第一步:引入chart.js。
<script src='https://cdn.bootcss.com/Chart.js/2.7.3/Chart.js'></script>
第二步:在html中写入canvas元素。
<canvas id="myChart" width="500px" height="150px"></canvas>
第三步:绘图。
<script src='https://cdn.bootcss.com/Chart.js/2.7.3/Chart.js'></script>
<script> var ctx = document.getElementById('myChart').getContext('2d'); var data = { datasets: [{ data: [10,20,30], //在这里写数据 backgroundColor:["red","green","blue"] //在这里指定颜色 }], labels: [ //这里写标签,即每个数据属于哪个种类 'label1', 'label2', 'label3' ] }; var myPieChart = new Chart(ctx, { type: 'pie', data: data }); </script>
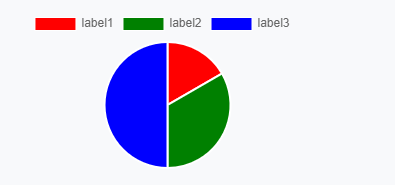
结果: