Hexo+Github搭建属于自己的博客
-
想要让自己的博客和Github联系起来,首先你得有个Github账号(注册过程省略……)
-
安装Node.js,打开cmd命令行(windows+R,输入cmd)node.js 安装官网为:https://nodejs.org/en/(我的 安装路径为D盘下的搭建文件夹中)
成功界面如下:

-
配置node.js环境变量(important)
①在安装好的node.js下创建两个文件夹 node_global 及node_cache 如图:
②创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\搭建\nodejs\node_global"npm
configsetcache"D:\搭建\nodejs\node_cache”
如图所示:

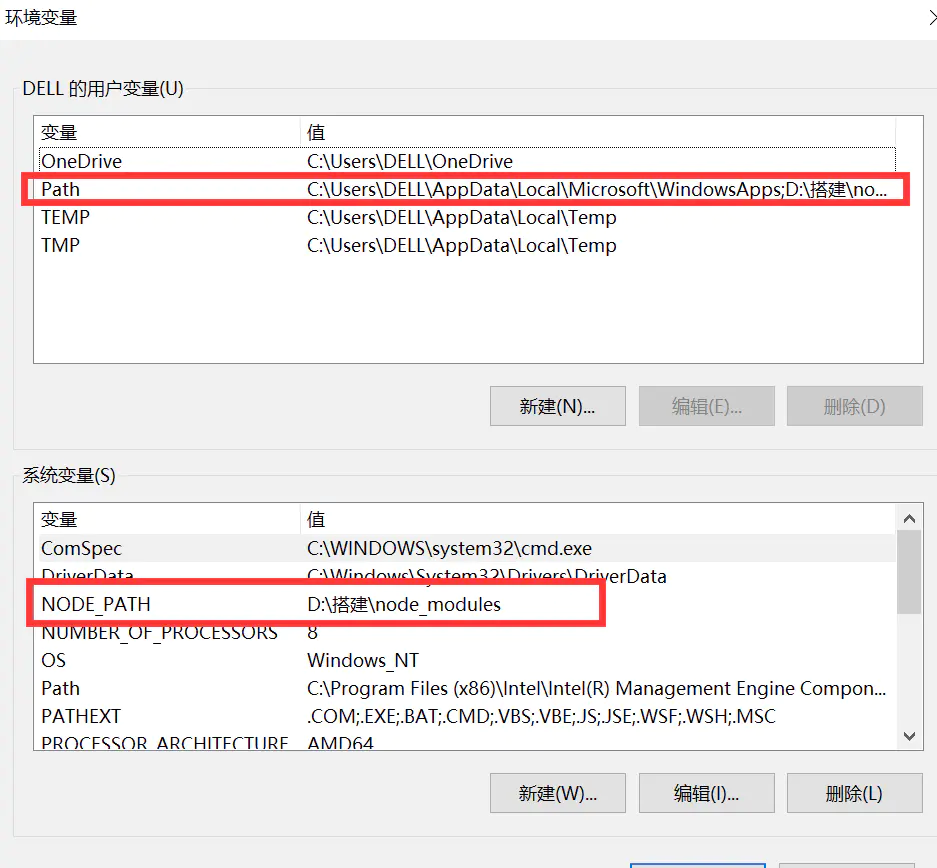
③接下来设置环境变量,关闭cmd窗口,这台电脑-右键-属性-高级 系统设置-高级-环境变量 ,点击环境变量
First: 将【用户变量】下的【Path】修改为【D:\搭建\nodejs\node_global】
Second:在【系统变量】下新建【NODE_PATH】,输入 【D:\搭建\nodejs\node_global\node_modules】

④测试环境是否配置成功
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口。输入npm install express -g


-
安装Git和配置好Git环境
Git安装官网为:https://git-scm.com/ (我的安装路径为 C盘下的Git文件夹中)
打开cmd,输入命令: git --version 成功效果如图:

安装成功的标志如图所示:在电脑上任何位置鼠标右键能够出现Git的两个选择项 -
Github新建项目,项目务必遵守格式:账户名.github.io。并且勾选Initialize this repository with a README

-
安装Hexo(我是在D盘建了一个blog文件夹,然后通过命令行进入到该文件夹里面)
输入npm install hexo -g,开始安装Hexo

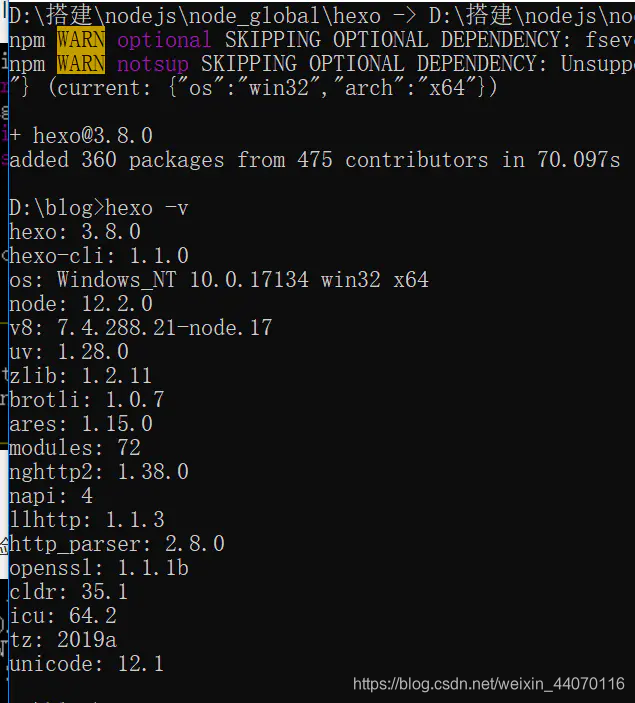
输入输入hexo -v,检查hexo是否安装成功

-
输入hexo init,初始化该文件夹
-
输入npm install,安装所需要的组件
-
输入hexo g,首次体验Hexo

-
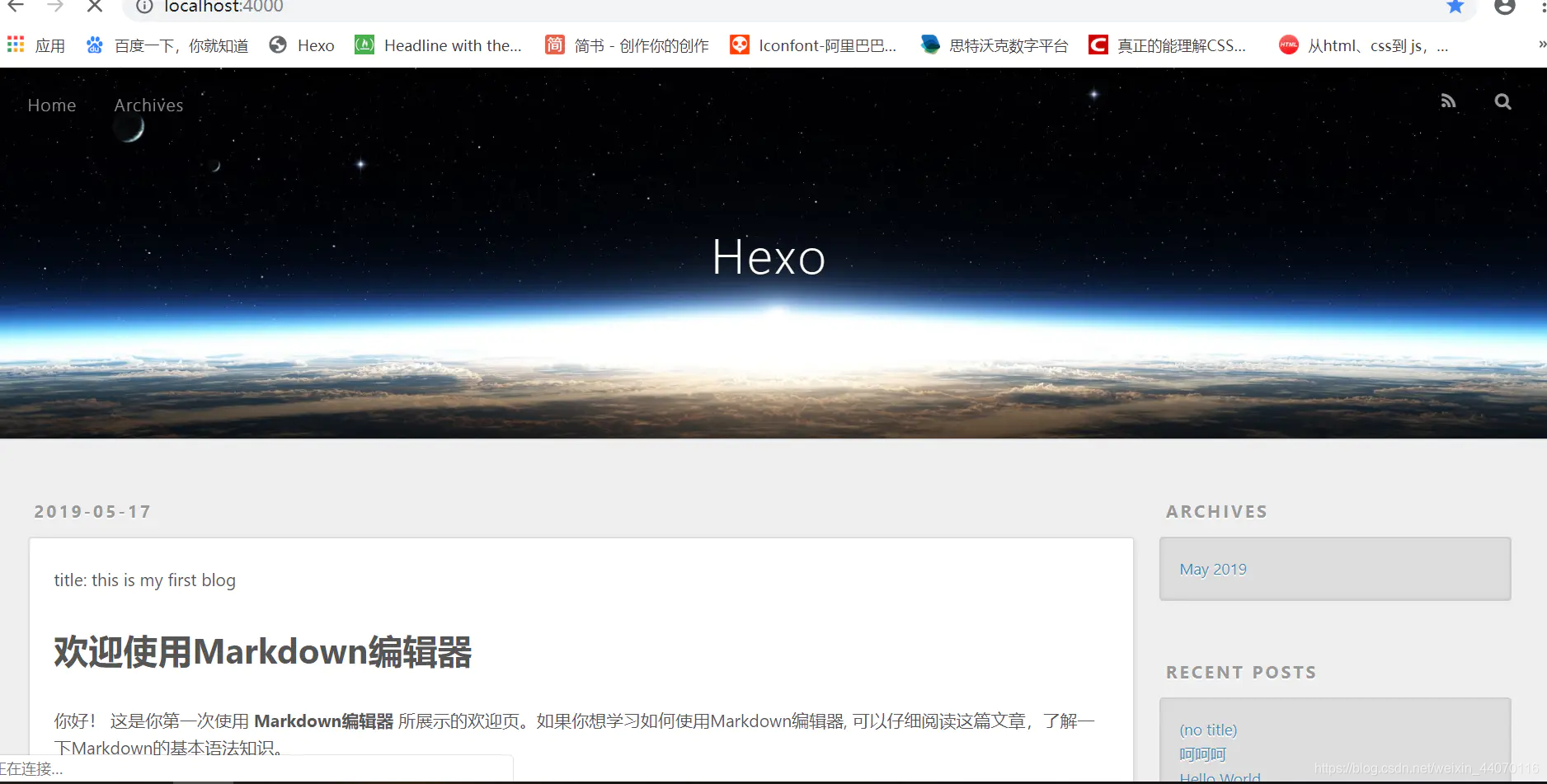
输入hexo s,开启服务器,访问该网址,正式体验Hexo

-
将Hexo与Github page联系起来,设置Git的user name和email在blog文件夹下单击右键 点击Git Base Here
①设Git的user name和email输入git config --global user.name “Da-Jin666” (换成自己的用户名)输入git config --global user.email “[email protected]”(换成自己的邮箱)
 输入cd ~/.ssh,检查是否由.ssh的文件夹
输入cd ~/.ssh,检查是否由.ssh的文件夹
输入ls,列出该文件下的内容。下图说明存在
输入ssh-keygen -t rsa -C “[email protected]”,连续三个回(注意一定要3个回车),生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub
输入eval “$(ssh-agent -s)”,添加密钥到ssh-agent
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
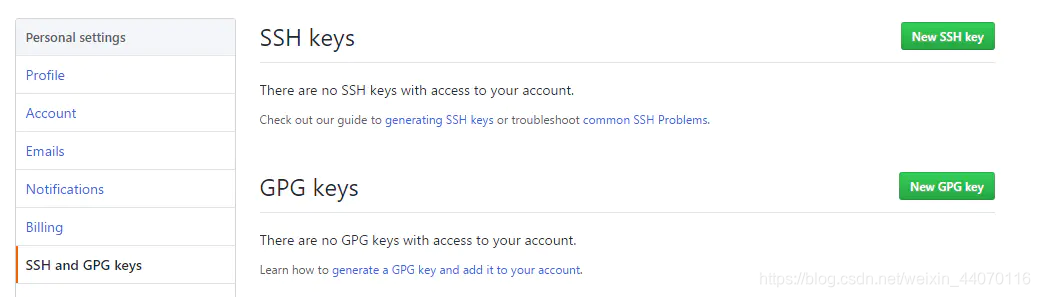
② 登录Github,点击头像下的settings,NEW一个ssh

③将id_rsa.pub文件里的内容复制到新建的Key内容上去(注意获取文件内容的方法,把.pub改成.txt就可以了)

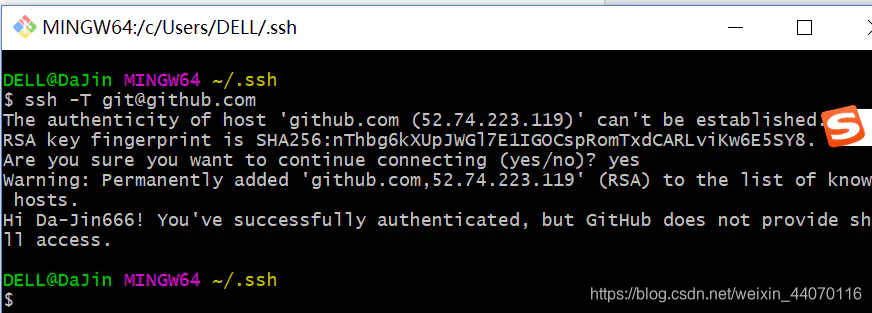
④输入ssh -T [email protected],测试添加ssh是否成功。如果看到Hi后面显示的是你的用户名,就说明成功了

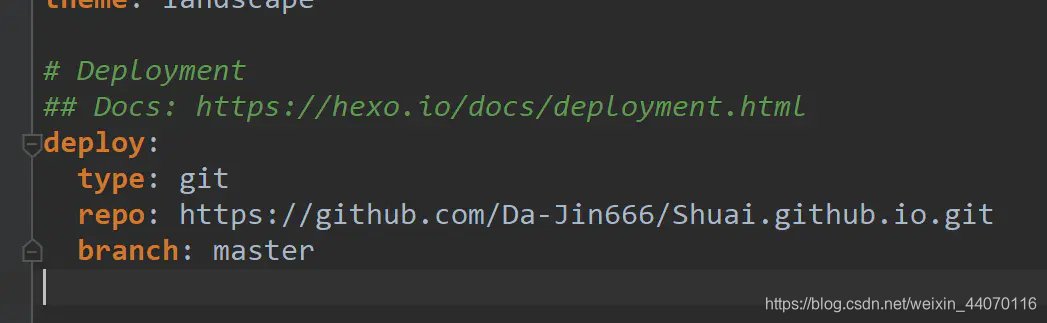
12.配置Deployment,在其文件夹中,找到_config.yml文件 修改repo值(在末尾 repo值是你在github目里的ssh(右下角))


13.终于终于可以开始写博客了
①新建一篇博客,在cmd执行命令:hexo new post “博客名”
②在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了
③部署成功后访问你的地址:http://用户名.github.io 就可以看到你的文章了

注:每次打开的方法
①windows+R cmd
②d:
③cd blog
④hexo clean
⑤hexo g
⑥hexo s
⑦http://localhost:4000
