利用Hexo和Github搭建属于自己的个人网站
前言
为什么我们技术人员需要有自己博客。
作为一个技术,总会遇到自己不会的问题,以及自己不熟悉的问题需要去解决。没错,百度,Google是一个不错的帮助工具,但是,当下次遇到的时候,再次去寻求百度与Google,是否很不甘心。这时,就需要将积累到的知识以及问题记录保存下来。
如果你是一个什么都不会的技术小白,不会使用服务器自己去搭建专属的个人网站博客。这个方法,获取比较适合你。
这个搭建个人博客的方法,不需要你有自己专用的域名(除非,你很在意这些的话),不需要有专门的服务器来存储数据。只需要将数据上传到GitHub上面即可。
简介
Github
一、Github的优点
GitHub是基于git实现的代码托管。git可能是目前最好用的版本控制系统了,非常受欢迎。
GitHub可以免费使用,并且快速稳定。
Github上面的世界很精彩,用久了你的眼界会开阔很多。
二、什么是Github Pages
Github Pages可以被认为是用户编写的、托管在github上的静态网页。
三、为什么要使用Github Pages
可以绑定你的域名(但暂时貌似只能绑定一个)。
简单快捷,使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可生成静态网页。
具体的操作步骤
1.环境的搭建
2.GitHub的账号注册
3.Hexo基本的配置以及相关的命令
环境搭建
1.GitHub账号
2.Node.js
3.Git
4.Hexo
1.下载安装 Node.js
下载地址
Nod.js下载地址
Windows环境下安装时很简单的,根据步骤一步一步安装即可
2.下载安装 Git
下载地址
Git下载地址
Windows环境下安装很简单,一步一步进行下去就可以了
安装完成后,可通过下面的方式查看Git 时否安装成功
方法1
微软键+R ------> cmd ------> 键入git version 出现版本号表示安装完成
方法2
在桌面,单击鼠标右键,查看是否存在 Git GUI here和 Git Bash Here。
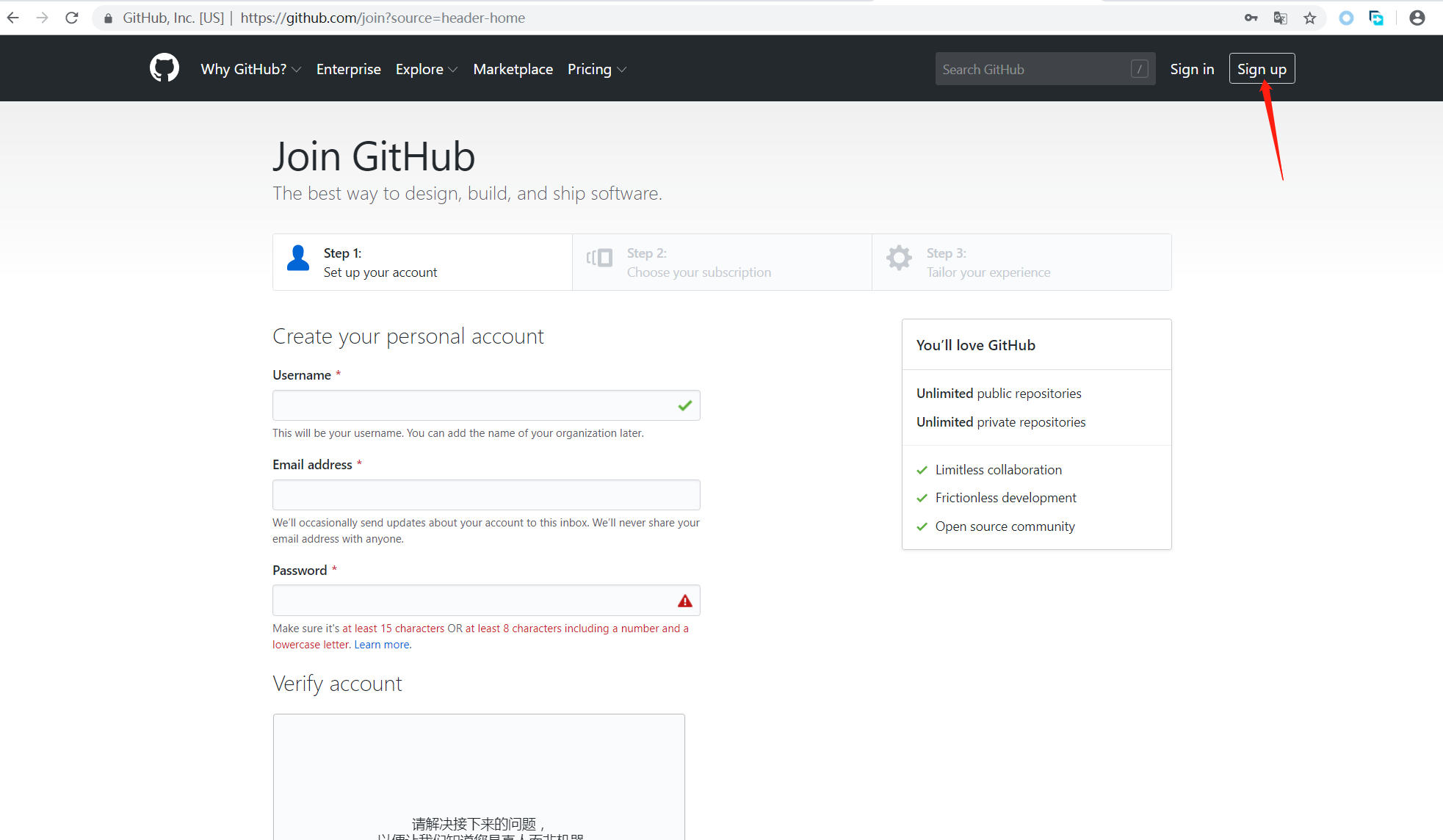
3.注册Github官网的账号

4.安装Hexo
1).打开GIt Bash Here
npm install hexo-cli -g # 安装Hexo
npm install hexo-deployer-git --save # 安装Hexo部署到git page的deployer2).初始化配置
- 选择存放Blog的目录或文件夹。(如D:\username\hexo)
- 进入这个目录,右键打开Git Bash Here,键入下面的命令
hexo init # 初始化文件目录之后将看到下图的目录结构

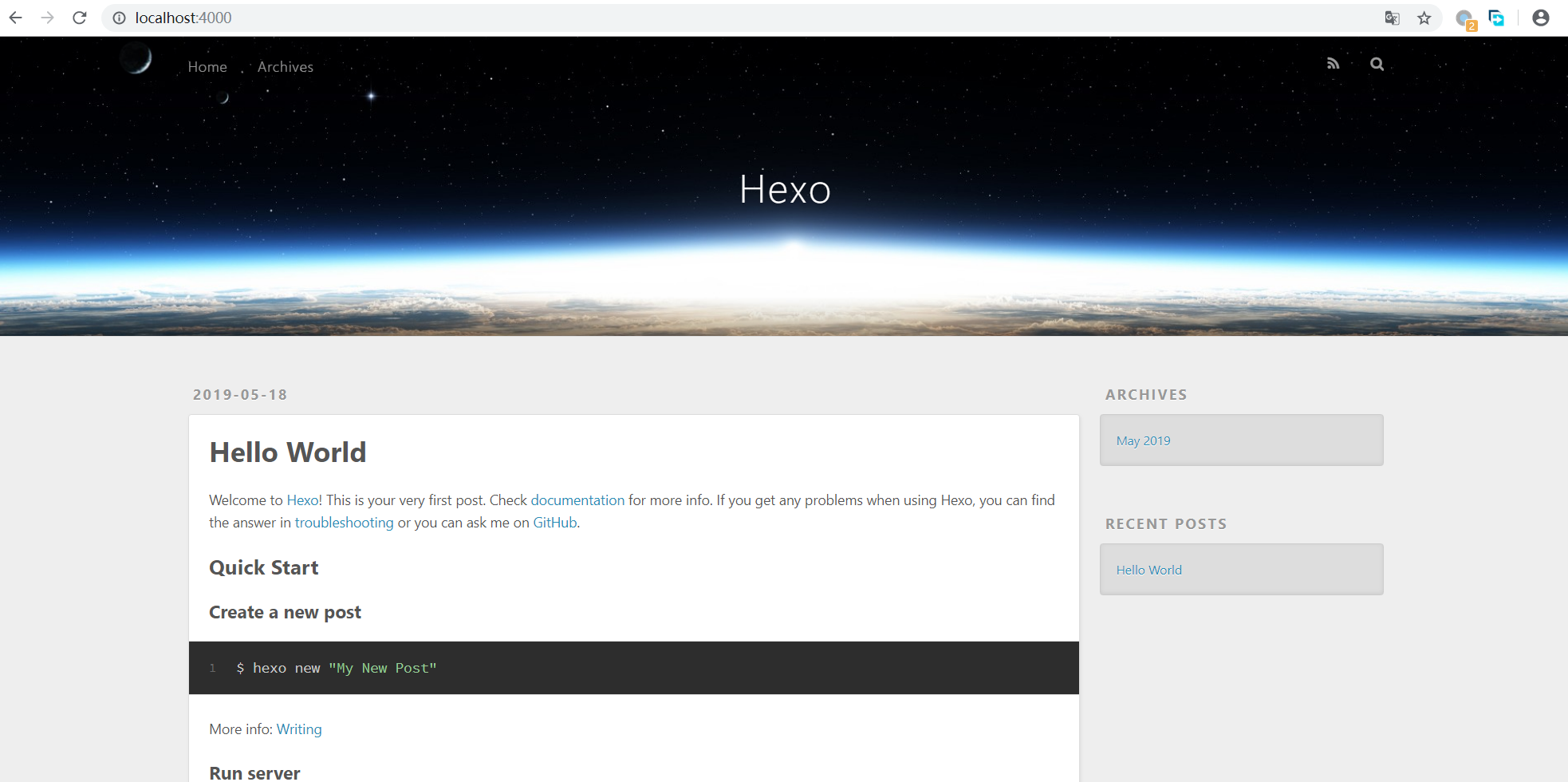
- 生成页面,开启服务
hexo generate # 此命令和简写为 hexo g
hexo server本地访问 http://localhost:4000,查看效果

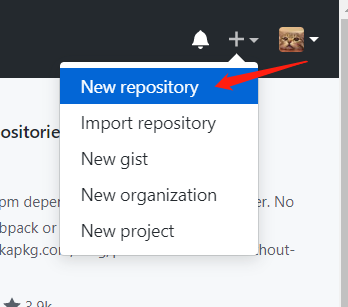
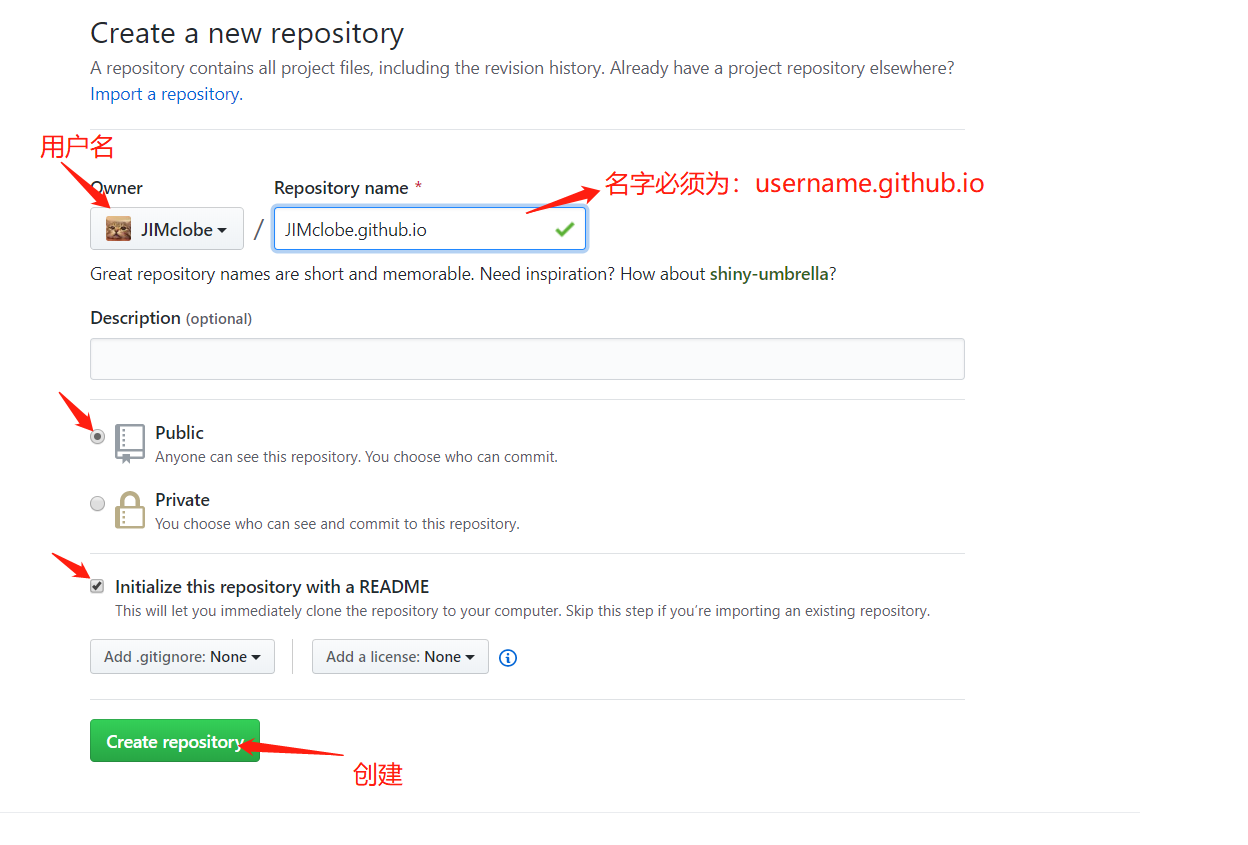
5.在Github上创建项目代码库
1.登录到自己的GitHub上面
2.创建过程如下


6.配置SSH密钥
1.查看本地是否存在SSH密钥
# 在桌面打开Git Bash
cd ~/.ssh
# 查看是否有目录存在,不存在按照下面的步骤进行创建,存在就进行第三步2.创建新的SSH密钥
# 也是在Git Bash中
ssh-keygen -t rsa -C "[email protected]"
# -C 后面填写你自己Github创建时候的邮箱
# 之后一路回车即可。详细的SSH密钥生成信息,可自行百度进行查询
# 完成后,可以查看查看
dir ~/.ssh
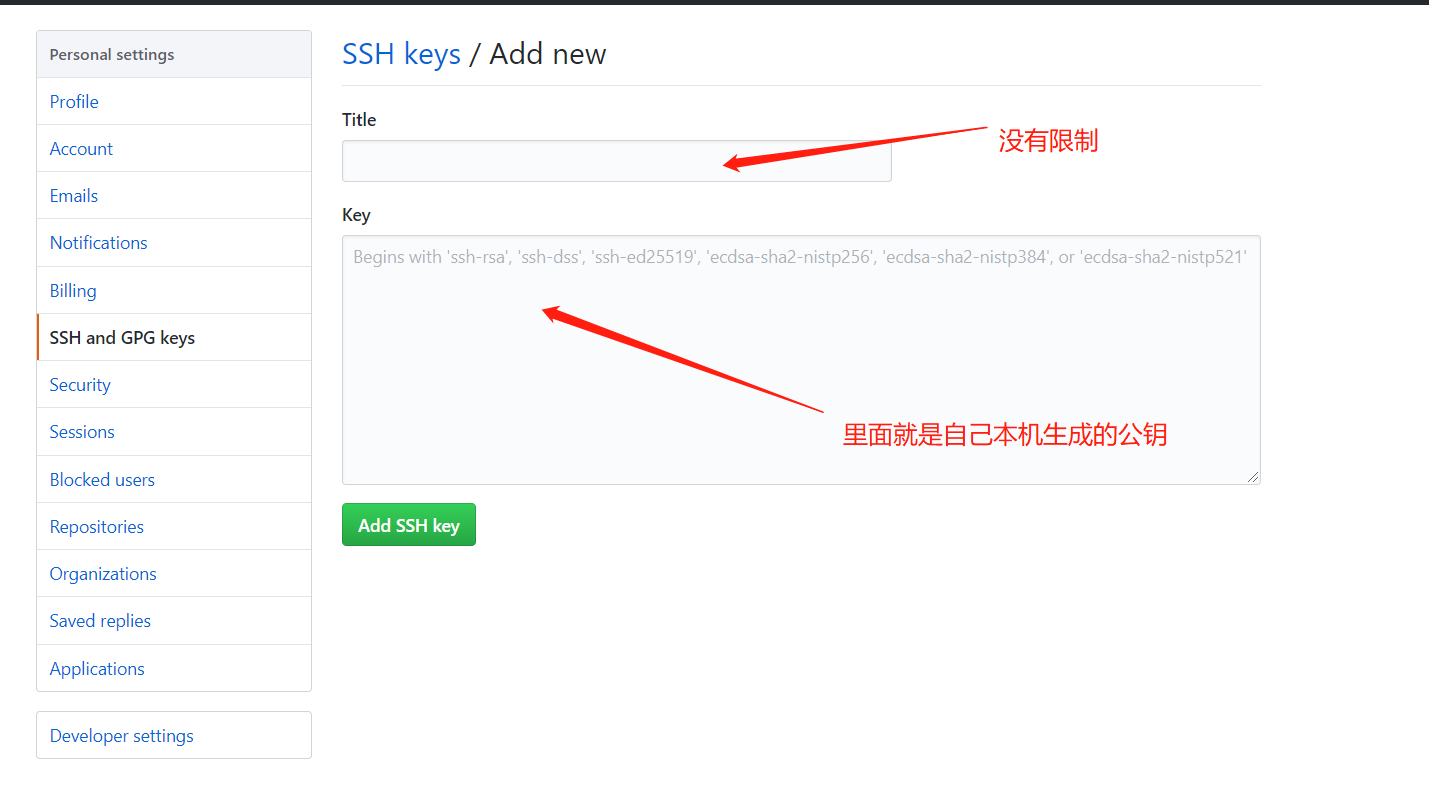
3.复制公钥到Github中
clip < ~/.ssh/id_rsa.pub # 将id_rsa.pub里面的信息复制到粘贴板
# 也可以自行打开文件之后进行复制将刚才复制的内容粘贴到下图所在位置


4.测试
ssh -T [email protected] # 后面的[email protected]不要修改
# 出现提示输入: yes
# 看到成功连接表示正常5.设置用户信息
由于Git会根据用户的名字和邮件来记录提交。Github也是如此
git config --global user.name "username" # 用户名,我是直接使用的Github创建的用户名,不知道其他的是否可以
git config --global user.email "[email protected]" # 邮箱,这里的邮箱应该是你创建Github时,使用的邮箱6.至此,SSH配置完成
当上面的步骤全部完成之后,就需要将本地的Hexo文件上传到创建的Github的库中,来提供访问
关于如何创建代码库以及如何配置SSH请访问链接
上传本地Hexo文件
1.Hexo配置文件的修改
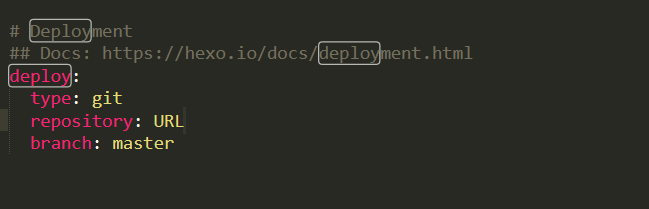
打开创建的本地目录文件里面的_config.yml (d:\username\hexo_config.yml)
修改如下内容

1.找到deploy
2.设置type为:git
3.设置repository:这里填写的就是你创建的Github的URL地址
4.设置branch:如果没有修改,直接使用master
注意:冒号后面都是有空格的2.上传Hexo本地文件到Github仓库中
注意: 确保之前配置的SSH是正确并且生效的
# 在本地Hexo的文件下面打开 Git Bash Here
hexo g
hexo d
# 或者使用
hexo g -d
## 当出现下面的错误,是因为deployer安装没有成功导致的。
ERROR Deployer not found: git
## 使用下面的命令重新安装
npm install hexo-deployer-git --save3.浏览器上输入的网页地址
由于Github Page为我们生成了一个外链,所以我们的网页地址就是
https://username.github.io
# username:表示的是你的用户名(也就是Github的用户名)