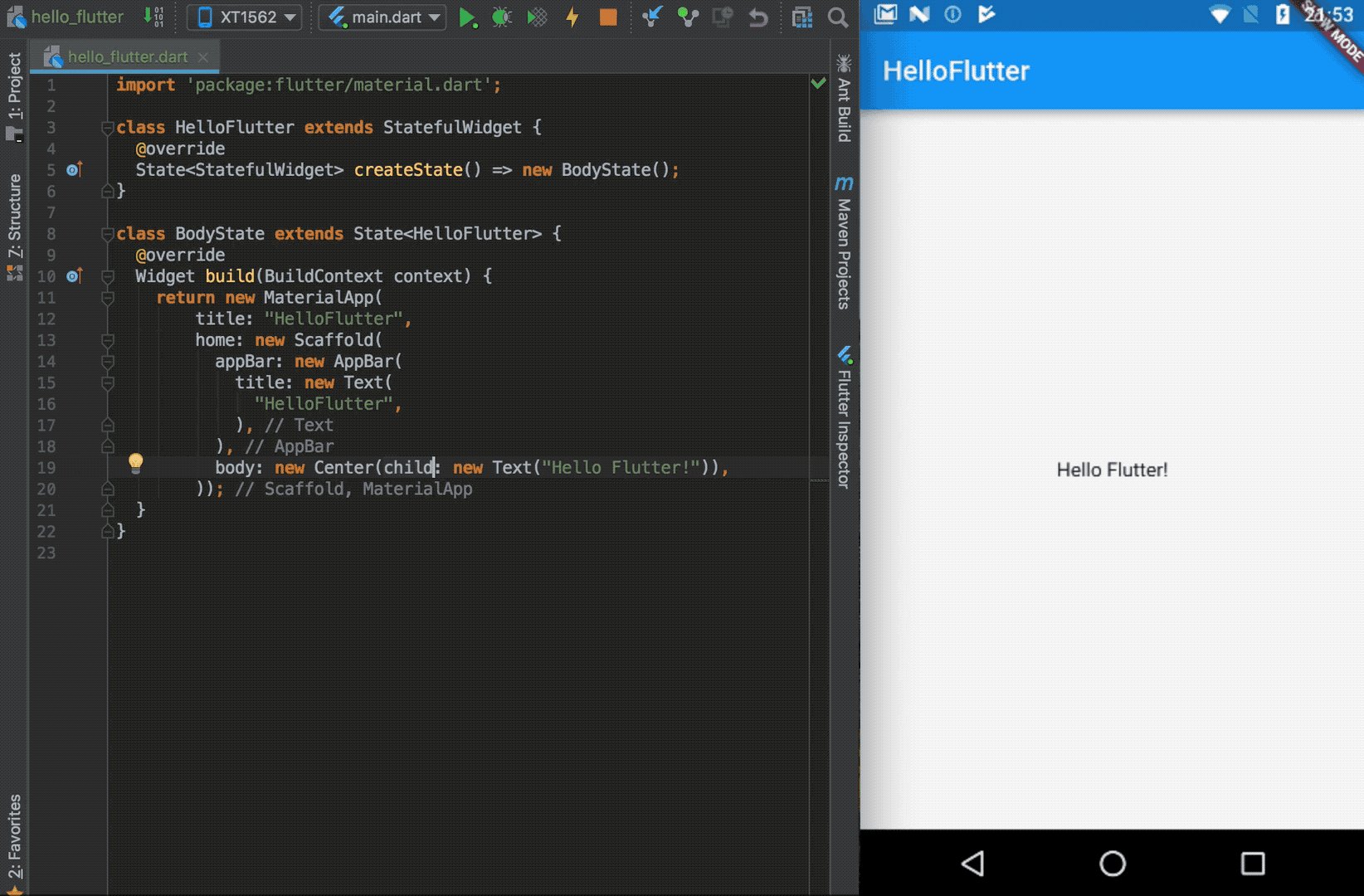
#3 所有东西都是一个小部件
正如你在之前的 gif 中所看到的,创建 UI 非常简单。这得感谢 Flutter 的核心原则 —— 所有东西都是一个小部件。你的 app 类是一个小部件(MaterialApp),你的整体布局结构也是一个小部件(Scaffold),所有东西都是一个小部件(AppBar, Drawer, SnackBar)。想让视图居中?用 Center 就好(cmd/ctrl+Enter)!

有了 Fluter,创建 UI 就像用许多不同的小部件组合布局一样简单。
Flutter 还有另外一个核心原则,组合优先于继承。这意味着,如果你想要创建一些新的部件(widget),则可以使用几个 Widget 组成新的 Widget ,而不是扩展现有的 Widget 类。
#4 Android / iOS 差异化主题
通常,我们希望我们的 Android 应用与 iOS 应用不同,不仅在颜色上,而且在小部件的尺寸和样式上也有差异。在 Flutter 中可以用主题来实现这个目标:

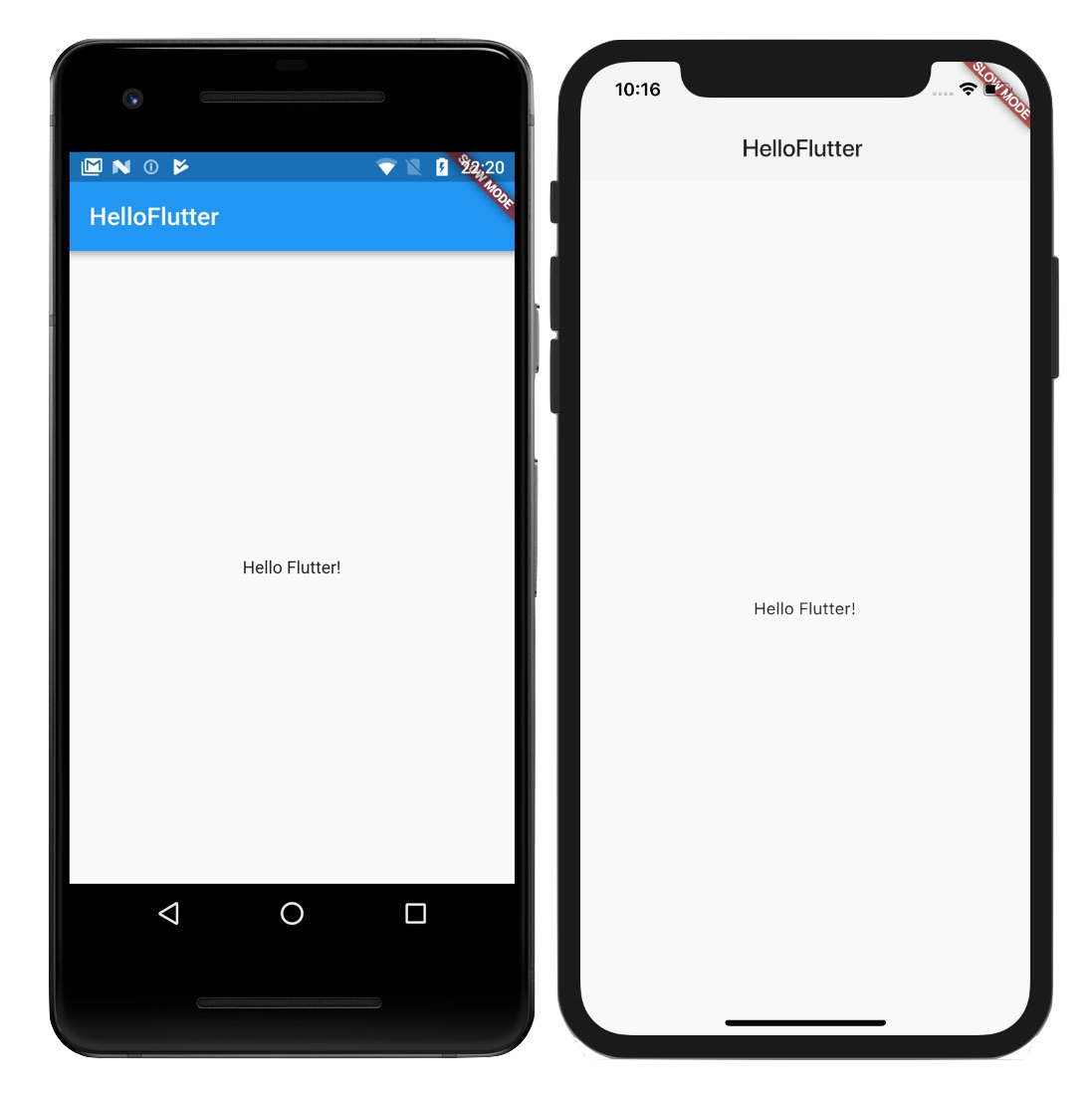
正如你所看到的,我们为工具栏(AppBar)设置了不同的颜色和高度。我们使用的是 Theme.of(Context).platform 参数来适配当前平台(android/ios):
import 'package:flutter/material.dart';
class HelloFlutter extends StatelessWidget { @override
Widget build(BuildContext context) { return new MaterialApp(
title: "HelloFlutter",
theme: new ThemeData(
primaryColor:
Theme.of(context).platform == TargetPlatform.iOS
? Colors.grey[100]
: Colors.blue),
home: new Scaffold(
appBar: new AppBar(
elevation:
Theme.of(context).platform == TargetPlatform.iOS
? 0.0
: 4.0,
title: new Text( "HelloFlutter",
),
),
body: new Center(child: new Text("Hello Flutter!")),
));
}
}
#5 非常、非常、非常多的资源
虽然 Flutter 依然在 alpha 版,但 Flutter 的开发社区非常庞大而且参与度很高。正因如此 Flutter 才有了很多资源的支持(类库的形式,就像 Android 中的 Gradle 依赖包)。我们有很多诸如开源图形、HTTP 请求、内容分享、存储参数、访问传感器、部署 Firebase 等等多种多样的类库。当然,每个资源包都支持 Android 和 iOS 。Flutter库列表 - Flutter Awesome
如何开始呢?
如果你喜欢 Flutter ,想自己尝试一下,最好的办法就是打开 Google Codelabs :
-
在这个网站中,你将了解创建布局的基础:用 Flutter 构建漂亮的 UI
-
如果想尝试更多的话,你可以试试 Flutter 的 Firebase