使用CDN:
<link rel="stylesheet" type="text/css" href="http://cdn.staticfile.org/Chart.js/2.8.0-rc.1/Chart.min.css">
<script src="http://cdn.staticfile.org/Chart.js/2.8.0-rc.1/Chart.min.js" type="text/javascript" charset="utf-8"></script>
引用内容:
<canvas id="popChart" ></canvas>
js内容:
<script>
var popCanvas = $("#popChart");
var popCanvas = document.getElementById("popChart");
var popCanvas = document.getElementById("popChart").getContext("2d");
var barChart = new Chart(popCanvas, {
type: 'bar',
data: {
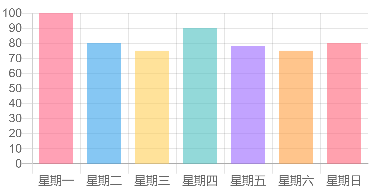
labels: ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
datasets: [{
label: '图例名',
data: [100, 80, 75, 90, 78, 75,80],
backgroundColor: [
'rgba(255, 99, 132, 0.6)',
'rgba(54, 162, 235, 0.6)',
'rgba(255, 206, 86, 0.6)',
'rgba(75, 192, 192, 0.6)',
'rgba(153, 102, 255, 0.6)',
'rgba(255, 159, 64, 0.6)',
'rgba(255, 99, 120, 0.6)',
'rgba(54, 162, 235, 0.6)',
'rgba(255, 206, 86, 0.6)',
'rgba(75, 192, 192, 0.6)',
],
}
],
},
options:{
legend:{
display:false,
},
scales:{
yAxes:[{
ticks:{
beginAtZero:true,
}
}]
},
tooltips: {
cornerRadius: 0,
caretSize: 0,
xPadding: 16,
yPadding: 10,
backgroundColor: 'rgba(0, 150, 100, 0.9)',
titleFontStyle: 'normal',
titleMarginBottom: 15
}
}
});
</script>
图例: