要安装的工具
gitbash
NodeJS安装 不过注意不要去改环境变量,并没什么用,而且后面安hexo的话,会提示找不到命令,就是因为改了这个
安装Hexo
npm install hexo -g,开始安装Hexo
hexo -v 查看版本
创建GitHub项目
在GitHub上新建一个Repository,在settings里添加静态页面名字,格式为xxx.github.io
初始化Hexo
选择一个文件夹作为博客存放的目录,用gitbash进去
运行 npm install 安装要用的组件
运行hexo g 启动 加载hexo基础html、css、js等文件。
在这完成后等于已经在本地创建了一个网页
扫描二维码关注公众号,回复:
3198927 查看本文章


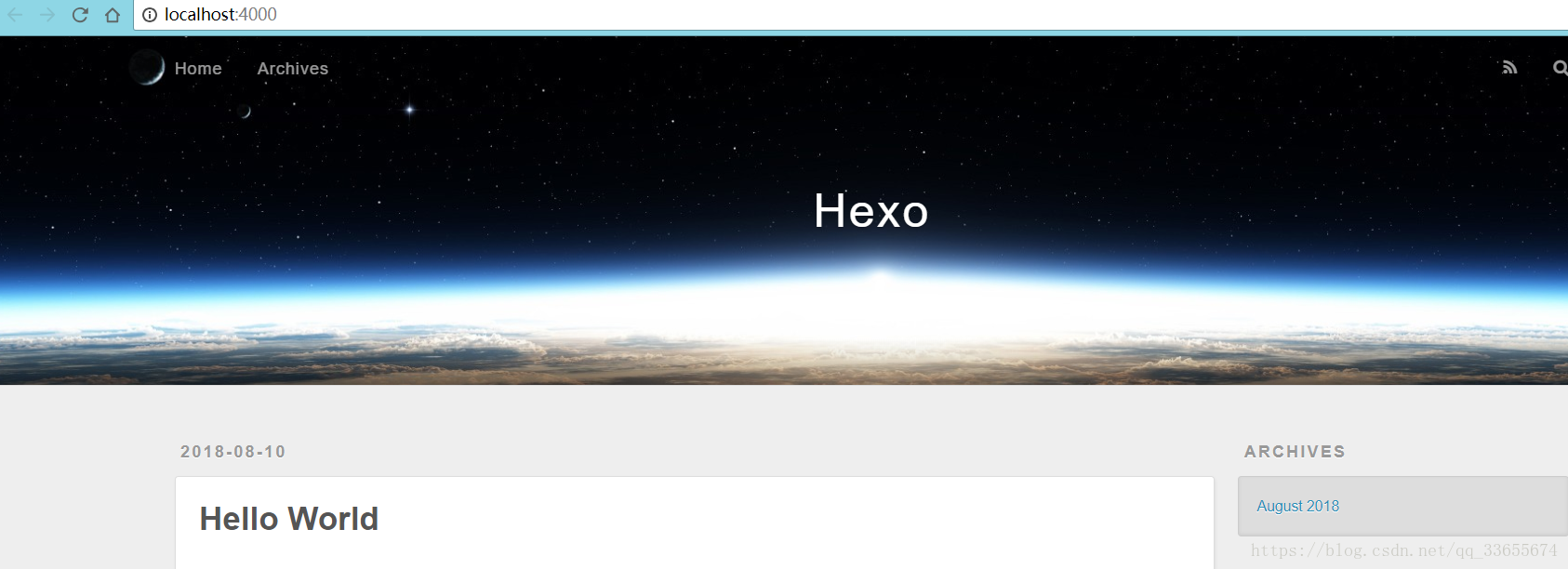
hexo s启动服务器,成功出来
问题:假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器,接着输入“hexo server -p 端口号”来改变端口号
安装主题,选择一个主题,这里我选的Random,在博客根目录输入下面命令
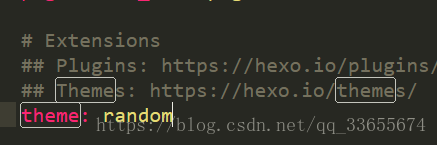
git clone https://github.com/stiekel/hexo-theme-random.git themes/random找到这个文件,将theme改为random,重启就成功了
部署到Github上
打开_config.yml,添加github地址
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:Rambo55555/Rambo55555.github.io.git
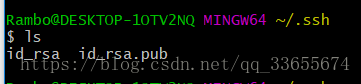
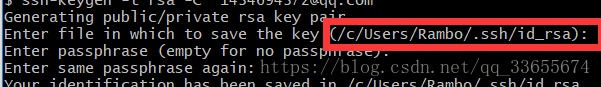
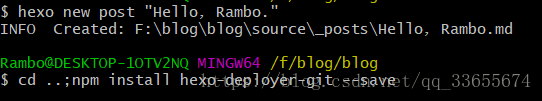
branch: masternpm install --save hexo-deployer-git输入ssh-keygen -t rsa -C "your email",连按3个回车,生成这个
key在这个文件夹里
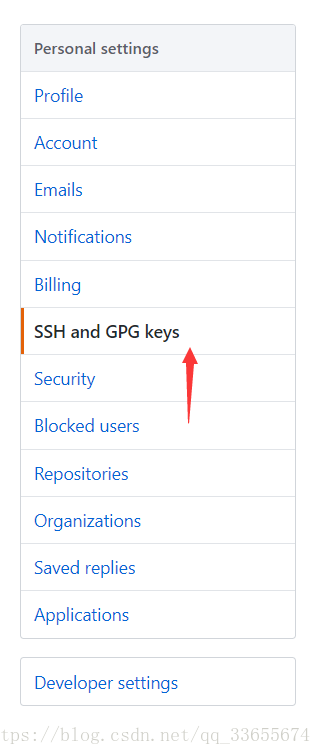
把秘钥内容,
然后输入 ssh -T [email protected] 输入yes就行了
deploy:
type: git
repository: [email protected]:Rambo55555/Rambo55555.github.io.git
branch: master