前言
经过对自己博客的搭建这一过程,使我受益良多。以下记录我搭建的过程,并记录搭建时遇到的一些问题。(期间遇到问题较多,一定要有耐心。)
搭建博客的过程
搭建前准备
1.下载安装Git*
Git下载地址
(下载过程非常缓慢,非常非常慢,甚至可能下载后还会出错导致重新下载)
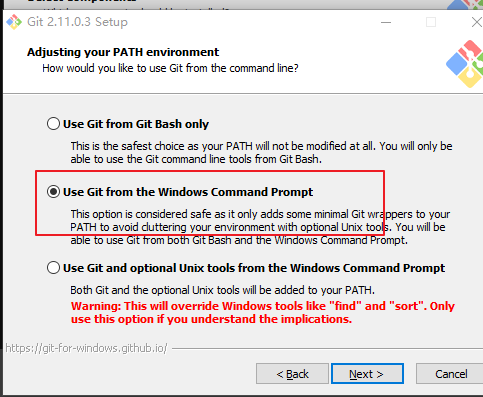
基本一路next,按照默认来,但是这一步例外

此外再管理员界面可查看输入git
如果出现以下情况
则输入set PATH=%PATH%;E:\Git\bin(个人安装路径),添加环境变量即可。

2.下载安装node.js
node.js下载地址
一路默认就行,但是安装路径按需更改
3.安装hexo
打开,Git Bash,输入命令npm install -g hexo敲回车即可
敲完后可能没有任何反应,一定要耐心等待,若长时间无应答,也可重复此操作。
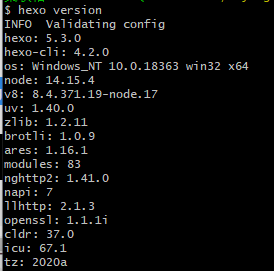
然后可输入hexo version检查是否安装成功
如果能看到版本信息,即可安装成功

在此放入一些简单的命令语句
hexo init #初始化
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo p == hexo publish
hexo g == hexo generate#生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy#部署
hexo server #Hexo 会监视文件变动并自动更新,您无须重启服务器。
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存 网页正常情况下可以忽略此条命令
hexo g #生成静态网页
hexo d #开始部署
GitHub准备
1.GitHub注册就不说了
登陆过后点击new repository,Repository name填写自己的名称 + .github.io
就比如你起一个###的名字,你的Repository name应该是###.gthub.io
2.配置GitHub ssh密钥
首先在桌面空白处鼠标右键选择Git Bash Here
ssh-keygen -t rsa -C "your's emaill address
引号里面的内容输入你的邮箱地址,然后回车,会提示你文件保存的路径,这时候按回车键确认
然后会提示你输入密码,输入即可(输入密码是看不到的),然后会确认输入一次,就可以在刚刚的路径看到生成了两个文件,一个是id_rsa,另一个是id_rsa.pub,用notepadd++打开id_rsa.pub然后选中里面的全部内容,复制下来。
登录github,点击头像可以看到setting选项,点击进入
然后可以看到左边有一个SSH and GPG keys选项
点击就可以看到以下界面,点击New SSH

创建本地仓库和GitHub同步
在本地创建一个文件夹,右键git bash here
输入以下命令
git init
git config --global user.name "Your's name"
git config --global user.email "Your's email address"
git add README.md
git commit -m "first commit"
git remote add origin [email protected]:yourname/yourname.github.io.git
git push -u origin master
进入到github后一ing该可以看到长裤下面刚提交的README.md的文档了。
配置Hexo到GitHub
找到我们刚刚创建的文件夹,在里面找到_config.yml文件,用notepad++打开,直接拖到最后,可以看到
deploy:
type:
改成以下
deploy:
type: git
repository: http://github.com/yourname/yourname.github.io.git
branch: main
注意 branch后面一定是一定是main ,一定不要改成master,这地方卡我一天
保存即可
在当前文件夹打开Git Bash Here
输入
hexo g
hexo d
如果出现以下异常
ERROR Deployer not found: git
输入以下命令
https://hexo.io/themes/
npm install hexo-deployer-git --save
重复以上操作即可
如果弹出一个对话框,输入GitHub的用户名和密码即可
自此博客已经搭建成功
切换主题
在_config.yml,进行配置
这里阅览更多主题
输入命令
在hexo根目录,git bash here
git clone https://github.com/iissnan/hexo-theme-nextthemes/next(next为主题名字)



然后本地阅览
hexo g
hexo s
然后部署到github上
hexo g
hexo d
即可
如何发布博客
找到posts的文件夹
新建文档,后缀改为.md即可,打开,可编写内容

在此文件夹,git bash here
hexo g
hexo d

如下即发布完毕。

于此我的第一个博客搭建完成。
呼~~~~,自此,小废柴的博客搭建旅程告一段落,期间问题遇见的真不少,避免不了的心急和自我怀疑,但是做出来的那一刻,就会觉得自己变成了光。